MailChimp en WordPress: ¿cómo lo puedes integrar?
Gracias a sus numerosos plugins, WordPress ofrece una amplia gama de posibilidades con las que ampliar las funciones de este sistema de gestión de contenidos o CMS (siglas de Content Management System). Así puedes, por ejemplo, convertirte en el administrador de una tienda online de WordPress y gestionar pedidos o gestionar a toda una comunidad a través del panel de control. Asimismo, también puedes utilizar el práctico CMS para impulsar tu Email Marketing y con ayuda de un plugin puedes crear formularios de suscripción eficaces para tu página de WordPress. Aunque la utilización de Mailchimp for WordPress es muy sencilla, a continuación te explicamos cómo puedes integrar MailChimp en WordPress y te mostramos lo que debes hacer para crear e incorporar formularios.
¿Qué es MailChimp?
La plataforma online MailChimp permite diseñar newsletters, crear campañas de Email Marketing y medir su éxito. Esta herramienta también es conocida porque su versión gratuita ofrece un número extenso de útiles funciones, en particular para pequeñas y medianas empresas. Sin embargo, también presenta algunos límites, sobre todo en el número de abonados a las newsletters y de correos electrónicos mensuales. Además, se debe aceptar la referencia a MailChimp en los correos. El servicio es popular sobre todo porque es fácil de usar y porque los menos expertos también pueden obtener resultados sorprendentes con unas breves nociones. El software permite ejecutar las siguientes acciones sin tener que invertir mucho tiempo en ello:
- Diseñar newsletters: MailChimp proporciona numerosos patrones para diseñar tus newsletters y correos electrónicos de un modo atractivo, pero no es obligatorio que te guíes por las plantillas ya creadas. Además, se pueden colocar y modificar sin problemas en el diseño elementos como imágenes o cuadros de texto.
- Planificar campañas: con MailChimp, las campañas de newsletters también pueden programarse pero, además, el servicio de correo electrónico ofrece numerosos escenarios de automatización predeterminados: correos de confirmación tras realizar compras, recordatorios sobre la renovación de la afiliación o simplemente un mensaje de bienvenida.
- Administrar a los suscriptores: los suscriptores de tu newsletter se clasifican en listas. Así puedes planificar mejor tus campañas y dirigirte a los destinatarios adecuados.
- Crear formularios de registro: antes de organizar a tus suscriptores en listas, estos tienen que suscribirse a una newsletter. En este sentido, MailChimp te ayuda a crear formularios de registro para tu página web o para tus redes sociales.
- Personalizar contenido: para que los receptores valoren los correos electrónicos positivamente, es recomendable personalizarlos. Si se introducen en la base de datos el nombre y el género de los destinatarios, el encabezamiento se adapta automáticamente mediante un marcador (etiquetas merge)
- Realizar tests A/B: MailChimp te permite realizar tests A/B para descubrir el mejor método y los mejores contenidos con los que dirigirte a tus destinatarios. Para ello es recomendable comprobar regularmente qué funciona y qué no con los destinatarios de tus correos.
- Monitorizar resultados: en MailChimp puedes comprobar directamente el éxito de las campañas con análisis y estadísticas.
MailChimp no es la solución ideal para todos, de modo que si no estás familiarizado con su integración en WordPress, es recomendable que eches un vistazo a sus competidores.
MailChimp y WordPress: pasos para su integración
Para poder utilizar MailChimp en WordPress es necesario tener una cuenta (gratuita) en el proveedor de correo e instalar el plugin MailChimp for WordPress (MailChimp para WordPress) con el cual poder crear los formularios de suscripción para tu página web. A continuación, te explicamos paso a paso cómo se combinan ambos servicios.
Registrarse en MailChimp
La plataforma de Email Marketing ofrece una versión gratuita totalmente apropiada para comenzar. Para registrarte solo debes indicar una dirección de correo electrónico además de un nombre completo y tu dirección postal. Estos datos no solo son importantes para el registro, sino también para el envío de correos electrónicos, pues así MailChimp puede introducir al remitente correctamente en la newsletter. También puedes crear varias listas si ya eres consciente de que vas a trabajar con ellas, aunque una vez hayas creado la cuenta, MailChimp elabora automáticamente la primera lista.
Instalar el plugin en WordPress
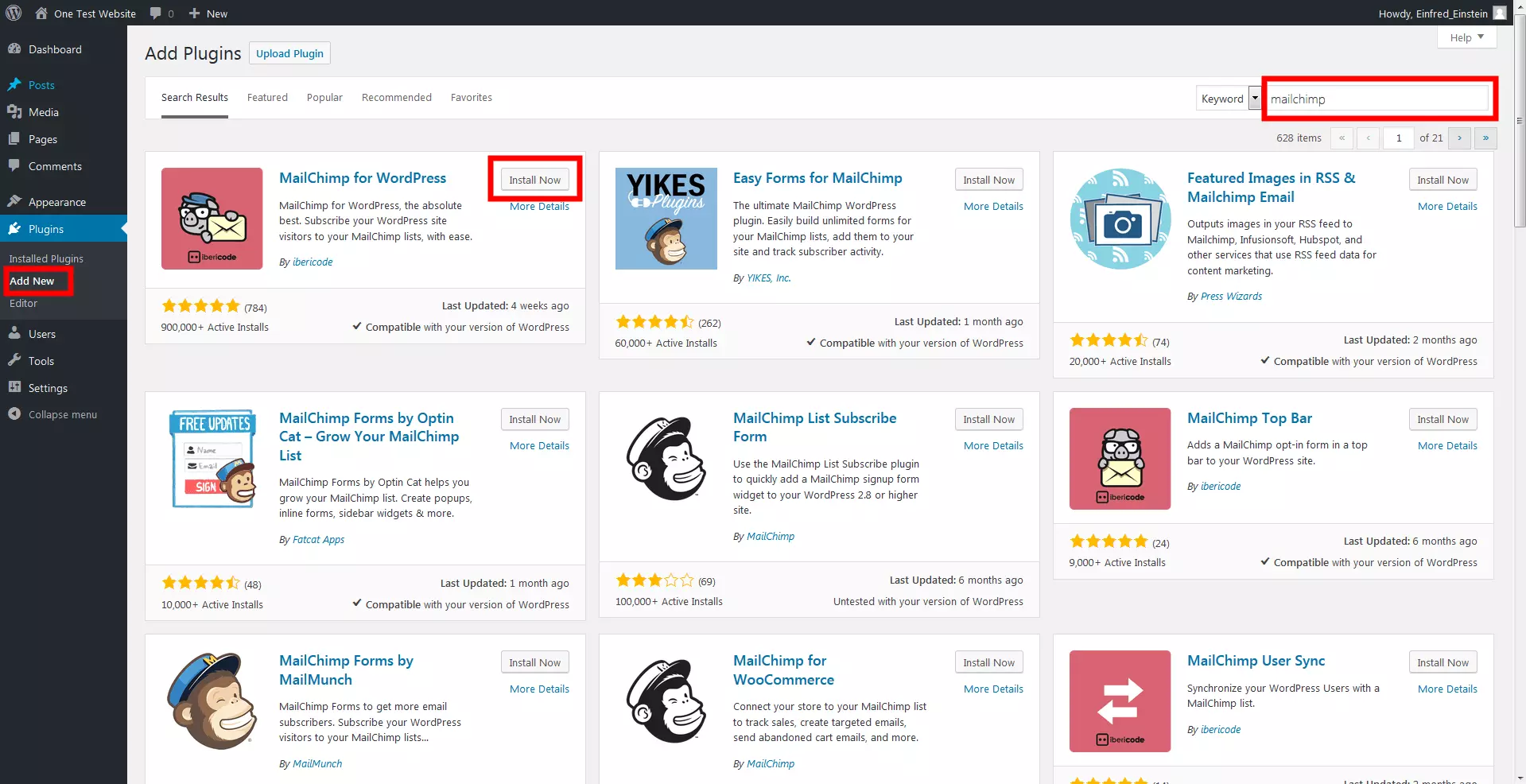
Hay varios plugins para WordPress, pero el más utilizado en estos momentos es MailChimp for WordPress. Esta extensión gratuita puede integrarse en el CMS con un solo clic y, para encontrarla, basta con buscar “MailChimp” en la lista de plugins disponibles. Sin embargo, no debes olvidar que el plugin aún no está activado. Para ello es necesario hacer otro clic sobre el botón correspondiente.
