Cómo utilizar lazy loading en WordPress
Si quieres optimizar el rendimiento de tu página web en WordPress, deberías confiar en el lazy loading. Aunque la función ya forma parte del núcleo o “core” de WordPress, puede mejorarse con plugins.
- Certificado SSL Wildcard
- Registro privado
- 1 cuenta de correo electrónico por contrato
¿Qué es la carga diferida?
La carga diferida, también conocida como lazy loading, es una técnica para mejorar el rendimiento de una página web. En lugar de cargar todo el contenido al mismo tiempo, solo se ponen a disposición de los usuarios las imágenes y los vídeos que son inmediatamente visibles. Todo lo que aún no es visible se carga más tarde.
Gracias a la carga diferida, los usuarios pueden navegar por la web de manera más rápida. Al fin y al cabo, cuando terminan de leer (o mirar) la zona visible, también se carga la zona “below the fold”, es decir, lo que solo aparece tras desplazar el contenido.
¿Cuál es el beneficio de la carga diferida para WordPress?
Con el lazy loading puedes hacer tu WordPress más rápido. Esto no acelera la carga real, pero sí mejora la experiencia de usuario. Los usuarios de una página web reciben rápidamente el contenido más importante. Todo lo demás puede cargarse en segundo plano sin que se note.
A Google también le gusta esta función de carga: los Core Web Vitals de Google son factores de clasificación que apuntan a la velocidad de carga de los elementos de una página web. Cuanto más rápido se pueda interactuar con una página web, mejor será su clasificación en los resultados de búsqueda. Por lo tanto, el lazy loading también pertenece al ámbito de la optimización en buscadores (SEO). En combinación con otras opciones de SEO para WordPress, esto puede posicionar mejor tu web.
También puedes mejorar el rendimiento de tu página utilizando la compresión de imágenes para que el contenido gráfico se cargue bastante más rápido. También sería útil, en este caso, conocer los tamaños de imágenes en WordPress para elegir las secciones de imagen perfectas.
Es posible incluso hacer que WordPress sea más rápido si cuentas con el alojamiento adecuado: el Hosting para WordPress de IONOS incluye almacenamiento SSD, caché y la Red de Entrega de Contenido (CDN). Con este paquete podrás mejorar activamente el rendimiento de tu página web.
¿Cómo se puede utilizar el lazy loading en WordPress?
Desde la versión 5.5, la carga diferida en WordPress está activada por defecto para los gráficos. Siempre que colocas una imagen en tus páginas y entradas, WordPress añade automáticamente un atributo en los archivos que se puede reconocer en el código fuente:
<img loading="lazy">El atributo es compatible con Chrome, Firefox y Safari. Sin embargo, esto también significa que otros navegadores no reaccionan al atributo. Además, hay otros contenidos, como los vídeos, que pueden beneficiarse de la carga diferida en WordPress. Pero el atributo solo permite adjuntar imágenes. Por lo tanto, si quieres utilizar esta técnica de forma más amplia en tu web, tienes que recurrir a otras opciones: con la ayuda de los plugin, puedes ampliar el alcance del lazy load, por ejemplo, si quieres insertar vídeos en WordPress.
