Cómo editar el footer de WordPress
Entre la multitud de gestores de contenidos WordPress es quizás el CMS más utilizado. Una página web de WordPress consta de varios componentes:
- Núcleo de WordPress: la instalación de WordPress
- Tema: un marco básico para mostrar contenido dinámico
- Plugins: para ampliar la funcionalidad principal de WordPress
- Contenido: creados por el propietario y almacenados en la mediateca
Para crear un WordPress realmente efectivo, suelen ser imprescindibles pequeños cambios. La integración de scripts externos es uno de los cambios más comunes que realizan los usuarios. A menudo, estos scripts deben integrarse en el footer de WordPress. Te mostraremos cómo funciona el proceso y en qué debes fijarte.
- Certificado SSL Wildcard
- Registro privado
- 1 cuenta de correo electrónico por contrato
¿Qué es el footer de WordPress y cuáles son sus elementos?
Generalmente, un footer se sitúa en la parte inferior de una página. El footer indica al visitante que se ha desplazado hasta el final de una página. El footer de WordPress contiene dos tipos de elementos, que veremos con más detalle a continuación.
- Elementos visibles
- Elementos invisibles
Elementos visibles en el footer de WordPress
A diferencia de header de WordPress, el footer de WordPress suele contener elementos visibles secundarios y menos destacados. Esto tiene sentido porque el header actúa como la primera impresión visual de una página. Un footer bien construido también puede actuar a modo de imán y mantener a los visitantes consultando una página durante más tiempo. Entre los elementos que puede contener un footer se encuentran:
- Enlaces a otras páginas, como la política de privacidad, los datos de contacto, etc.
- Aviso de copyright
- Enlace “Subir”
Empieza a construir tu propia página web en WordPress con el alojamiento profesional de WordPress de IONOS.
Elementos invisibles en el footer de WordPress
A diferencia del footer de WordPress, el header incluye varias metaetiquetas. La mayoría de ellas deben incluirse en el elemento HTML de la cabecera. Sin embargo, los metadatos modernos tienden a utilizarse fuera de la cabecera HTML. Sobre todo, se suelen utilizar varios elementos de script. Estos se integran en el footer de WordPress.
Una característica especial de los archivos de script externos es que, cuando se integran en la cabecera HTML, los archivos de script bloquean la carga de la página. Por ello, la recomendación tradicional era colocar los elementos de script externos antes de la etiqueta de cierre </body> siempre que fuera posible. En WordPress, esto supone integrarlos en el footer.
El elemento script incluye ahora los modernos atributos “async” y “defer”, con los que se pueden integrar archivos script sin bloquear la carga de la página.
Pero hay que diferenciar un poco cuando se habla de scripts. Los scripts pueden cargarse desde un archivo externo, pero también pueden incrustarse en una página. Además, los elementos de script se utilizan ahora para una gama mucho más amplia de objetivos. El atributo “type” se utiliza para describir el tipo de datos incrustados. De este modo, se pueden incrustar datos de aplicación y metadatos en una sola página. He aquí una visión general de los elementos de script más utilizados:
| Elemento de script | Descripción | Atributo |
|---|---|---|
| Referencia al archivo de script | Script externo y ejecutable | atributo src con URL |
| Script incrustado | Script incrustado y ejecutable | sin atributo src |
| Marcas de script JSON-LD | Metadatos incrustados, no ejecutables | type="application/ld+json" |
| Datos JSON | Datos de aplicación incrustados y no ejecutables | type="application/json" |
¿Cómo editar un footer en WordPress?