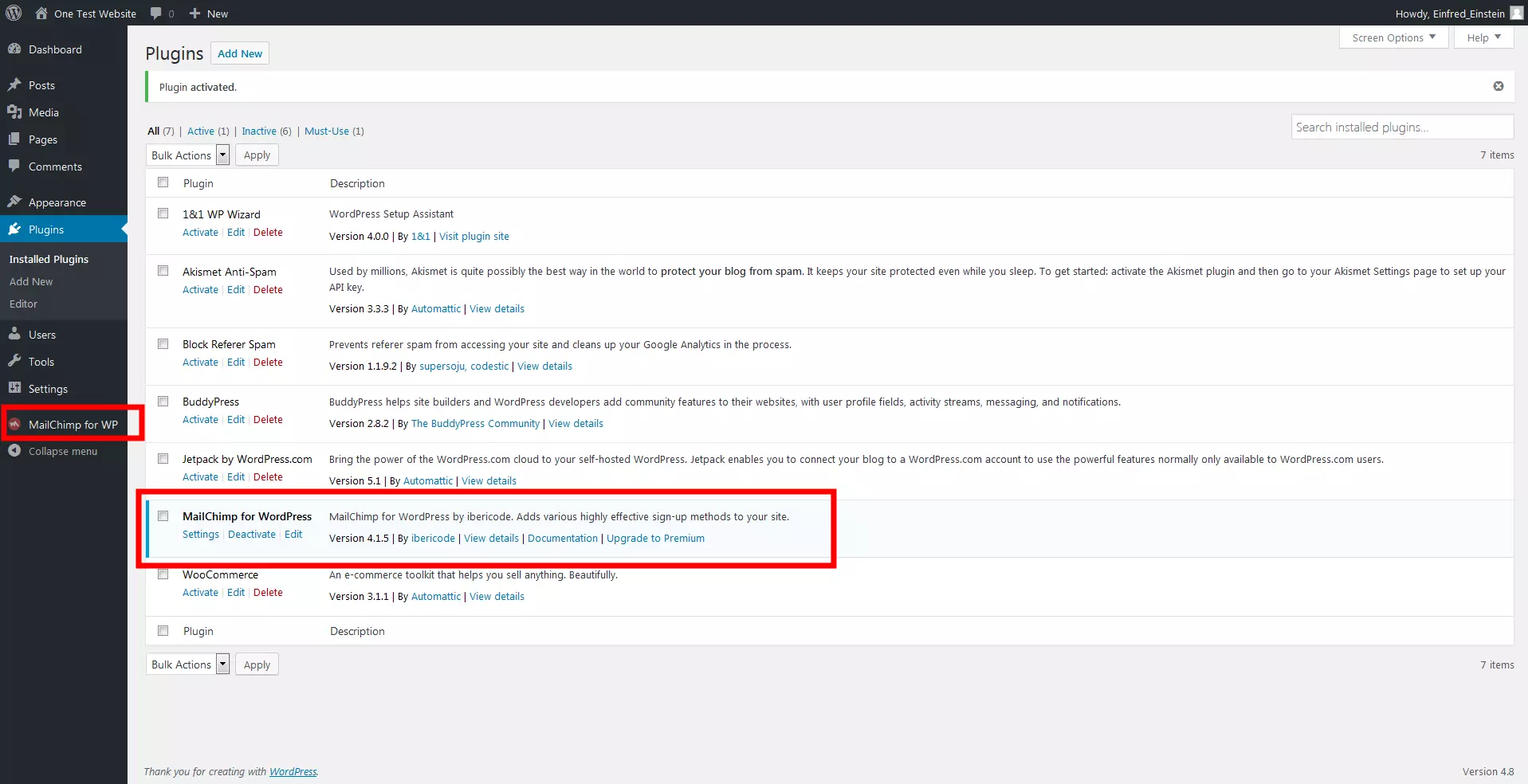
Tras instalar MailChimp for WordPress, el plugin aparece en la lista de plugins instalados. Si ya has activado la extensión, puedes acceder a las opciones de configuración de la misma a través de la barra lateral del panel de control.
Combinar MailChimp y WordPress
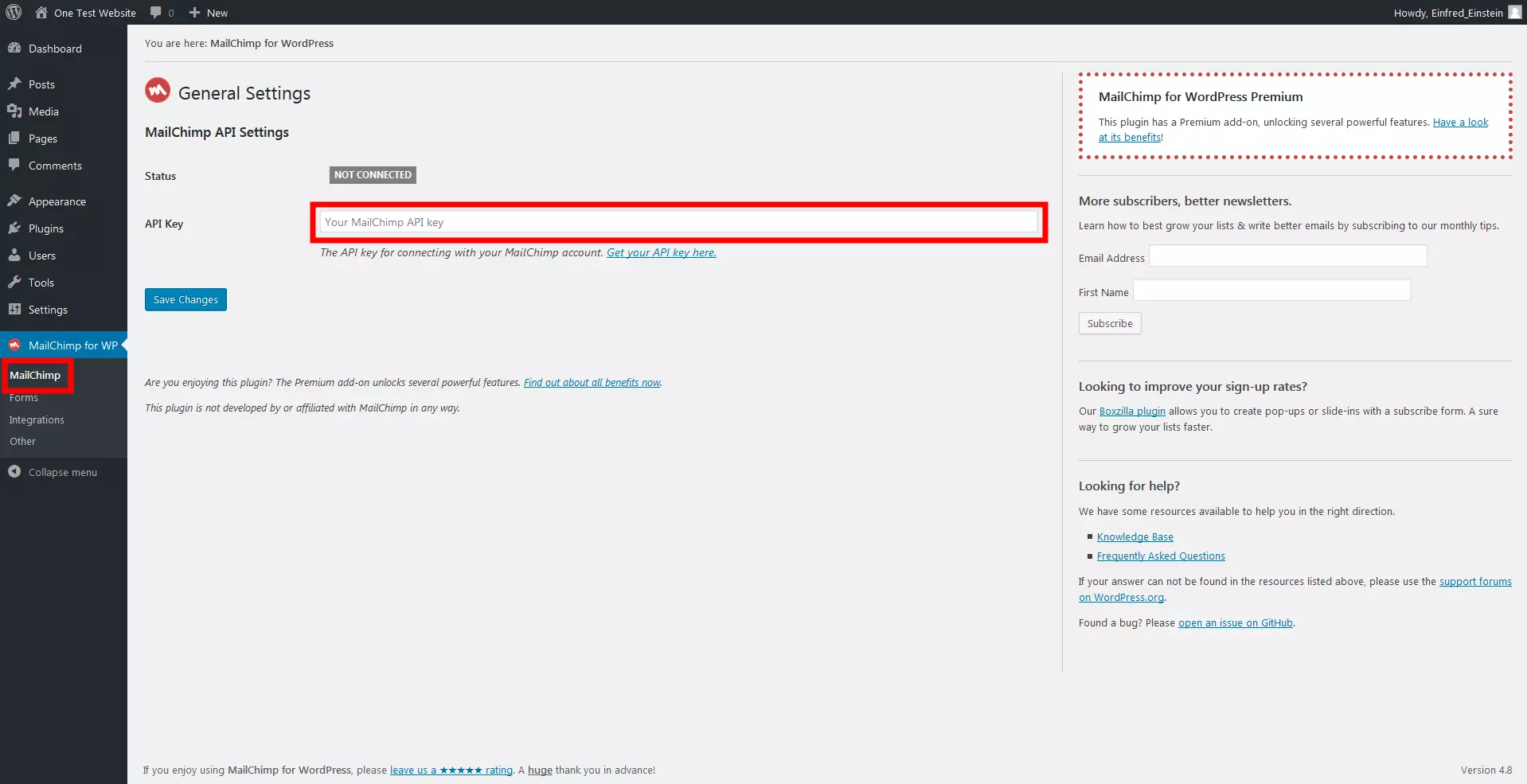
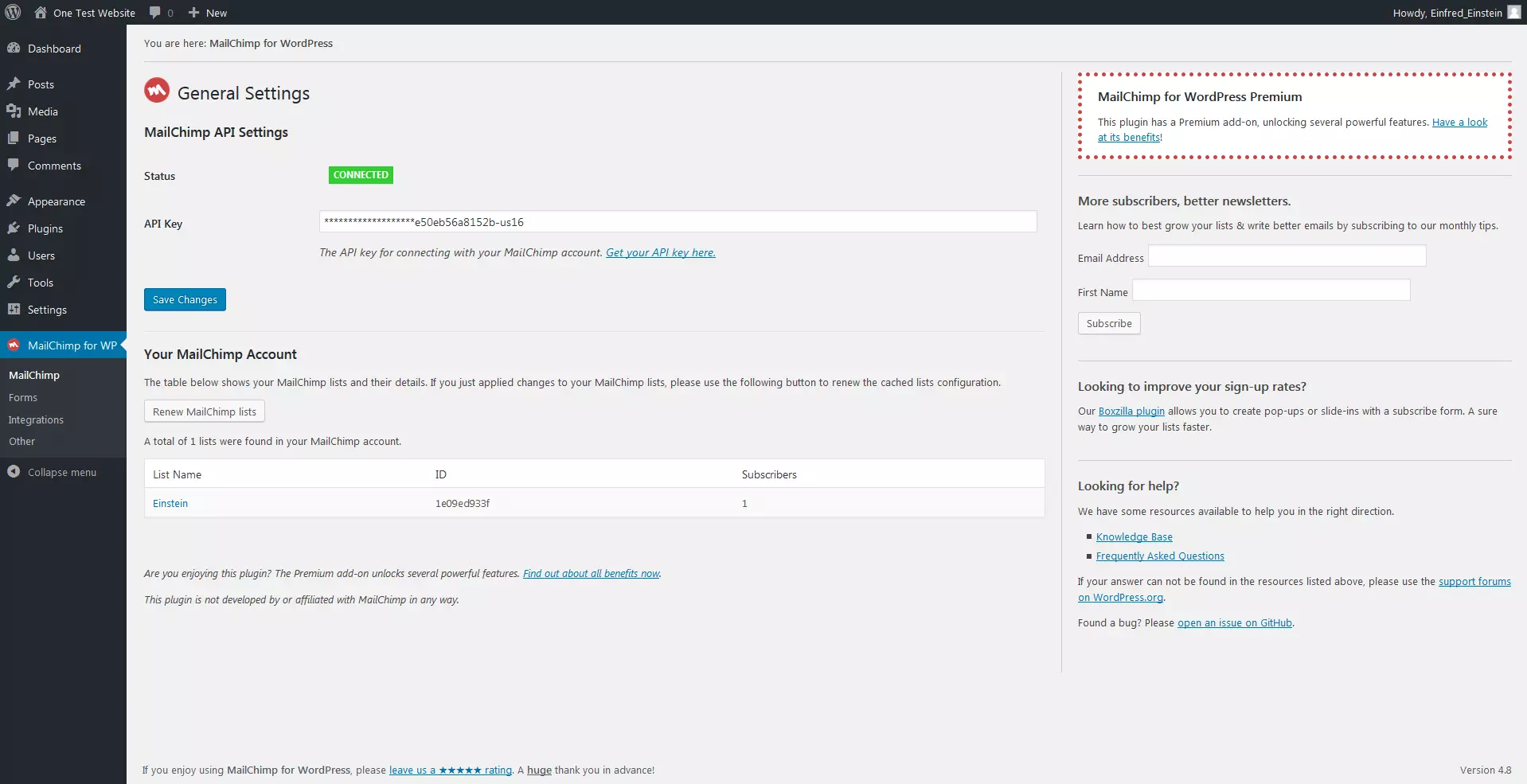
Si consultas los ajustes generales del plugin, verás que el estado aún se muestra como “NOT CONNECTED”, de modo que tendrás que establecer la conexión entre el servicio de newsletters y el CMS, para lo que es necesaria una clave API (API key).