Presentación de los plugin de lazy load en WordPress
Para controlar mejor la carga diferida en WordPress, se recomienda utilizar plugins. A continuación, un resumen de algunas extensiones muy útiles:
| Imágenes | Vídeos | Funciones adicionales | |
| LazyLoad | |||
| a3 Lazy Load | |||
| Optimole | Optimización de imágenes | ||
| Smush | Optimización de imágenes | ||
| Lazy Loader |
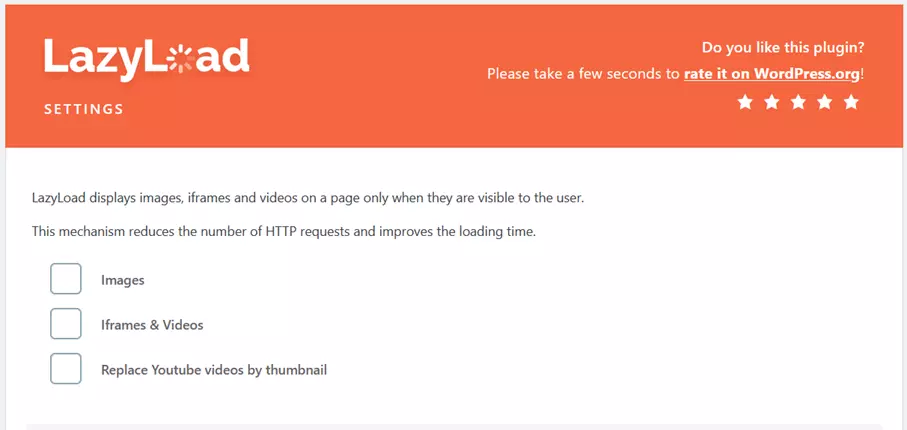
LazyLoad
El plugin LazyLoad de WP Rocket permite utilizar la función de lazy loading en imágenes, vídeos e iFrames y, por lo tanto, va más allá de las posibilidades de la configuración estándar del núcleo de WordPress. Al mismo tiempo sigue siendo muy ligero, con 10 KB. El plugin abarca incluso los avatares y los smileys. También es interesante que los vídeos incrustados de YouTube puedan sustituirse primero por miniaturas antes de que se carguen correctamente, algo que reduce el tiempo de carga de la página.
Podemos utilizar el plugin inmediatamente y no necesita que lo configuremos. Pero esa es también una de las desventajas: LazyLoad apenas ofrece opciones de configuración. Sin embargo, permite activar o desactivar la carga diferida para los distintos tipos de medios de forma independiente.
Si quieres más funciones, puedes seleccionar la versión de pago: plugins de caching para WordPress de WP Rocket, que incluye el lazy loading, pero también otras funciones de optimización.
| Ventajas | Desventajas |
| Ligero | Apenas hay opciones de configuración |
| Se pueden gestionar diferentes tipos de medios de forma independiente | |
| Miniaturas para los vídeos de YouTube |
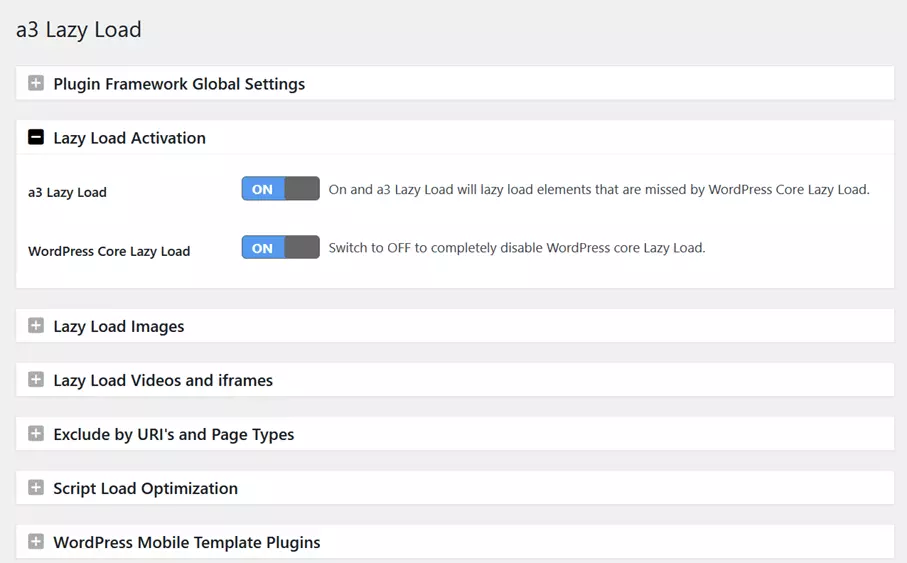
a3 Lazy Load
Tienes muchas más opciones con a3 Lazy Load. El plugin te ofrece la opción de activar lazy loading de forma independiente para las imágenes o los vídeos e iFrames. Pero la elección no termina ahí; puedes incluso determinar qué tipo de imágenes debe cubrir la carga diferida. Por ejemplo, se excluyen los gravatares o las miniaturas. La función también puede desactivarse para diferentes tipos de páginas (como la página de inicio). Se puede entrar en más detalles utilizando el URI para excluir objetos individuales de la carga diferida.