Hay dos maneras de incluir código adicional en un footer de WordPress:
- Usar un plugin
- Modificar el código del tema
Ambos métodos tienen ventajas e inconvenientes que se resumen a continuación:
| Método | Ventajas | Inconvenientes |
|---|---|---|
| Utilizar un plugin | Aplicación y uso sencillos | Los fragmentos de código se almacenan en la base de datos; el control es insuficiente; puede causar problemas de rendimiento |
| Modificar el tema | Los fragmentos de código forman parte de la base de código; es posible realizar cambios visuales; control incluso de aplicaciones complejas | Requiere la edición del código del tema y conocimientos de programación. |
- Creación y personalización de tu página asistida por la IA
- 3 veces más rápido: SSD, caché y más
- Análisis diarios, protección DDoS y disponibilidad del 99,98 %
Usar un plugin para cambiar el footer de WordPress
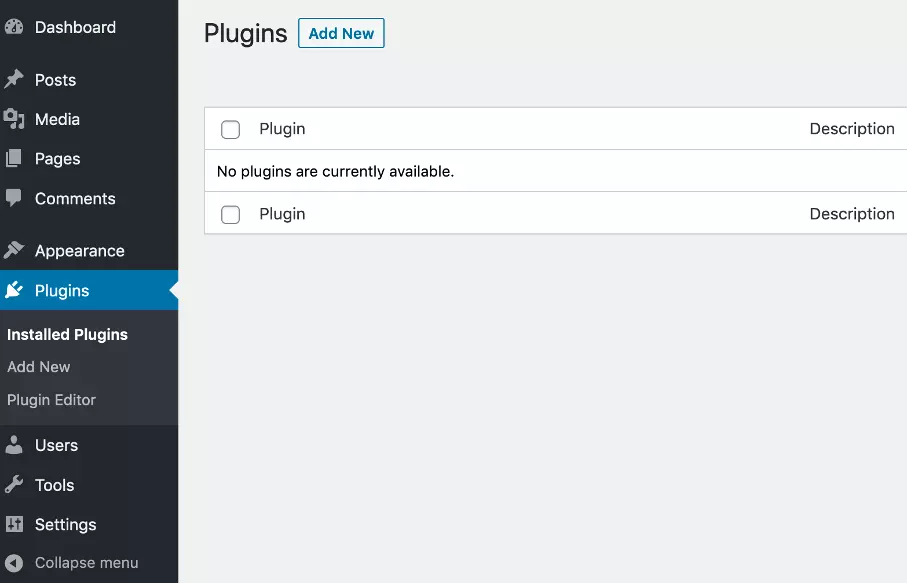
Hay una serie de plugins disponibles como parte del ecosistema de WordPress para editar