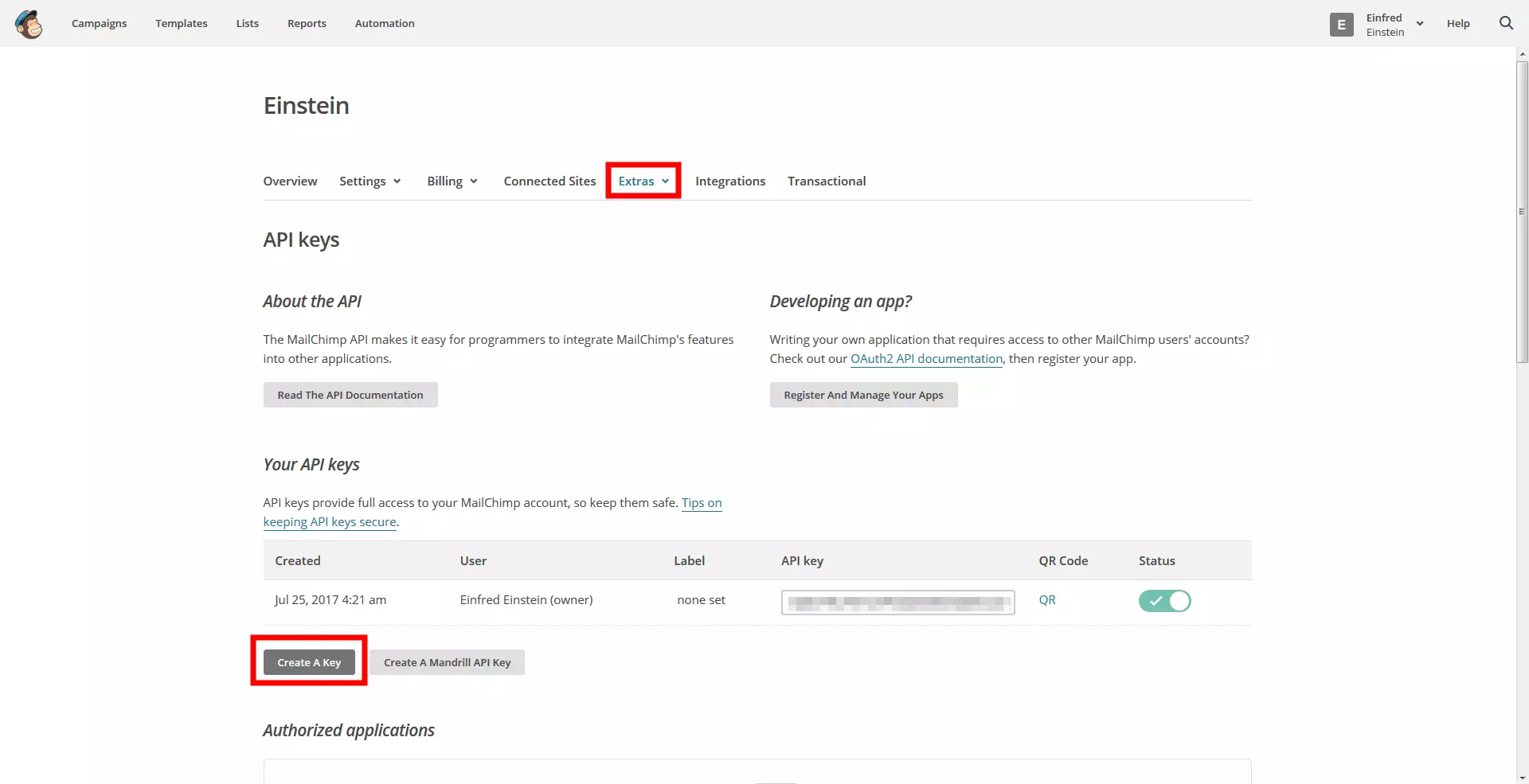
Puedes generar una clave de interfaz de tales características en la configuración de tu cuenta de MailChimp. En la pestaña “Extras” se encuentra el elemento de menú “API keys”. Con un solo clic se genera una clave individual. Además, a través de esta pantalla también es posible controlar, organizar y vincular la utilización de claves API.
Puedes copiar la clave creada en el portapapeles y, a continuación, insertarla en WordPress. En cuanto guardes los datos, el plugin se vinculará con la cuenta de MailChimp y se mostrarán las listas previamente definidas.
Una clave API debe estar igual de protegida que tu contraseña. Con la clave individual se pueden extraer muchos datos de MailChimp, incluso de tus suscriptores, por lo que las claves deben permanecer ocultas. Además, con MailChimp puedes controlar el momento exacto en el que las aplicaciones utilizan la clave API y, en caso de duda, es conveniente desactivarla para lograr una mayor seguridad.
Crear formulario de registro
Tras configurar MailChimp y el plugin y vincularlos entre sí, el paso siguiente es crear un formulario de suscripción, paso que se hace directamente a través de WordPress.