Además, a3 Lazy Load ofrece la posibilidad de determinar el aspecto de la recarga: ¿las imágenes deben aparecer lentamente o el plugin debe mostrar un icono de carga? Aunque esta resulta una elección atractiva, técnicamente es más importante que puedas ampliar la ventana gráfica, ya que, de este modo, puede establecerse la carga directa de partes que aún no son visibles.
Otra característica especial del plugin: a través de a3 Lazy Load, puedes desactivar la carga diferida que WordPress ofrece de modo estándar. Esto asegura que las funciones del plugin y del CMS no se interpongan entre sí.
| Ventajas | Desventajas |
| Permite una selección muy detallada | No hay funciones adicionales |
| Excepciones por URI o tipo de página | |
| Diseño de carga personalizable | |
| Ventana expansible | |
| La función de lazy loading se puede desactivar del núcleo de WordPress |
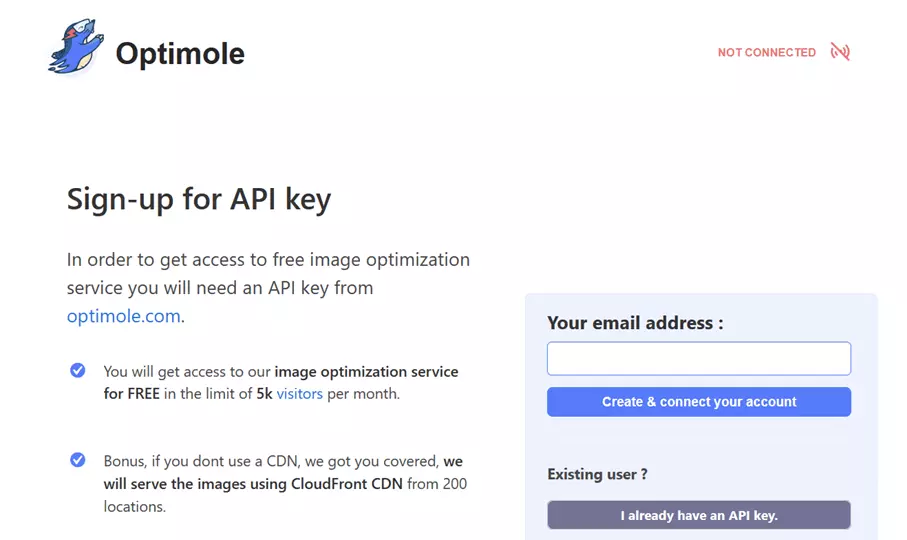
Optimole
El plugin Optimole va más allá del lazy loading en WordPress y, en general, trata de mejorar la entrega de imágenes en tu web. Además de la carga inteligente, el plugin comprime tus imágenes y el tamaño de cada imagen se adapta al dispositivo final del usuario. Además, se utiliza una Red de Entrega de Contenido (CDN), independiente para entregar las imágenes. Esto puede reducir aún más el tiempo de carga.
Sin embargo, apenas hay opciones para el lazy loading. Además de decidir si quieres utilizar la función, solo puedes excluir los gráficos de fondo de la carga diferida y tienes que registrarte en Optimole antes de poder utilizar las funciones.
| Ventajas | Desventajas |
| CDN | Requiere registro |
| Compresión de imágenes | Lazy loading solo para imágenes |
| Funcionamiento sencillo | Apenas hay opciones de configuración |
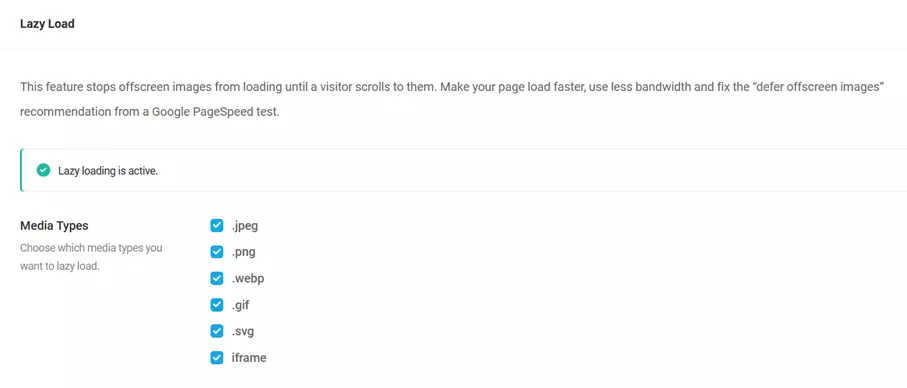
Smush
Smush es también una suite completa para hacer que tu página de WordPress cargue con mayor velocidad. Este plugin puede comprimir automáticamente las imágenes y también eliminar datos EXIF para reducir aún más el tamaño del archivo. Al igual que Optimole, Smush ofrece una CDN para acelerar aún más la entrega de imágenes.