el footer. Estos son principalmente adecuados para insertar elementos invisibles en el footer de WordPress. La mayoría no son adecuados para cambiar elementos visuales. A continuación, te presentamos un resumen de los plugins más populares para modificar el footer en WordPress:
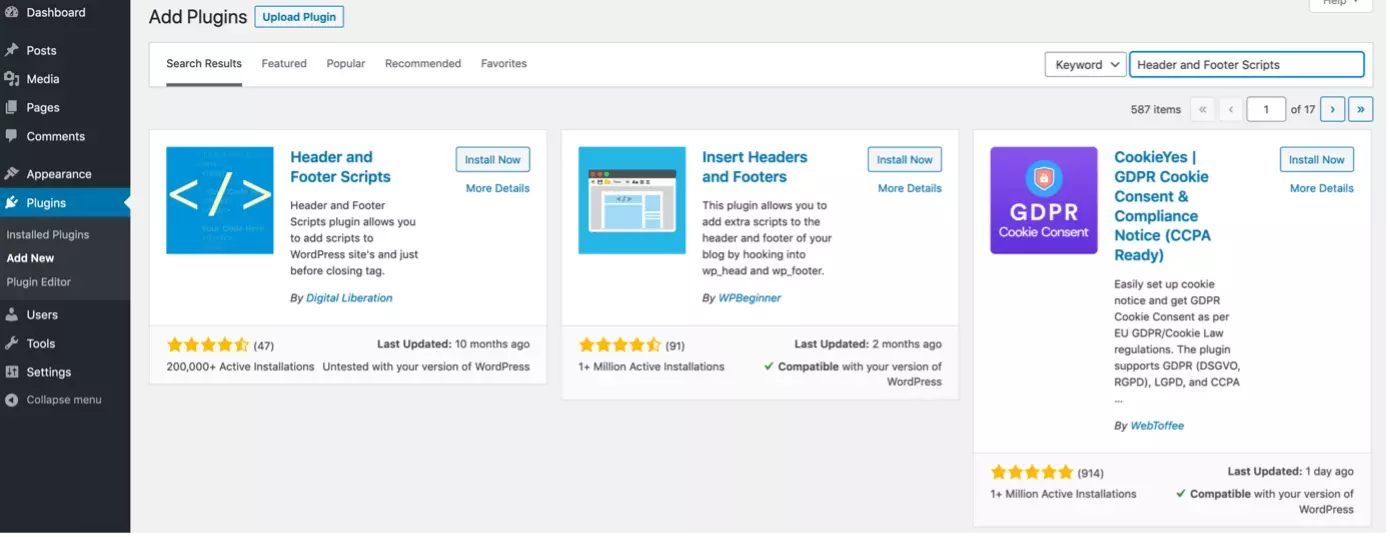
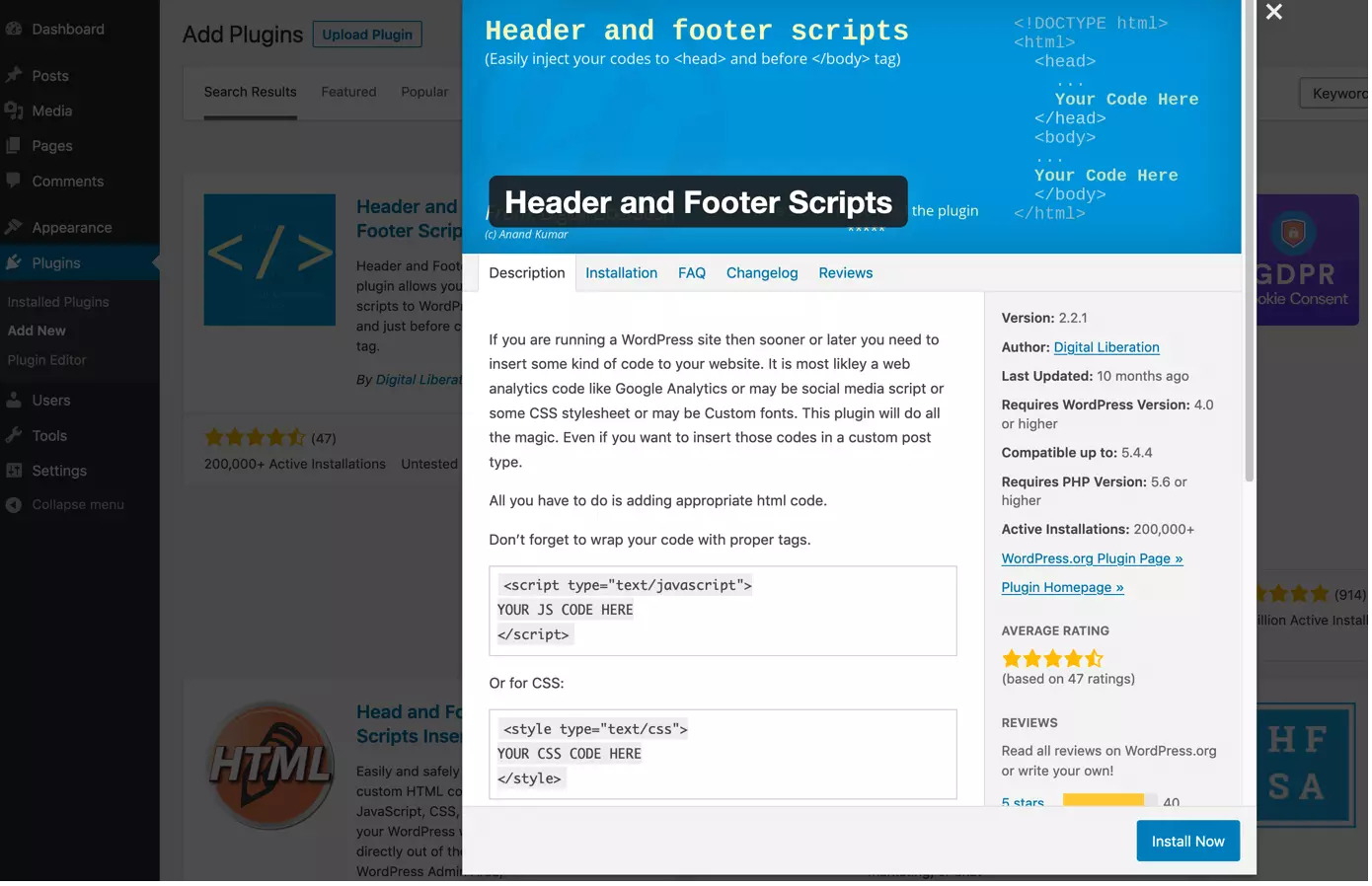
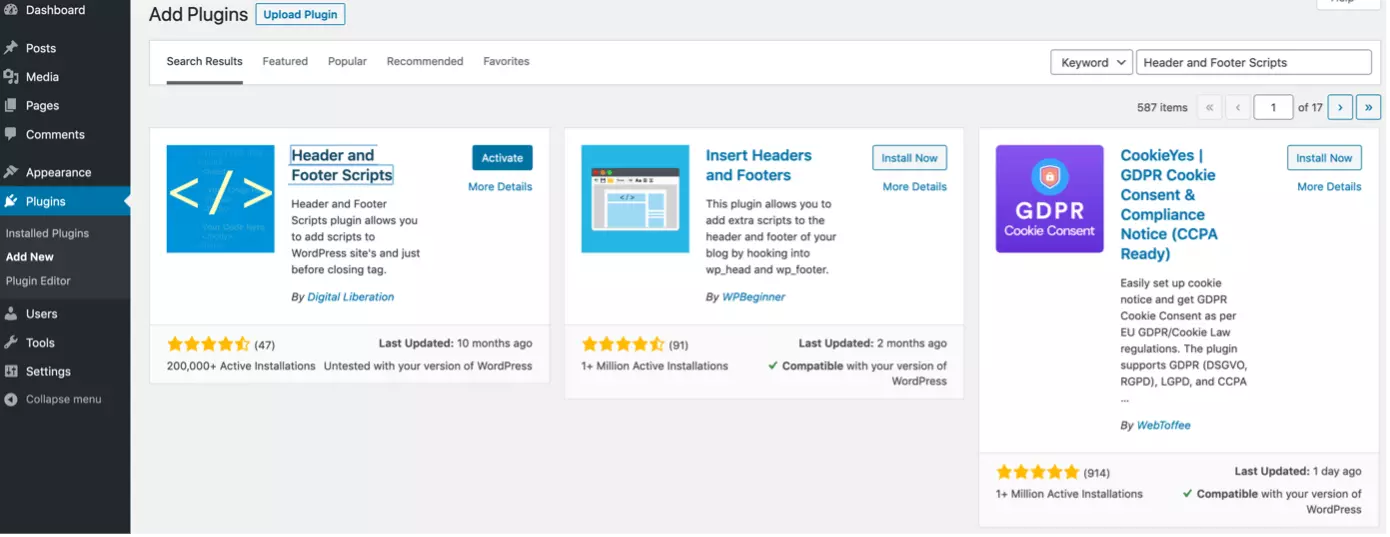
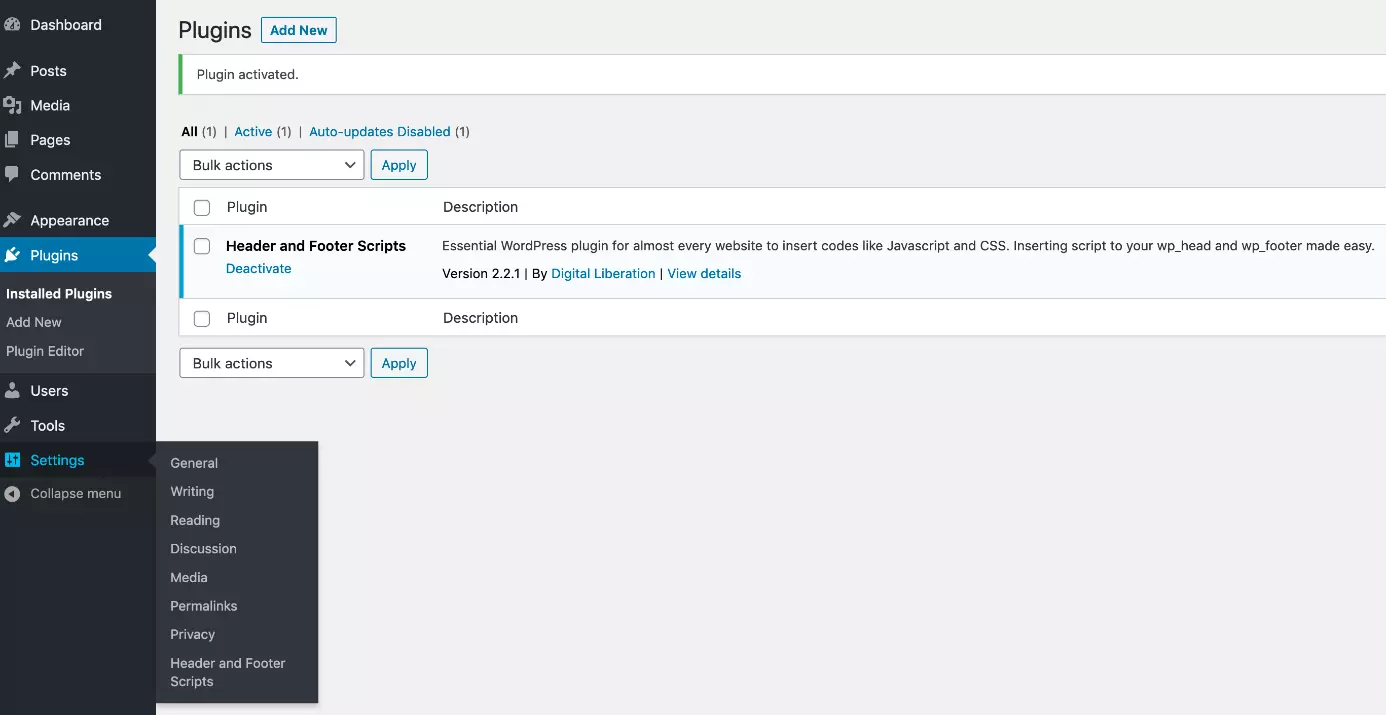
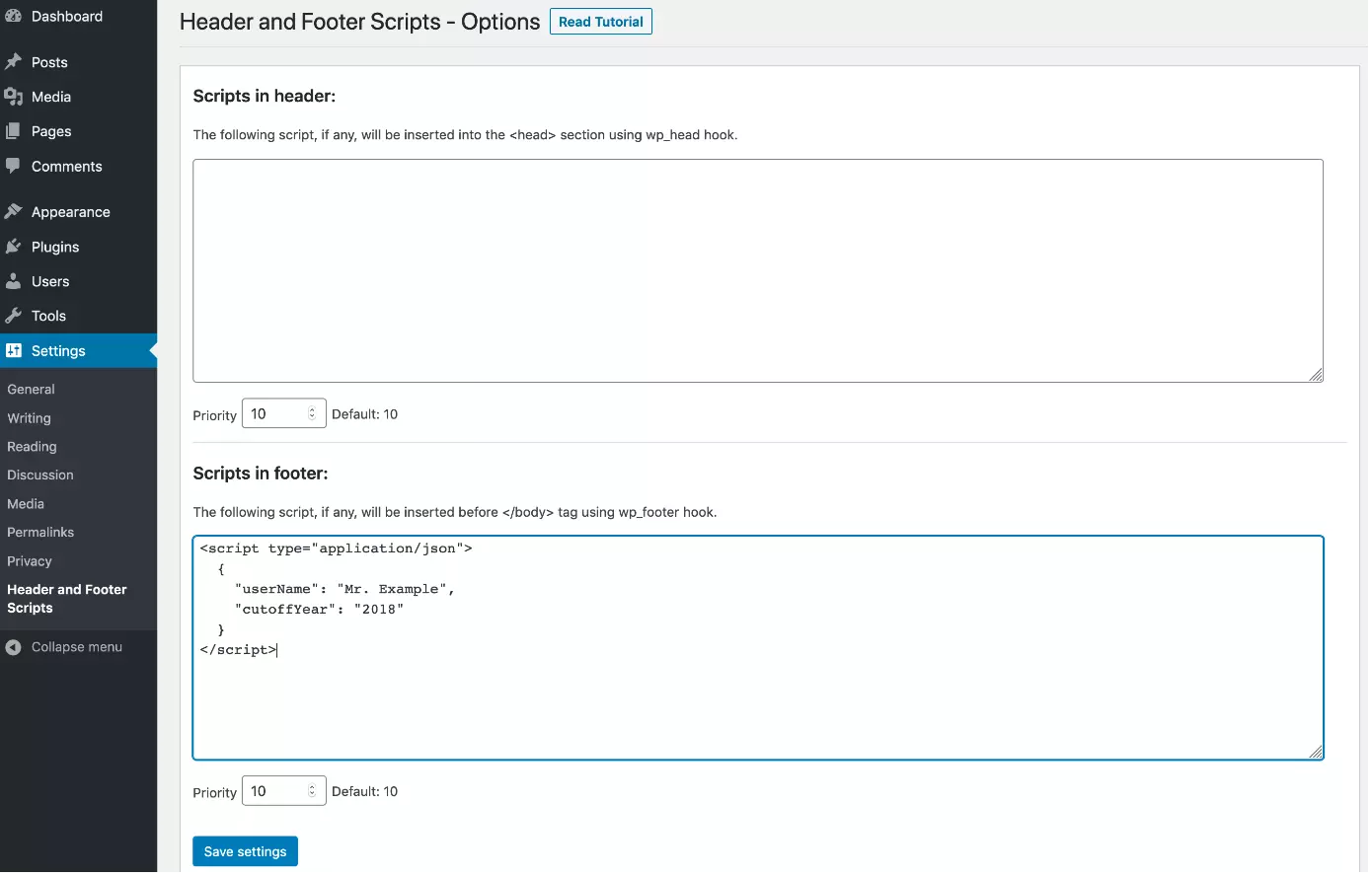
Te mostraremos cómo utilizar el plugin “Header and Footer Scripts” para colocar código adicional en el footer de WordPress paso a paso.
Modificar el código del tema para cambiar el footer de WordPress
Un tema de WordPress es el marco básico para mostrar el contenido de un sitio de WordPress. La edición del tema te da un control total sobre el footer; tanto los elementos visibles como los invisibles pueden ser añadidos, eliminados y modificados.
A continuación, nos centraremos en los elementos invisibles, porque los cambios en los elementos visibles suelen depender del tema que hayas utilizado, lo que requeriría la inclusión de hojas de estilo para nuestras explicaciones. Hay una excepción: si tienes conocimientos de HTML y PHP, puedes eliminar fácilmente un elemento visual.
Cuando quieras hacer cambios en un tema, vale la pena crear un tema hijo que garantiza que los cambios están a salvo de las actualizaciones y pueden ser revertidos en cualquier momento. Las ventajas compensan el esfuerzo ligeramente superior.
