Insertar JavaScript en WordPress: formas e instrucciones
Por razones de seguridad, los usuarios normales no pueden insertar JavaScript en WordPress. Sin embargo, si quieres que tu página web sea más interactiva, los scripts son una solución cómoda y rápida. En este artículo, te mostramos qué opciones tienes para trabajar con JavaScript en WordPress.
- Certificado SSL Wildcard
- Registro privado
- 1 cuenta de correo electrónico por contrato
¿Cuándo es conveniente insertar JavaScript en WordPress?
WordPress es un sistema de gestión de contenidos clásico que separa contenido y diseño. En principio, esta estricta separación es práctica y tiene sentido: de esta forma los administradores pueden gestionar los aspectos técnicos y visuales. Los redactores, por su parte, pueden centrarse por completo en la creación del contenido. Además, bloquear JavaScript y otros scripts en WordPress para los usuarios normales del backend es, en principio, una buena idea, especialmente porque minimiza el riesgo de código malicioso.
Tan importante como elegir el sistema de gestión de contenidos adecuado es una dirección web apropiada. Registra hoy mismo tu dominio y benefíciate de ventajas como un certificado SSL/TLS gratuito o un bloqueo de dominio.
Si el contenido interactivo va a ser una parte integral del diseño, usar JavaScript es prácticamente inevitable. Esto se debe a que muchos reproductores de audio y vídeo solo funcionan con el script apropiado. Lo mismo ocurre con muchos formularios de proveedores externos que se utilizan, por ejemplo, para la generación de leads. Si quieres apostar por otros elementos interactivos como chats, encuestas o pruebas de conocimiento también es recomendable la integración de JavaScript en WordPress.
Insertar JavaScript en WordPress: opciones disponibles
Hay varias maneras para los usuarios de integrar JavaScript en WordPress. Las mejores y más sencillas son las siguientes:
- Desactivar el filtrado de etiquetas de script
- Insertar JavaScript en la cabecera de la página de WordPress
- Insertar JavaScript en el pie de página de WordPress
- Usar JavaScript a través de un plugin de WordPress
¿Todavía estás buscando un entorno de alojamiento adecuado para tu proyecto de WordPress? Con el hosting para WordPress de IONOS tienes acceso a un hardware potente y a prueba de fallos con un rápido almacenamiento SSD, caché y CDN.
Posibilidad 1. Desactivar el filtrado de etiquetas de script
Puedes desactivar el bloqueo por defecto de las etiquetas de script para todos los roles de usuario y todo el proyecto de WordPress. Sin embargo, solo se recomienda desactivar esta función de seguridad si todos los usuarios con derechos de acceso tienen experiencia en el manejo de scripts; de lo contrario, el riesgo de que se produzcan códigos dañinos o maliciosos como consecuencia de scripts poco fiables es innecesariamente alto.
Para desactivar el filtrado de etiquetas de script, añade la siguiente línea al archivo de configuración wp-config.php:
define( 'CUSTOM_TAGS', true );A continuación, añade la siguiente entrada al archivo de tema functions.php:
function add_scriptfilter( $string ) {global $allowedtags;$allowedtags['script'] = array( 'src' => array () );return $string;}add_filter( 'pre_kses', 'add_scriptfilter' );Después, todos los usuarios podrán integrar JavaScript en WordPress incluyendo las etiquetas de script correspondientes en la posición deseada en una página:
Posibilidad 2. Insertar JavaScript en la cabecera de la página de WordPress
¿No quieres que la opción de insertar JavaScript en WordPress esté abierta de forma generalizada para todos los usuarios autorizados? En este caso, también se puede trabajar con la integración manual del script a través de la cabecera. De esta forma, el código debe ser insertado manualmente en functions.php para que la autorización pueda ser establecida individualmente.
Si deseas incluir un script para toda la página web en la cabecera (por ejemplo, el código de una herramienta de tracking), añade la siguiente entrada al archivo de configuración del tema:
function wpb_hook_javascript() {
?>
<script>
// JavaScript-Code
</script>
<?php
}
add_action('wp_head', 'wpb_hook_javascript');Por supuesto, también puedes incluir el código JavaScript deseado solo en una página. Para ello, solo necesitarás el ID de la página deseada, que se especifica con una sentencia if. Para una página de WordPress con un ID 5, por ejemplo, la entrada apropiada en functions.php sería así:
function wpb_hook_javascript() {
if (is_page ('10')) {
?>
<script type="text/javascript">
// JavaScript-Code
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');Antes de añadir el código JavaScript global a tu proyecto, asegúrate de crear una copia de seguridad de WordPress.