Sin embargo, a diferencia de Optimole, Smush tiene algunas opciones más para la carga diferida: por ejemplo, te ofrece la posibilidad de seleccionar los formatos gráficos para los que la función debe estar activa y puedes añadir o descartar iFrames. Igualmente, puedes configurar ubicaciones o propósitos: ¿deben incluirse también en la carga diferida las miniaturas o imágenes de los widgets? También te permite excluir tipos de páginas individuales. Puedes definir la carga diferida de forma aún más precisa excluyendo URLs o URIs específicas.
Al igual que con a3 Lazy Load, te ofrece la opción de personalizar el diseño de la carga con Smush, usando, por ejemplo, un Fade-in, un símbolo de carga giratorio o un gráfico con indicador de posición.
| Ventajas | Desventajas |
| CDN | Demasiado grande para el lazy loading puro |
| Compresión de imágenes | |
| Posible selección detallada | |
| Diseño de carga personalizable | |
| Excepciones por URI, URL o tipo de página |
Lazy Loader
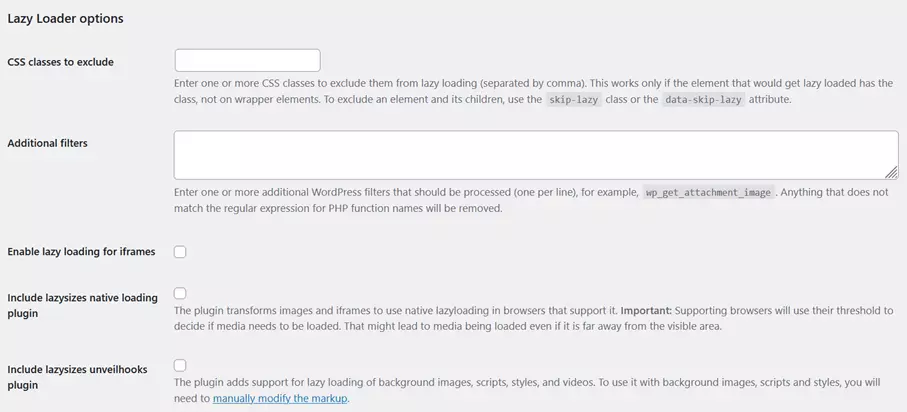
El Lazy Loader de Florian Brinkmann no funciona con el atributo loading, sino que utiliza un script. Esto permite establecer la recarga de imágenes, iFrames, vídeos y archivos de audio. Para afinar esto, tienes que especificar las clases CSS que deben ser excluidas de la carga diferida. Activando una opción, determinas individualmente si una página o post están cubiertos por el lazy loading.
Para que la carga resulte un poco más gráfica, puedes activar un círculo animado y establecer su color.
| Ventajas | Desventajas |
| Ligero | No hay funciones adicionales |
| Selección detallada posible | |
| Diseño de carga personalizable | |
| Excepciones mediante clases CSS |
El lazy loading con WordPress paso a paso
Si no quieres confiar en la función estándar de WordPress, es una buena idea optar por un plugin. Y como a3 Lazy Load viene con muchas características, vamos a usarlo como ejemplo en este tutorial.
Si todavía estás planeando crear tu página de WordPress, también necesitarás una dirección adecuada. En IONOS, puedes registrar un dominio con unos pocos clics y establecer rápidamente tu propia presencia en la web.
Paso 1. Preparación
Antes de hacer cambios importantes en tu web, debes crear una copia de seguridad en WordPress. De este modo, podrás volver rápidamente a una versión que funcione en caso de complicaciones. También deberías pensar en un tema hijo de WordPress. Este duplicado del tema real garantiza que todos tus ajustes sigan funcionando después de una actualización por parte del proveedor del tema.