Puedes editar el footer de WordPress de las siguientes maneras:
- Modifica el código en el archivo footer.php de la plantilla
- Crea funciones adicionales en functions.php
| Método | Ventajas | Inconvenientes |
|---|---|---|
| Añadir código al footer.php | El principio de acción es fácil de entender; control sobre la secuencia de los scripts; también se pueden implementar cambios visuales | Los cambios están codificados; si se realizan múltiples cambios se corre el riesgo de crear un código confuso |
| Crear funciones en functions.php | Clara separación de la presentación y la funcionalidad; control detallado sobre las etiquetas de los scripts integrados | Puede ser complicado para los principiantes; mayor complejidad |
En primer lugar, echemos un vistazo a la estructura general de una página HTML actual. Muchos temas de WordPress siguen este patrón, aunque con ligeras variaciones. Señalamos los patrones específicos de WordPress en los comentarios:
<!-- `header.php` starts here -->
<!--—Invisible elements in HTML head ---->
<header></header>
<!--—Visible elements in header ---->
<!-- `header.php` ends here -->
<main></main>
<!--—Visible elements in main area ---->
<!-- `footer.php` starts here -->
<footer></footer>
<!--—Visible elements in footer ---->
<!--—Invisible elements at end of document ---->
<!-- `footer.php` ends here -->Un documento HTML está formado por los dos elementos <head> y <body>. En nuestro ejemplo, el elemento <body> contiene los elementos <header>, <main> y <footer>. En un tema de WordPress, esta estructura de elementos se distribuye en varios archivos de plantilla. Casi todos los temas utilizan los archivos header.php y footer.php para codificar el header o el footer.
Modificar el código en footer.php
Quizá la forma más rápida de modificar el footer de WordPress sea editar el archivo de plantilla “footer.php”. Echemos un vistazo al archivo original del tema “TwentyTwenty” de WordPress para mostrar cómo está estructurado un típico archivo footer.php. Ten en cuenta que el código siguiente está acortado.
<footer id="site-footer" role="contentinfo" class="header-footer-group"></footer>
<!--—Visible elements are displayed here ---->
<!-- #site-footer -->
<!--?php wp_footer(); ?-->
<!-- Invisible elements are displayed here -->- El footer.php comienza con una etiqueta de inicio
- A continuación, van los elementos visibles y la etiqueta de cierre .
- Entonces se llama al hook de WordPress wp_footer.
Los elementos adicionales se insertan dinámicamente (llegaremos a esto más adelante en nuestra guía).
Verás que el footer de WordPress en el tema TwentyTwenty contiene el texto “Powered by WordPress”. Vamos a eliminarlo del footer.php editando el archivo con el siguiente código:
<p class="powered-by-wordpress">
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</a>
</p><!-- .powered-by-wordpress -->Si eliminas las líneas de código correspondientes y guardas el archivo, el texto de la página dejará de aparecer. Pero ¡cuidado! El footer de WordPress está integrado en todas las páginas. Los errores cometidos al adaptar el código pueden afectar a toda tu página. Asegúrate de hacer una copia de tu archivo antes de empezar.
A menudo, es más fácil y menos arriesgado añadir una línea de CSS en lugar de modificar el código PHP. Sin embargo, esto solo funciona si el código del tema está limpio. Para el tema TwentyTwenty, puedes ocultar el texto con el siguiente código CSS:
#site-footer .powered-by-wordpress {
display: none;}Crear funciones en functions.php
El archivo functions.php es un archivo especial del tema que contiene código para personalizar el tema y la página de WordPress. Entre otras cosas, sirve como punto de entrada para la inyección dinámica de código en el footer de WordPress. El hook wp_footer está vinculado a funciones especialmente definidas: si el hook funciona, las funciones se ejecutan. Veamos algunos ejemplos.
Para empezar, incrustamos un bloque con metadatos de marcas de script en la página de inicio de WordPress. Para ello, añadimos el siguiente código en formato JSON-LD a functions.php:
function load_start_page_meta() {
// Are we on the homepage?
if ( is_front_page() ) {
// Script element output
echo <<<'EOT'
<script type="application/ld+json"></codesnippet></script>
{
"@context": "http://www.schema.org",
"@type": "Florist",
"name": "Happy Flower",
"address": {
"@type": "PostalAddress",
"streetAddress": "Floral Street 1",
"addressLocality": "Berlin",
"postalCode": "10243"
}
}
EOT; // this line must not be indented!