Generar el formulario
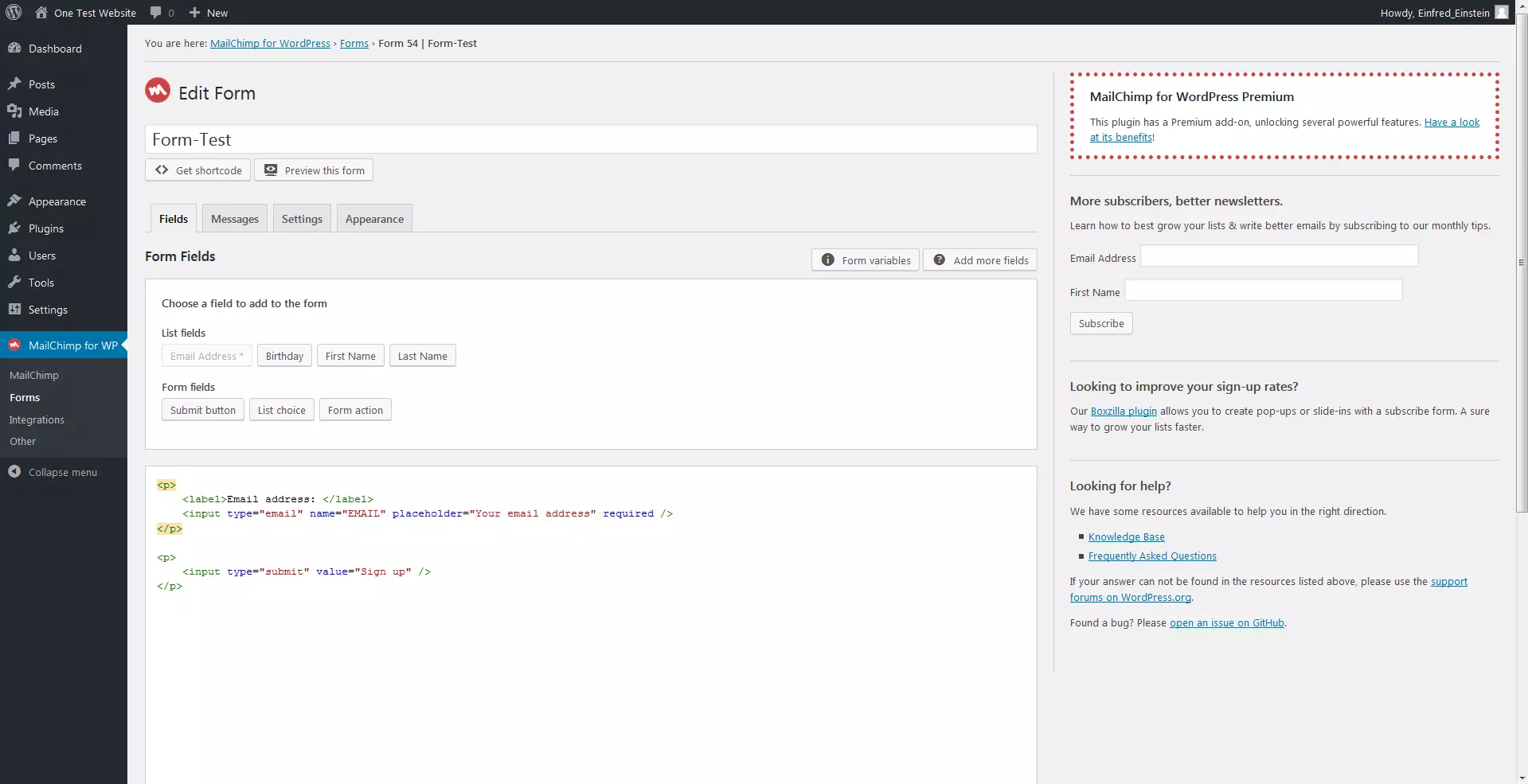
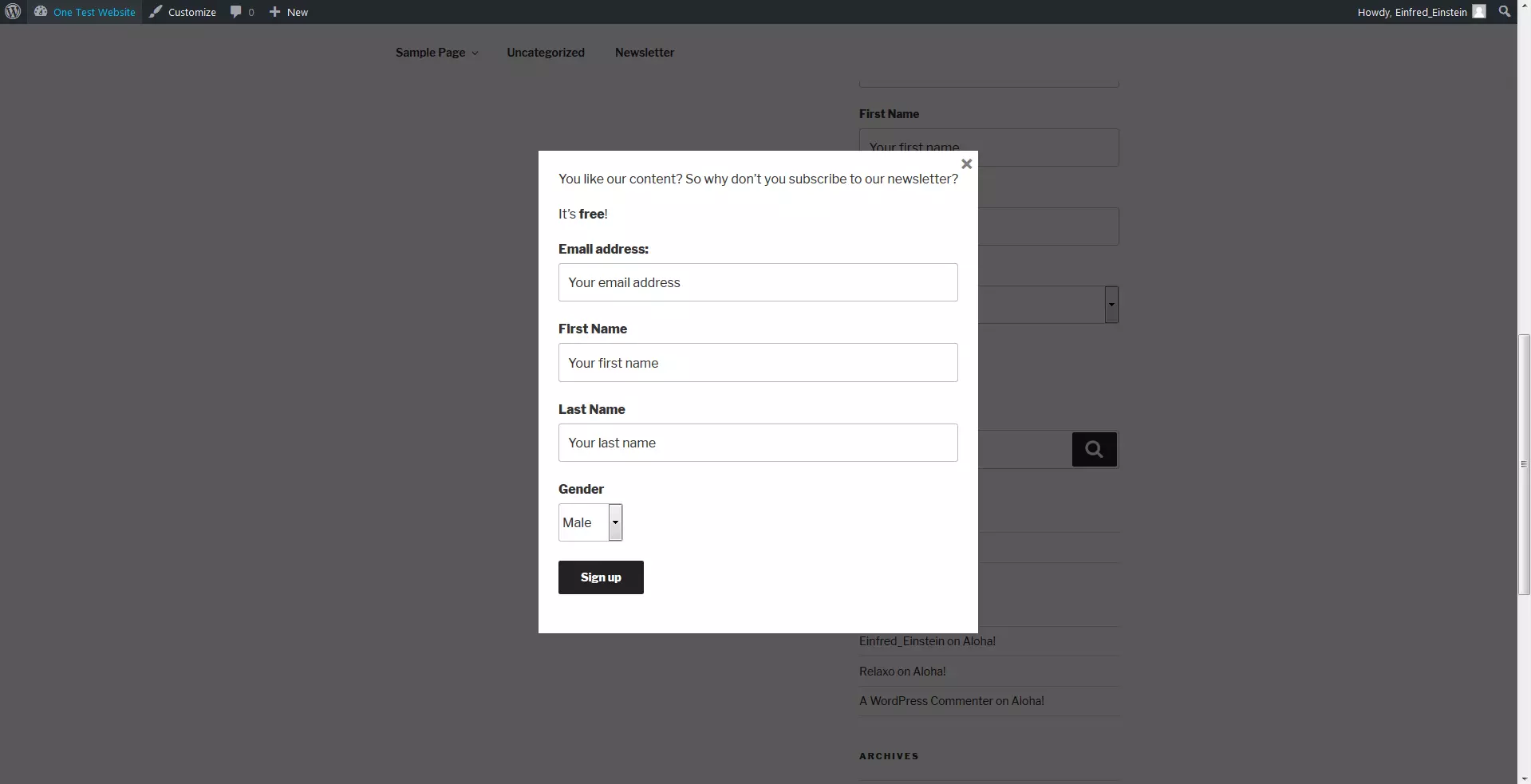
La vista del plugin te ofrece listas y formas con los que crear formularios para los usuarios. En la versión inicial tienes la posibilidad de preguntar por la dirección de correo, el nombre, los apellidos y la edad, pero además, también puedes incluir otras tres opciones en tu formulario destinadas a los suscriptores potenciales:
- Botón “Submit”: si los usuarios han rellenado los campos que has creado, puedes utilizar el botón “Submit” (enviar) para solicitar su suscripción.
- List choice (campos de lista): si quieres dar a los suscriptores potenciales la oportunidad de elegir la lista a la que se pueden añadir, tienes tres posibilidades: un drop down menú (menú desplegable), radio buttons (botones de opción) o check boxes (casillas de verificación).
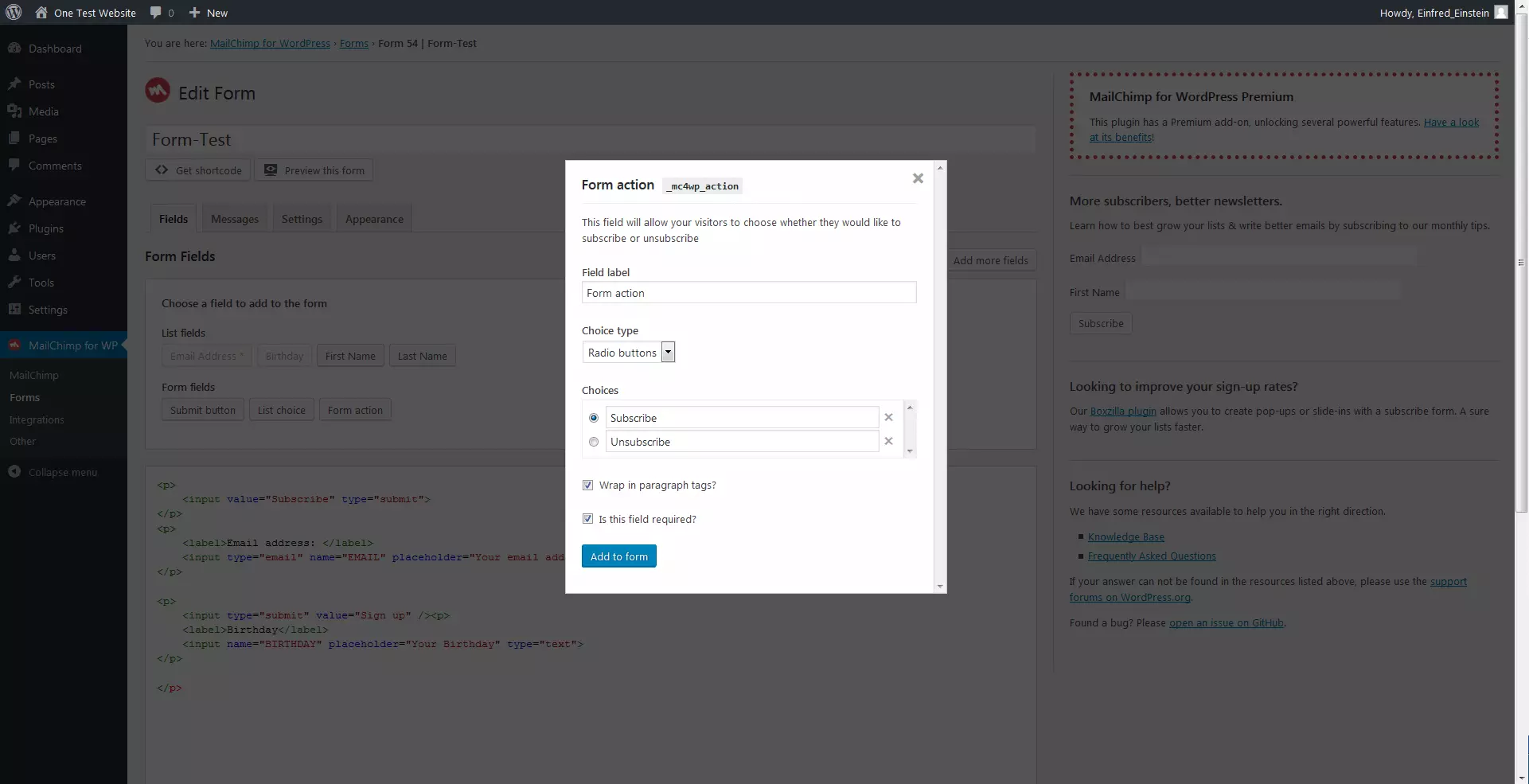
- Form action: también puedes hacer que los usuarios se registren y anulen su suscripción en un mismo formulario.
