Breadcrumbs en WordPress
La navegación mediante breadcrumb es una función útil tanto para sitios web como para los propios usuarios. En WordPress, los breadcrumbs se pueden añadir a través del tema, con plugins o de forma manual mediante código.
- Certificado SSL Wildcard
- Registro privado
- 1 cuenta de correo electrónico por contrato
¿Qué son los breadcrumbs en WordPress?
Los breadcrumbs (también conocidos como migas de pan) son rutas de navegación situadas en un lugar destacado que muestran a los usuarios de forma rápida y sencilla dónde se encuentran en el sitio web. De esto modo, además de mejorar la navegación también se facilita la orientación del usuario en una web. Gracias a los breadcrumbs, con un solo clic se puede volver al punto de partida o a cualquier página situada en un nivel superior.
¿Qué ventajas tienen los breadcrumbs de WordPress?
Los breadcrumbs no solo ofrecen ventajas para los usuarios de sitios web, sino que también suponen una clara mejora para el propio sitio. Dado que los usuarios se orientan mejor y pueden moverse con mayor rapidez entre las distintas subpáginas, también permanecen de media mayor tiempo en el sitio web, lo que a su vez reduce la tasa de rebote. Además, no solo se mejora la usabilidad, sino que también se fortalecen los enlaces internos. Esto tiene un efecto muy positivo en los distintos rastreadores de motores de búsqueda. Por lo tanto, usar breadcrumbs en WordPress también contribuye a un buen SEO.
Cómo sacar el máximo partido a WordPress: con el hosting de WordPress de IONOS no solo puedes disfrutar de una disponibilidad de servidor del 99,97 % y de numerosas funciones de seguridad, sino que también puedes gestionar con mayor facilidad tu sitio web gracias a WP CLI.
¿Qué tipos de breadcrumbs se pueden usar en WordPress?
Se pueden distinguir tres tipos diferentes de breadcrumbs, que se diferencian en su estructura y función dentro de la web. El funcionamiento es siempre el mismo. Las variantes existentes son:
- Jerárquico: estos breadcrumbs indican a los visitantes de un sitio web dónde se encuentran exactamente y les muestran los niveles superiores: en la mayoría de las veces se trata de la página de inicio creada y las subpáginas respectivas. La mayoría de los sitios web suelen incluir este tipo de breadcrumbs.
- Basado en el historial: aunque este tipo se usa con menor frecuencia, cumple a la perfección con su objetivo. En este caso, se muestra como ruta cada uno de los pasos dados en la visita de la web. Si así se requiere, se pueden volver a visitar páginas concretas del historial.
- Basado en atributos: los breadcrumbs de WordPress basados en atributos resultan especialmente útiles en el caso de las tiendas web. Con esta opción, se muestran los términos de búsqueda y las categorías que han permitido al usuario llegar a un determinado producto. Por ejemplo, “Inicio -> Bicicletas -> Bicicletas eléctricas -> Modelo de bicicleta concreto”.
Bastan unos pocos clics para conseguir el dominio que desees: si decides registrar tu dominio con IONOS, disfrutarás, entre otros, de Wildcard SSL, asistencia 24/7 y una configuración especialmente sencilla.
Incluir breadcrumbs en WordPress
Hay tres formas de configurar los breadcrumbs en WordPress: a través de un tema, con plugins de SEO y similares o usando directamente código. Descubre estas tres opciones, así como una guía paso a paso sobre cómo puedes mejorar tu sitio web con WordPress usando breadcrumbs.
Sobre un tema
Hay temas de WordPress que permiten añadir breadcrumbs. Si estás creando tu sitio web, esta opción es muy práctica y fácil de implementar. Sin embargo, si ya dispones de un sitio web en funcionamiento, cambiar a un tema con función para breadcrumb puede generar más trabajo y causar problemas, pues supone el cambio en el diseño de la web. Sin embargo, si has empezado desde cero con la creación de un menú de WordPress o si, a pesar de todo, tienes en mente cambiar el diseño, dispones de varias opciones gratuitas. OceanWP, por ejemplo, es un tema de WordPress muy popular que incluye breadcrumbs.