}
}
// Link the function with the `wp_footer` hook
add_action( 'wp_footer', 'load_start_page_meta' );En este ejemplo, estamos utilizando la "Nowdoc syntax" para integrar el código JSON dentro de un elemento de script HTML en PHP.
En el siguiente ejemplo, queremos añadir un elemento script con datos JSON solo en las páginas en las que los comentarios están activados. Supongamos que queremos ocultar los comentarios de determinados usuarios o dentro de un periodo de tiempo concreto. Añadimos el nombre del usuario y el año en las páginas como sigue:
function load_comments_exclusion() {
// are we on the page with comments?
if ( is_single() && comments_open() ) {
// Script element output
echo <<<'EOT'
<script type="application/json"></codesnippet></script>
{
"userName": "Mark Jones",
"cutoffYear": "2018"
}
EOT; // this line must not be indented!
}
}
// Link the function with the `wp_footer` hook
add_action( 'wp_footer', 'load_comments_exclusion' );Insertar archivos de script adicionales en un footer de WordPress - así se hace
La inserción de scripts externos es uno de los cambios más comunes que se realizan en un footer de WordPress. Por lo general, no es una buena idea incluir archivos de script externos a través de un plugin o editando el footer.php. En su lugar, debes utilizar la funcionalidad específica que proporciona WordPress. La función wp_enqueue_script () y el hook wp_enqueue_scripts se utilizan para realizar los cambios en functions.php.
Utilizar las funciones específicas de WordPress para incluir scripts externos tiene varias ventajas:
- Puedes especificar que el Script A se cargue solo cuando se haya cargado el Script B. Este paso garantiza que se cumplan las dependencias.
- Puedes especificar que un script debe salir en el footer de WordPress. De forma alternativa, el script acabará en la cabecera HTML.
- Puedes añadir un número específico de versión para un script. Este se añade a la URL del script. Si la versión cambia, al script se le asigna una nueva URL. Esto obliga al script a recargarse en lugar de utilizar la versión antigua de una caché.
- Puedes definir qué scripts y cómo quieres integrarlos. WordPress se encarga del resto. Este es un paso esencial para optimizar el rendimiento. Por ejemplo, un plugin de caché puede hacerse cargo de la lista de scripts a integrar y procesarlos. Las técnicas de optimización más utilizadas, como la “minificación” y la “concatenación” se basan en esto.
Veamos con más detalle la estructura de la función wp_enqueue_script (). Este es el script básico para llamar a la función con todos sus parámetros:
wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer );A continuación, un resumen de la función wp_enqueue_script () y explicaciones de sus parámetros y un ejemplo:
| wp_enqueue_script() | $handle | $src | $deps | $ver | $in_footer |
|---|---|---|---|---|---|
| Explicación | Abreviatura interna | Ruta de acceso al archivo JavaScript | Matriz de dependencia | Versión | ¿Salida en el footer? |
| Ejemplo | 'main-script' | '/js/main.js' en la carpeta del tema | array('jquery') | false | true |
Por último, veamos cómo se traduce en código el ejemplo de la tabla. Si ponemos el siguiente código en el archivo functions.php, nuestro script se cargará como una dependencia de jQuery. El número de versión de la instalación de WordPress se añade como versión a la URL del script. El script se integra en el footer de WordPress:
function add_theme_scripts() {
# Load script based on jQuery in the footer
wp_enqueue_script( 'main-script', get_template_directory_uri() . '/js/main.js', array('jquery'), false, true);
}
add_action( 'wp_enqueue_scripts', 'add_theme_scripts' );- Certificado SSL Wildcard
- Registro privado
- 1 cuenta de correo electrónico por contrato