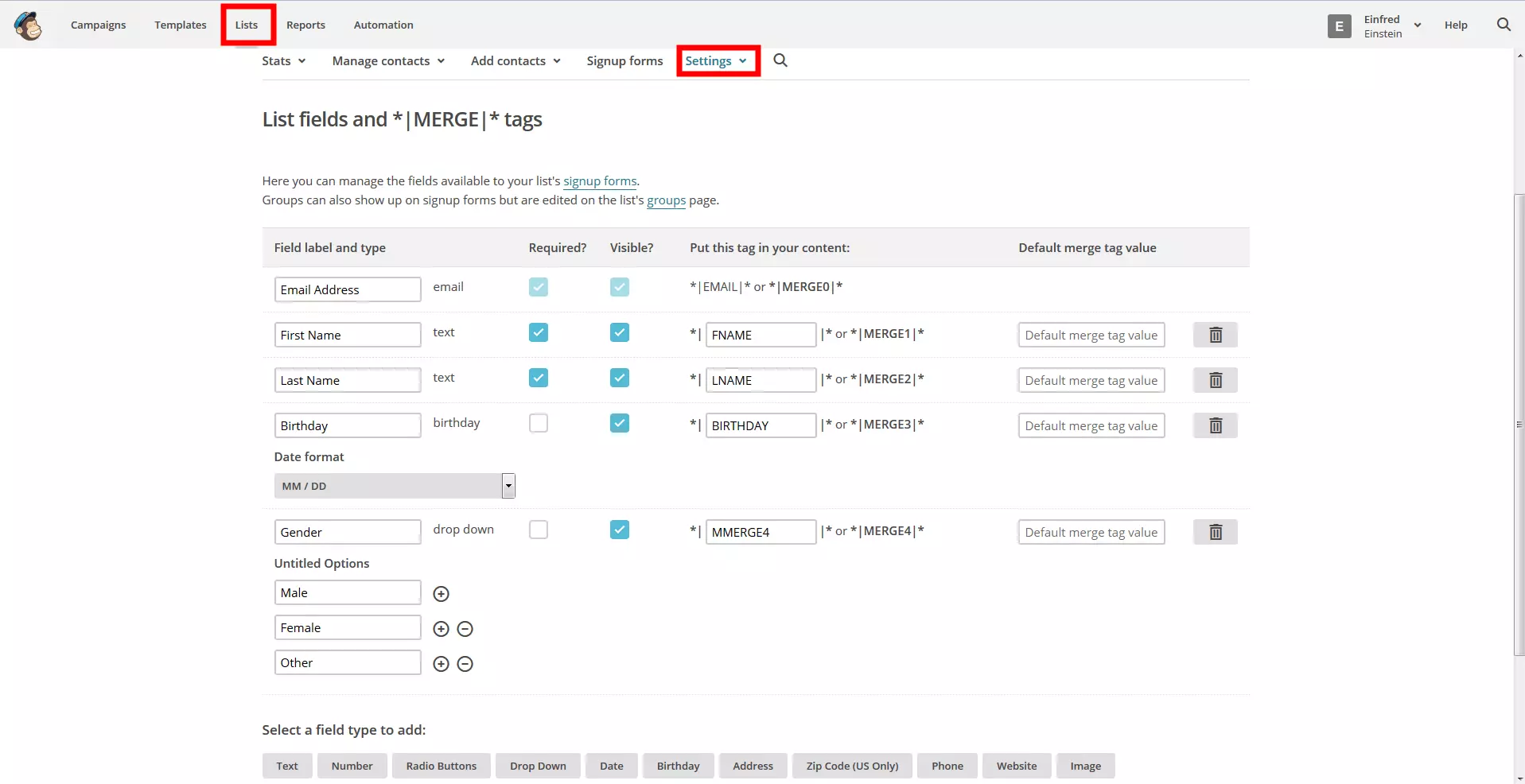
Si quieres añadir más campos de entrada al formulario de suscripción debes crearlos primero en MailChimp. Para ello accede a la lista con la que quieras trabajar y cambia a los ajustes de los campos de lista, donde puedes añadir más campos en los que especificar, por ejemplo, la dirección postal, el número de teléfono o el género de los suscriptores.
A continuación guarda los cambios en MailChimp y vuelve a la vista del plugin de WordPress, donde podrás actualizar los campos del formulario mediante la opción “Agregar un campo” y, por último, añadirlos a tu formulario. Esto se visualiza en código HTML, de modo que podrás también realizar modificaciones directamente en el texto fuente.
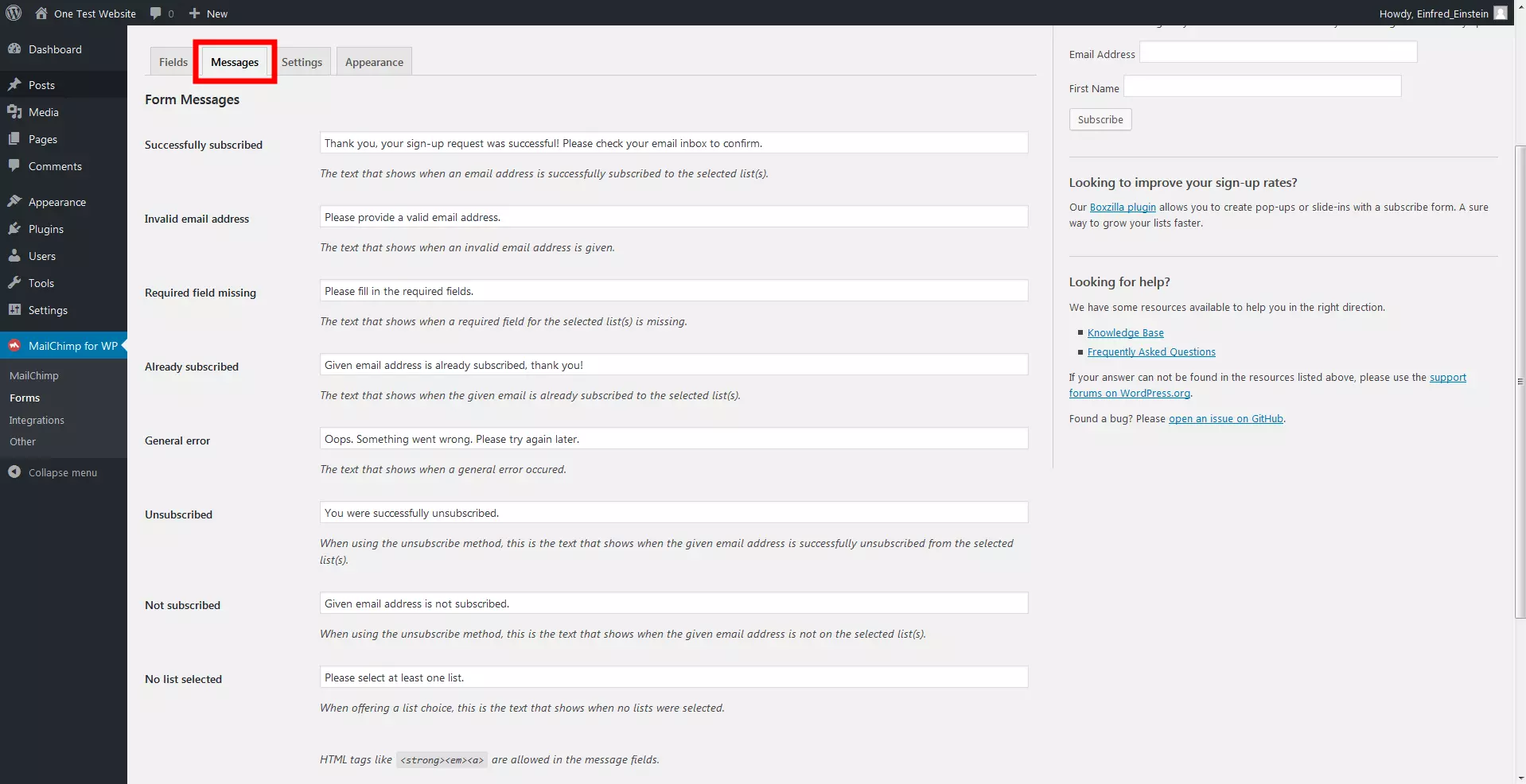
Además, el plugin también sirve para hacer que el usuario reciba un mensaje cuando haya pulsado el botón de suscripción. MailChimp for WordPress permite introducir un mensaje adecuado para cada caso (o simplemente utilizar los mensajes por defecto) como, por ejemplo, un mensaje de agradecimiento tras haberse realizado una suscripción, un mensaje de error si no se han rellenado correctamente todos los campos del formulario o un aviso que indique que la dirección de correo introducida ya existe.