Posibilidad 3. Insertar JavaScript en el pie de página de WordPress
En lugar de insertar JavaScript en la cabecera de tu página web de WordPress, también puedes colocar los scripts en el pie de página. En este caso, sustituye el parámetro “wp_head” por “wp_footer”.
function wpb_hook_javascript() {
?>
<script>
// JavaScript-Code
</script>
<?php
}
add_action('wp_footer', 'wpb_hook_javascript');También con esta variante, los scripts solo pueden integrarse en páginas individuales añadiendo una sentencia if y especificando el ID:
function wpb_hook_javascript() {
if (is_page ('10')) {
?>
<script type="text/javascript">
// JavaScript-Code
</script>
<?php
}
}
add_action('wp_footer', 'wpb_hook_javascript');Los plugins son una parte fundamental de WordPress, pero ¿qué extensiones merecen realmente la pena? En nuestra Digital Guide encontrarás artículos sobre las más diversas categorías de plugins, incluidos los más populares:
Posibilidad 4. Usar JavaScript a través de un plugin de WordPress
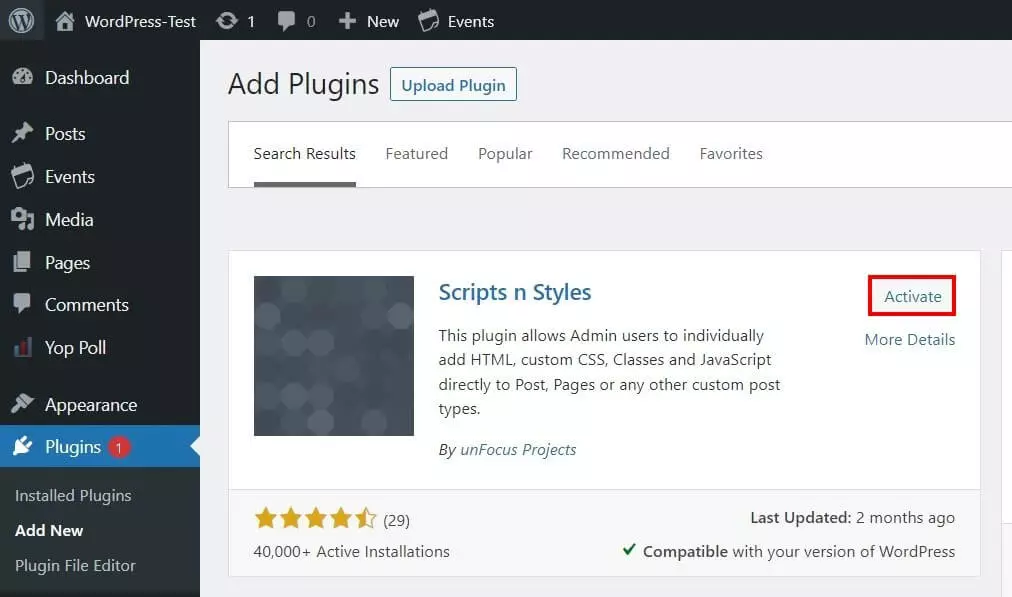
Si no es posible o te resulta demasiado complicado adaptar el archivo del tema manualmente, también puedes utilizar los plugins de WordPress para integrar JavaScript en tu proyecto. Una de las extensiones más populares para esto es Scripts n Styles. El plugin de script se instala de la siguiente manera:
- Inicia sesión en el backend de WordPress.
- Selecciona “Plugins” e “Instalar” uno tras otro en el menú de la izquierda.
- Busca “Scripts n Styles” y pulsa “Instalar ahora” en el resultado de la búsqueda correspondiente.
- Tras la instalación, haz clic en “Activar”.