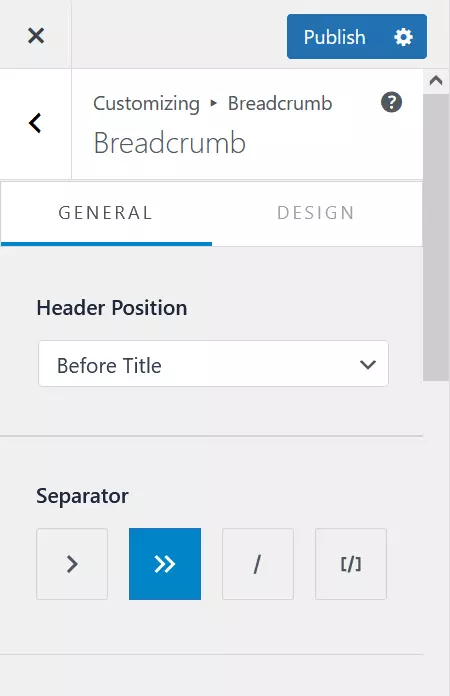
La forma más fácil de añadir breadcrumbs en WordPress es a través del Personalizador. Con este, no solo puedes incluir la opción de breadcrumb, sino que también puedes personalizar la ruta de navegación según tus necesidades. Podrás elegir la posición de las migas de pan, el signo para indicar la separación entre los distintos niveles, así como el color del texto. En definitiva, con los temas de WordPress puedes incluir fácilmente breadcrumbs en tu sitio web y asegurarte de que se adaptan al diseño de tu proyecto web.
Con plugins
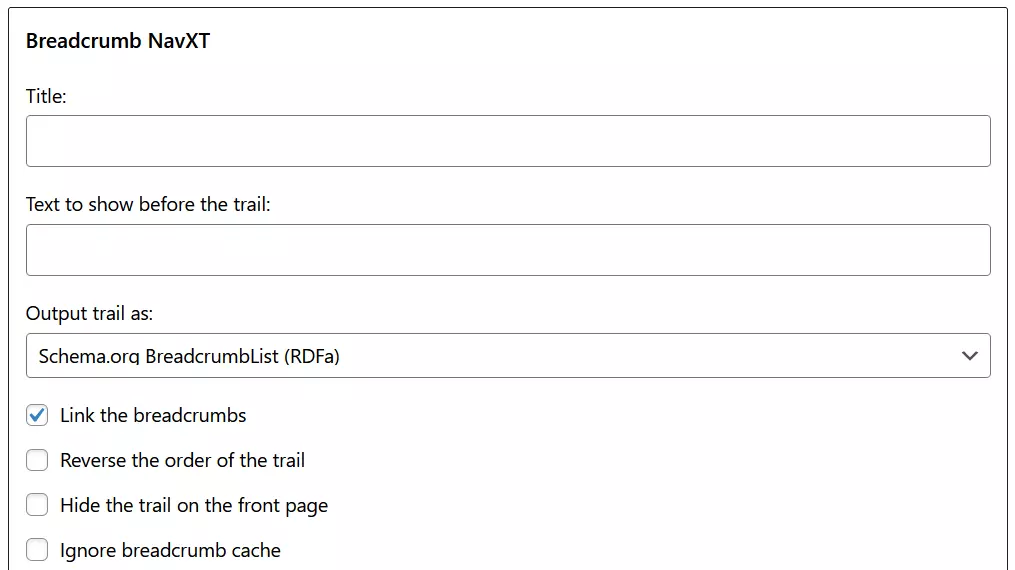
Si no deseas cambiar el aspecto de tu web en WordPress y el tema que habías elegido no incluye ninguna función para breadcrumbs, puedes recurrir a un plugin de WordPress. La herramienta Breadcrumb NavXT es probablemente la más popular para este propósito. Es gratuita y de fácil manejo. El funcionamiento de otros plugins puede asemejarse:
- En primer lugar, añade el plugin como de costumbre.
- A continuación, selecciona “Widgets” en “Apariencia” para encontrar la opción Breadcrumb NavXT.
- Mueve el widget hasta el área donde quieres que se muestre el breadcrumb de WordPress.
- Debajo de la flecha hay un menú desplegable. En él puedes implementar distintos ajustes como, por ejemplo, establecer la página de inicio, almacenar separadores, determinar el orden, excluir ciertas páginas o ignorar el almacenamiento en caché.
- Por último, guarda la configuración y comprueba que los breadcrumbs de WordPress se han integrado de la forma adecuada en tu sitio web.