En la configuración de los formularios se puede contestar a preguntas importantes como las siguientes:
- ¿Se debe utilizar el double opt in? El método double opt in debe estar presente en toda campaña de newsletters, pues solo así se garantiza que los suscriptores aprueban realmente el Email Marketing.
- ¿Se deben actualizar los datos de los suscriptores ya existentes? Si quieres que los usuarios puedan actualizar sus datos a través del formulario de suscripción, debes configurarlo seleccionando “Sí”. Si un usuario intenta volver a registrar una dirección de correo electrónico que ya está en la lista, no recibirá un mensaje de error, sino que en su lugar se compararán los datos introducidos (nombre, fecha de nacimiento, etc.) con los datos ya existentes y se modificarán si es necesario.
- ¿Se debe ocultar el formulario tras el registro? Una vez se hayan suscrito los usuarios, el formulario dejar de ser necesario. Así, con esta opción puedes ocultarlo tras el registro.
- Redirección al URL tras el registro. Tras realizarse el registro en la newsletter normalmente se recibe un mensaje de agradecimiento, pero en su lugar puedes configurar el reenvío automático a otra página web que contenga una nota especial de agradecimiento, así como información adicional sobre la newsletter.
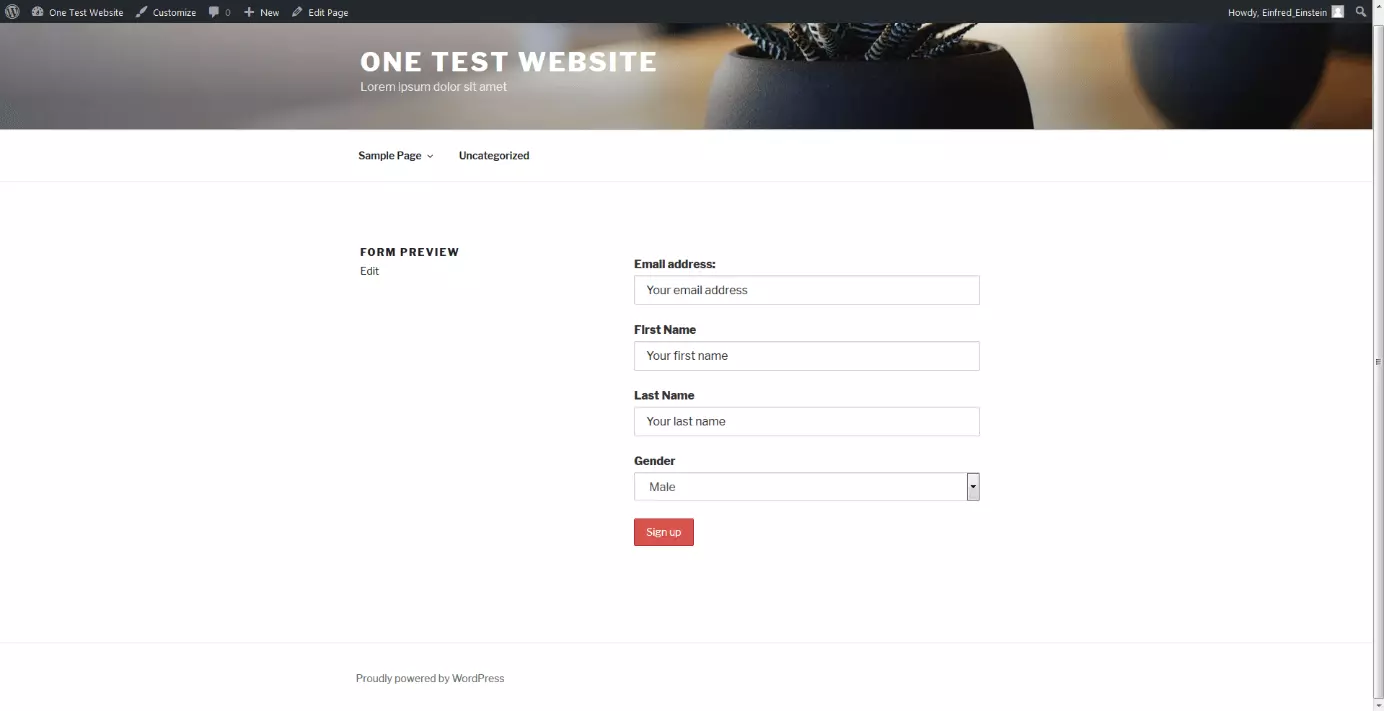
En los ajustes de diseño del formulario se puede cambiar el tema de la máscara, pero se recomienda no modificar los aspectos del tema de WordPress elegido, pues así se puede integrar la máscara de suscripción sin dificultades en la página web existente. Los cambios se van mostrando en todo momento en una vista previa.
Integrar el formulario
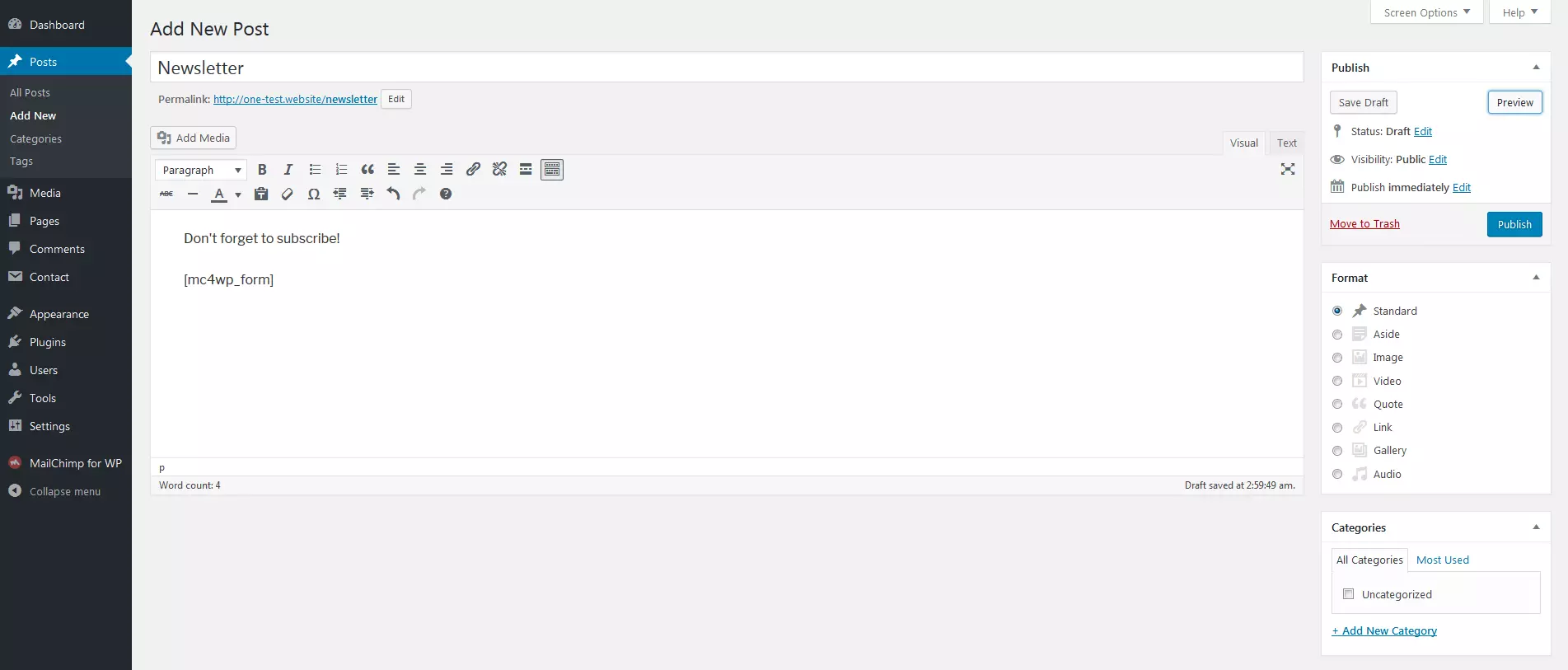
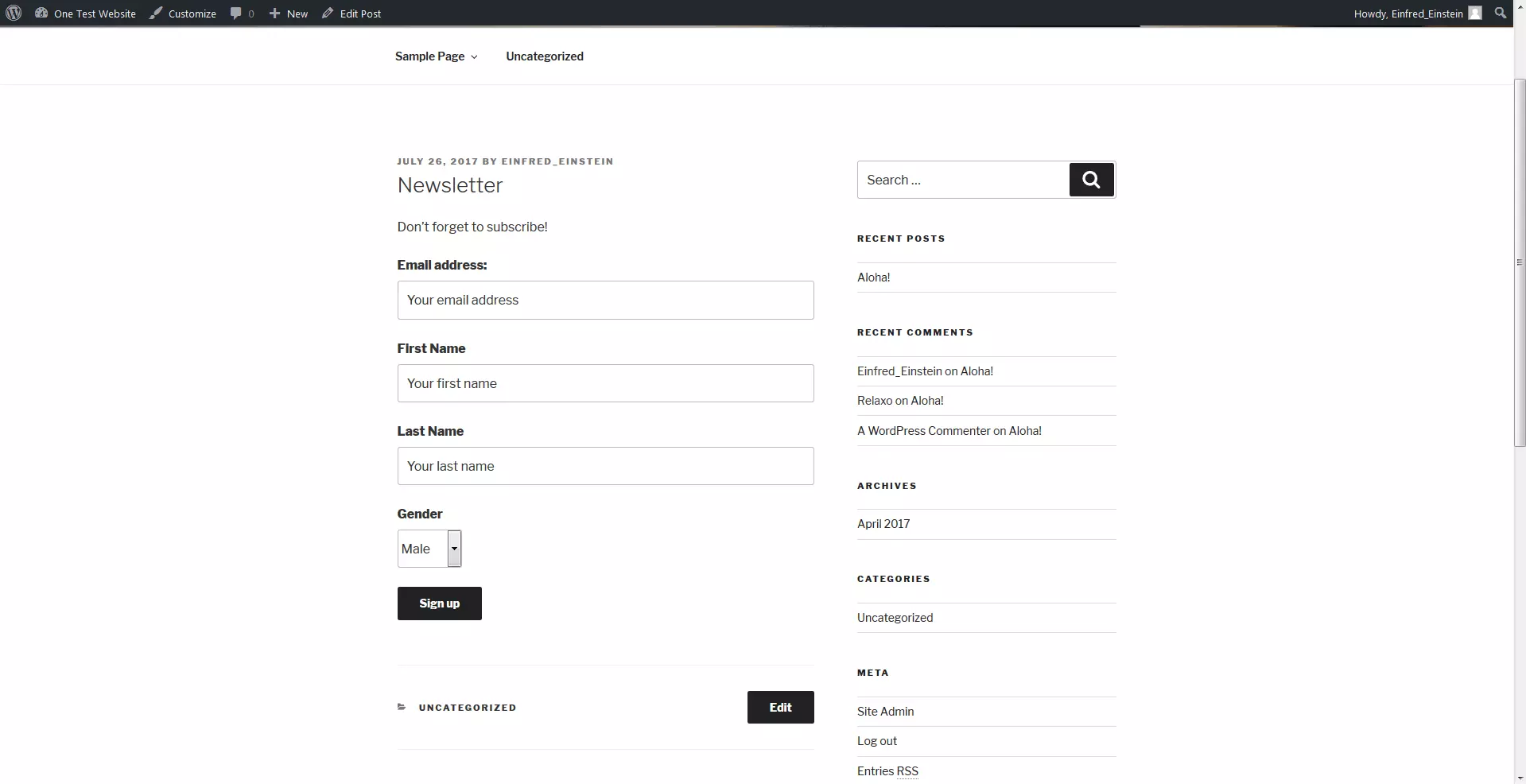
Hay varias posibilidades para integrar el formulario de suscripción en tu página web. Piensa dónde quieres colocar la máscara de entrada, y si quieres situar la referencia a la newsletter en un post o en una página, la solución reside en insertar un shortcode (código corto):
[mc4wp_form]La versión Premium de MailChimp for WordPress permite crear varios formularios, cada uno de los cuales va acompañado de un ID que también es parte del shortcode correspondiente.
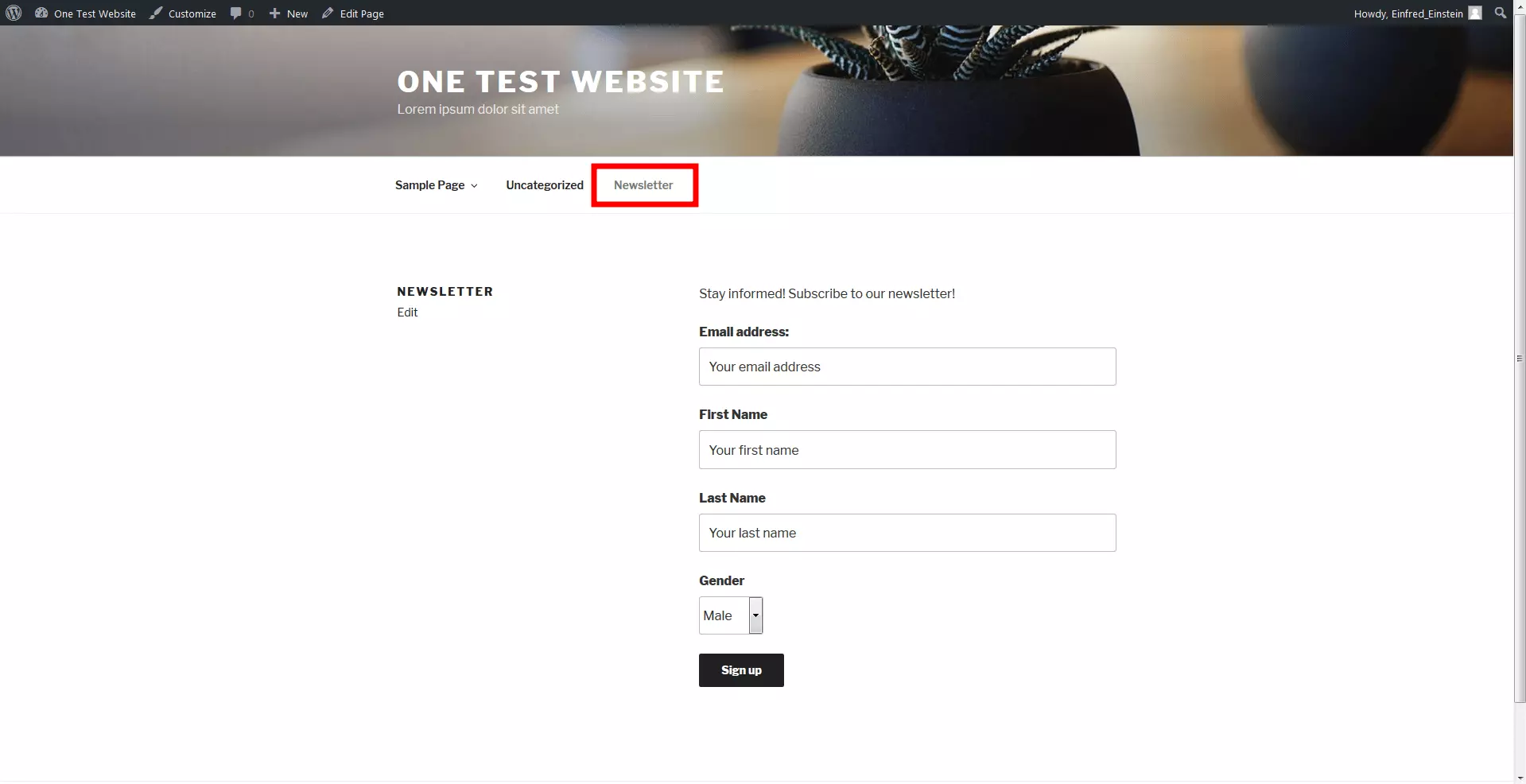
Lo mismo vale para las páginas, en cuyo caso solo tiene que insertarse el shortcode en el lugar deseado. La subpágina especial también puede colocarse en el menú de la página web, de modo que sus visitantes puedan visualizar en todo momento la referencia a la newsletter.