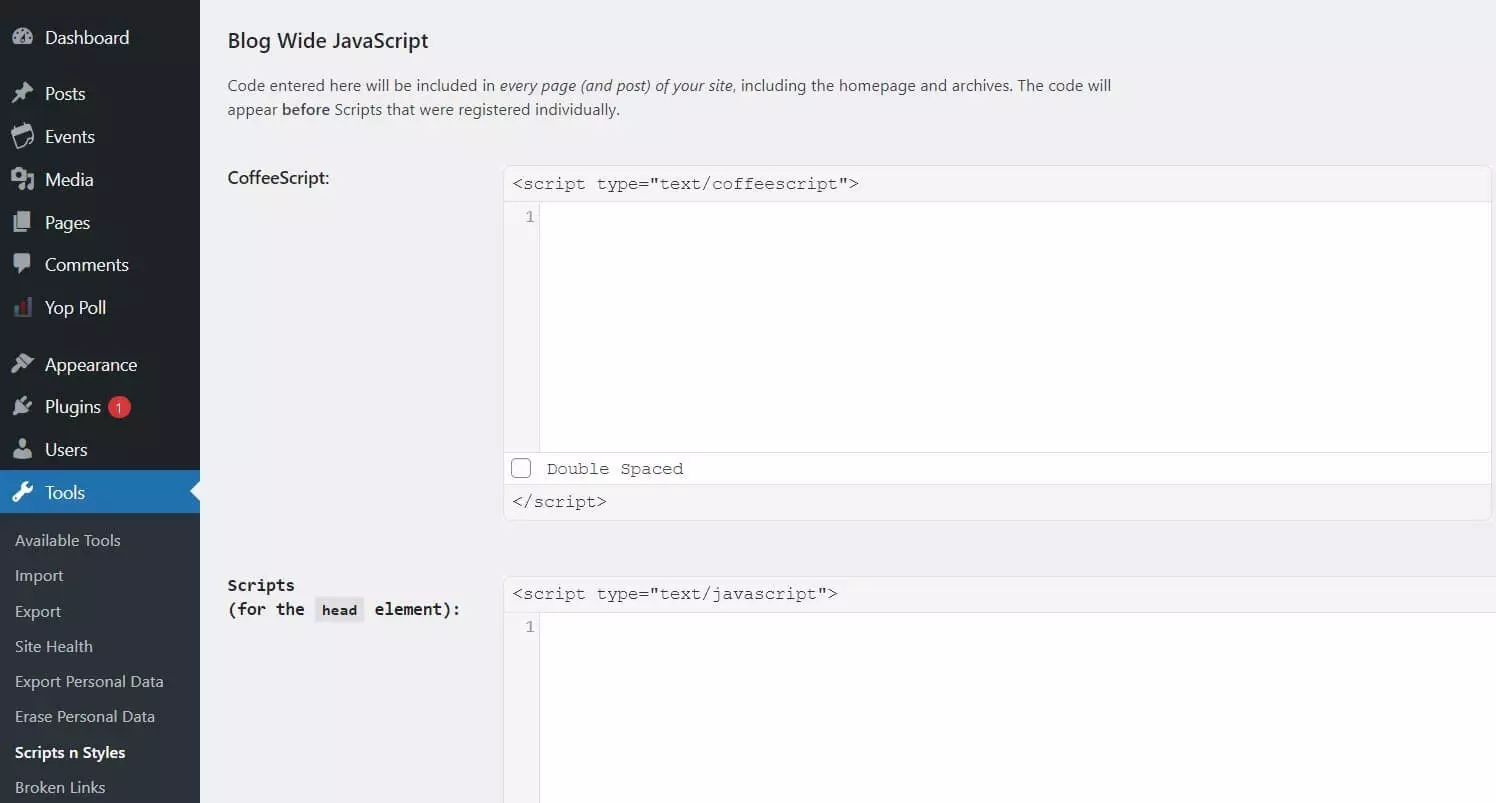
Tras la instalación, encontrarás el plugin JavaScript de WordPress en la sección “Herramientas” del menú lateral izquierdo. Al abrir el menú de la extensión, podrás insertar fragmentos en HTML, CSS o JavaScript en tu proyecto de WordPress según tus necesidades. Para JavaScript tienes tres opciones:
- CoffeeScript
- Skripts en cabecera (“for the head element”)
- Skripts en pie de página (“end of the body element”)
Puedes añadir más interactividad a tu proyecto de WordPress con código JavaScript. Si quieres dar a todos los usuarios la opción de incluir scripts, puedes desactivar las etiquetas de script o utilizar un plugin. Como alternativa, los usuarios con acceso a funcionts.php tienen la opción de incrustar el código en los encabezados o pies de página.