- Creación y personalización de tu página asistida por la IA
- 3 veces más rápido: SSD, caché y más
- Análisis diarios, protección DDoS y disponibilidad del 99,98 %
Con plugins de SEO
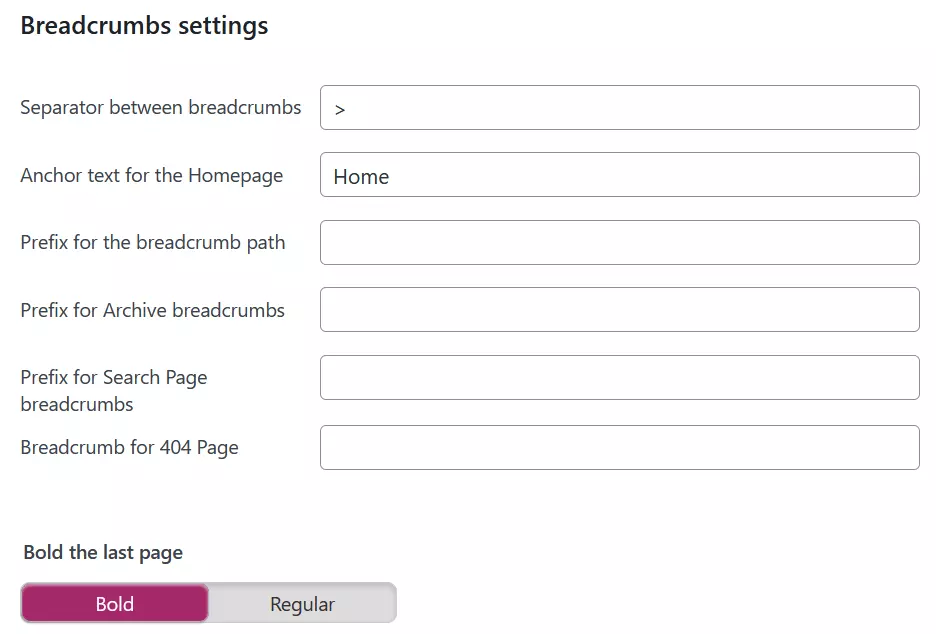
Si prefieres no seguir añadiendo plugins, también existen en WordPress plugins de SEO que incluyen la opción de insertar breadcrumbs. Una de las opciones más conocidas es Yoast SEO. La función de breadcrumb está realmente diseñada para ser mostrada en los resultados de búsqueda, si bien puede usarse también directamente en el sitio web. Si quieres usar Yoast SEO para insertar breadcrumbs en WordPress, puedes seguir los pasos que aparecen a continuación:
- Instala Yoast SEO y activa el plugin en el panel de control.
- A continuación, selecciona “Apariencia en el buscador” en la sección “Yoast SEO” en el menú de la izquierda y en “Migas de pan” activa la opción en la parte inferior de la configuración para que aparezcan en tu sitio web.
- Con el shortcode [wpseo_breadcrumb] puedes incluir la ruta de navegación en el lugar del sitio web que desees.
Con código
Si prefieres prescindir de las extensiones, también puedes incluir las migas de pan en WordPress de forma manual. No obstante, es necesario un código más extenso. Añádelo en primer lugar en el archivo functions.php de tu tema. Para mayor seguridad, se recomienda configurar un child theme. El código puede ser, por ejemplo:
function breadcrumb() {
echo '<a href="'.home_url().'" rel="nofollow">Startseite</a>';
if (is_category() || is_single()) {
echo " » ";
the_category(' • ');
if (is_single()) {
echo " » ";
the_title();
}
} elseif (is_page()) {
echo " » ";
echo the_title();
} elseif (is_search()) {
echo " » Suchergebnisse... ";
echo '"<em>';</em>
echo the_search_query();
echo '"';
}
}A continuación, inserta de nuevo código en la plantilla correspondiente. Por ejemplo, para situar los breadcrumbs de WordPress en la cabecera, puedes incluir el siguiente código en header.php en la cabecera del archivo.
<div class="breadcrumb"><!--?php breadcrumb (); ?--></div>Para personalizar el diseño de breadcrumbs de WordPress se usa CSS.
Usar breadcrumbs en WordPress proporciona gran valor a tu sitio web, ya que aumenta su usabilidad e influye de forma positiva en el posicionamiento en buscadores. Hay varias formas de usar las herramientas: aunque su uso en temas o a través de un plugin es particularmente fácil, su implementación a través de código ofrece más opciones de personalización y diseño.