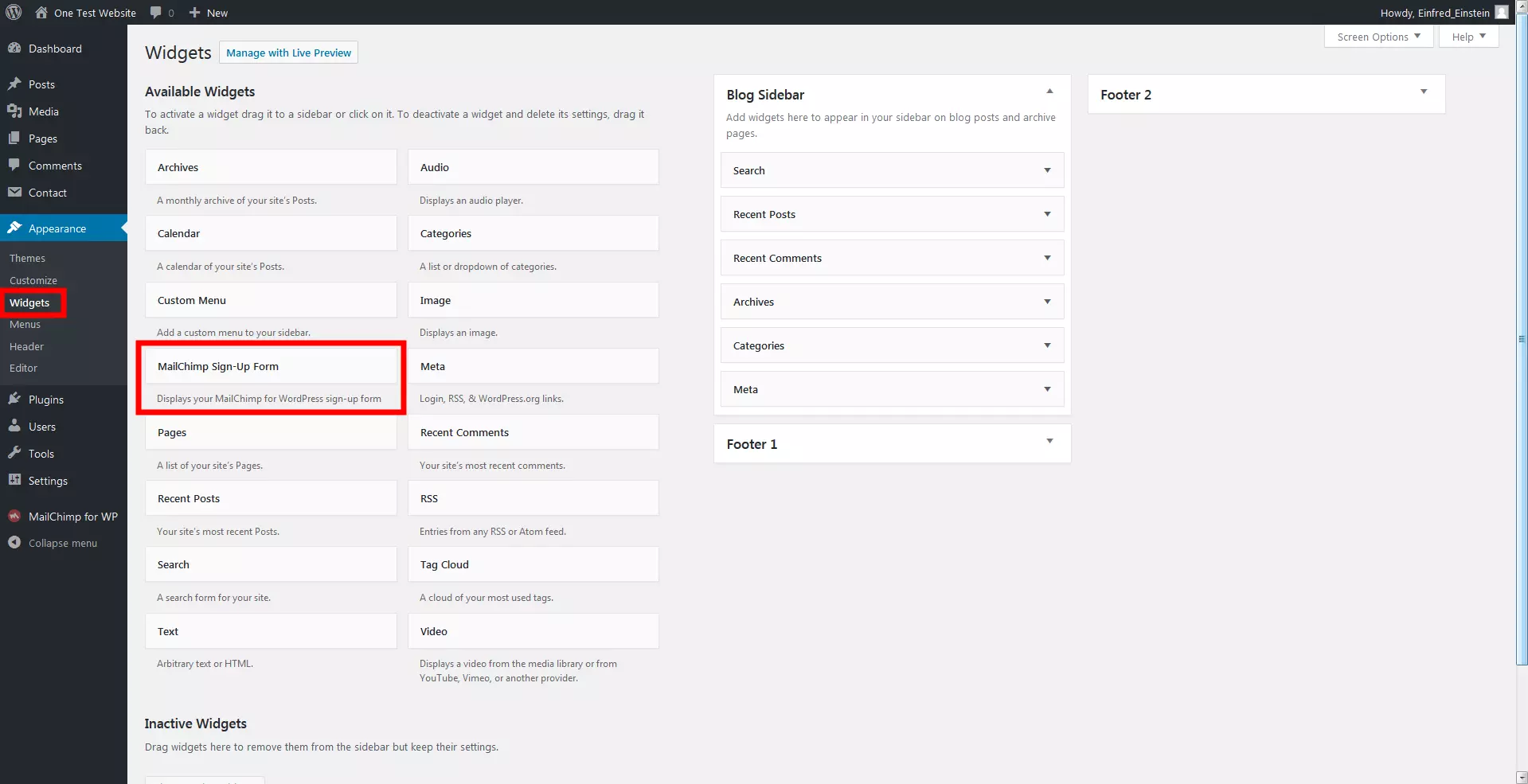
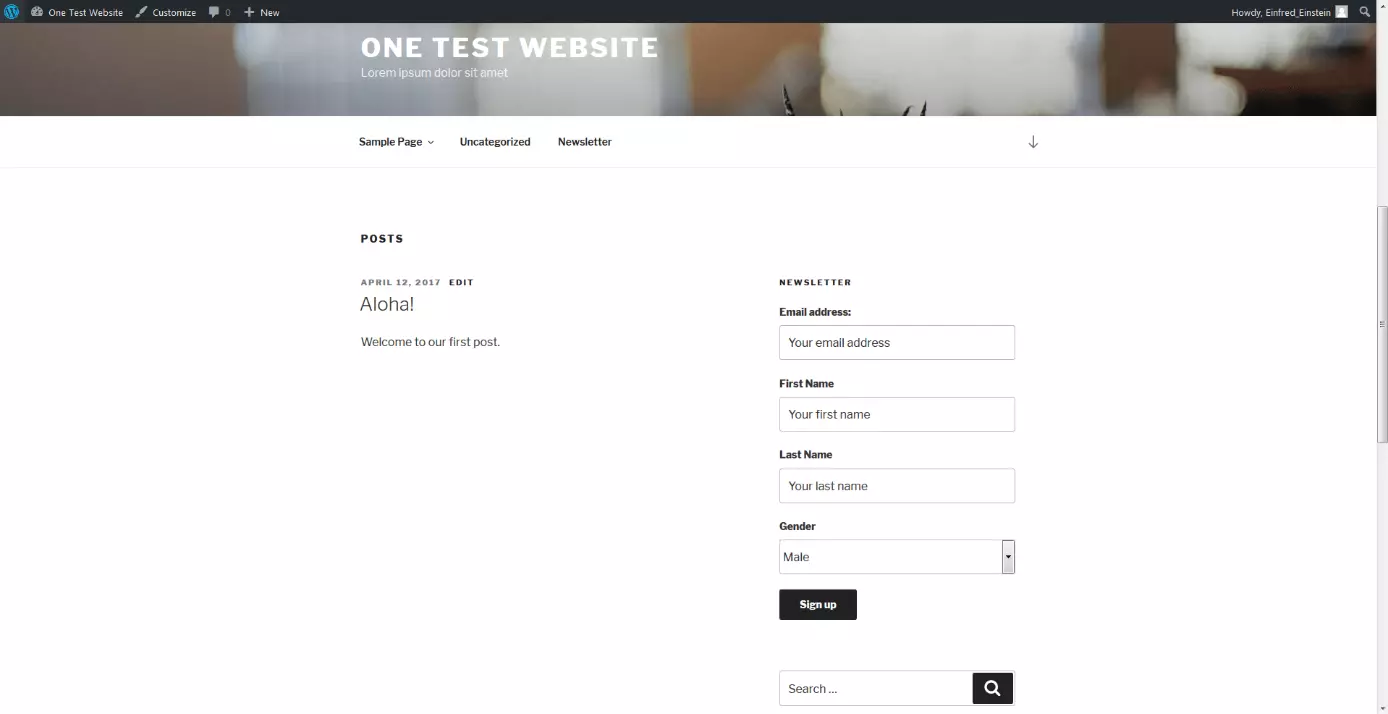
También puede resultar muy eficaz insertar el formulario de suscripción como widget, pues así se puede integrar la máscara de entrada en la barra lateral o en el footer. En la siguiente captura de pantalla el plugin MailChimp for WordPress ya ha depositado un widget con tu formulario, el cual puede arrastrarse y soltarse en el lugar donde deba aparecer en la página web. Ten en cuenta que el orden dentro de la vista del backend también se corresponde con el de la página web.
MailChimp for WordPress también funciona con otros plugins. Para que tus formularios de suscripción tengan todavía un aspecto más llamativo, el plugin de MailChimp para WordPress puede utilizarse, por ejemplo, con Boxzilla, que es un plugin adicional con el que se pueden mostrar los formularios de suscripción como page overlay (superposición de página). En relación a esto existen diversas opciones de configuración:
- Como en las páginas y en los mensajes, en los formularios también puedes insertar texto e imágenes.
- Los colores del texto, del fondo y del marco pueden personalizarse.
- Indica en qué páginas y entradas debe mostrarse la casilla.
- Decide en qué parte de la pantalla debe aparecer el formulario.
- ¿Debe aparecer el overlay de la nada o deslizarse por la pantalla?
- Para no arruinar el diseño en smartphones y tablets, puedes establecer que tu overlay se muestre a partir de un tamaño de pantalla determinado.
Utilización de MailChimp y WordPress
Una vez creado el formulario de suscripción para tu página de WordPress ¿cuál es el siguiente paso? Los usuarios ya pueden suscribirse en tu servicio y para ello introducen los datos necesarios (el plugin MailChimp for WordPress permite determinar si existen campos obligatorios o no). Puesto que seguramente hayas recurrido al método double opt in, a continuación se envia automáticamente al usuario un correo electrónico con un enlace de confirmación. Si este ratifica que quiere suscribirse a la newsletter, es redirigido a una página generada por MailChimp. Tras demostrar en ella que es un humano y no un robot, el sistema le incluye en la lista de newsletters.
Para conseguir que más personas se interesen por tu newsletter es recomendable crear estímulos efectivos. Para crear listas de correo electrónico puedes recurrir a algunos trucos y consejos.
Con ello ya habrás superado el primer paso para lograr un Email Marketing eficaz. Lo siguiente es llevar a cabo tus campañas, para lo que tendrás que planificar desde un asunto adecuado para la newsletter hasta una firma de correo electrónico correcta. La creación del contenido adecuado para tu newsletter también supone todo un desafío, un aspecto en el que no se pueden dejar de lado los deseos del público objetivo para que tu campaña se adapte adecuadamente a tus clientes.