Paso 2. Instalación y activación
Accede al área de plugins en el backend de WordPress y elige la opción “Instalar”. Escribe “a3 Lazy Load” en el campo de búsqueda y aparecerá el plugin correspondiente. Puedes instalarlo con un clic y activarlo con otro.
Paso 3. Acceder a los ajustes
Puedes encontrar las opciones del plugin en el menú “Ajustes” del panel de control de WordPress. Allí, a3 Lazy Load tiene ahora su propia entrada. También puedes acceder a la configuración de la extensión a través de la vista general del plugin. En el segundo elemento del menú (“Lazy Load Activation”), también puedes desactivar la función sin tener que desactivar el plugin. Tienes incluso la opción de desactivar la función de carga diferida por defecto de WordPress, lo cual es una buena idea para evitar complicaciones.
Paso 4. Hacer una selección
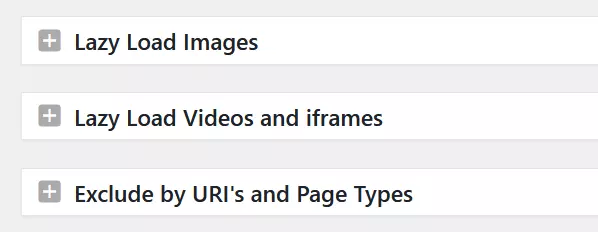
Determina qué objetos deben verse afectados por Lazy Load. Hay diferentes opciones disponibles:
- Lazy Load Images: aquí se define dónde se van a encontrar las imágenes para el lazy loading. Puedes especificar, por ejemplo, que solo incluyan imágenes del área de contenido y no de los widgets.
- Lazy Load Videos and iFrames: determina si los vídeos e iFrames del contenido y/o los widgets deben beneficiarse de la función lazy loading.
- Exclude by URI’s and Page Type: utiliza el control deslizante para establecer qué tipos de página deseas incluir en el lazy load. Por ejemplo, puedes excluir la página de inicio o una página de categoría. También tienes la opción de clasificar ciertos objetos por URI.
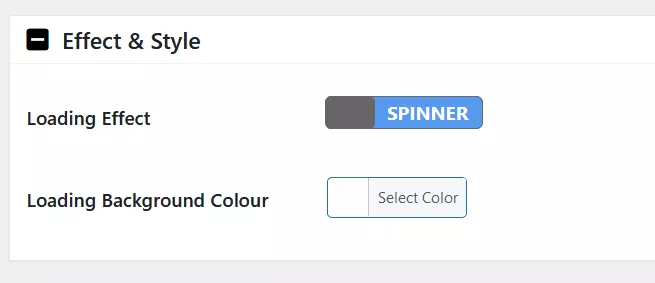
Paso 5. Establecer el diseño
El plugin también te da la opción de mejorar visualmente la carga de imágenes y vídeos. En la opción “Effect & Style” puedes realizar los ajustes correspondientes y elegir entre un Fade-in o un círculo giratorio. Además, puedes definir el color de fondo y adaptarlo al fondo de tu página web, por ejemplo.
Los ajustes más importantes ya están hechos y tu web se beneficiará del lazy loading en WordPress. Sin embargo, el plugin puede hacer algunas cosas más. Si estás un poco más familiarizado con la tecnología que hace posible el lazy loading, puedes, por ejemplo, ampliar la ventana gráfica (a través de “Image Load Threshold”).
Desactivar el lazy loading en el núcleo de WordPress
La función de carga diferida por defecto forma parte del núcleo de WordPress y, en realidad, no está previsto que se desactive esta función. Por eso, WordPress no tiene una función correspondiente en su propia configuración, pero puede tener sentido desactivar la función para evitar conflictos entre las dos funciones como, por ejemplo, cuando utilizas un plugin con la opción de carga diferida.
Para esta desactivación, puedes utilizar un plugin como el a3 Lazy Load presentado aquí. Disable Lazy Load es un plugin programado específicamente para este fin. Basta con activarlo para que la función de lazy loading del núcleo de WordPress deje de funcionar.
Sin embargo, no es necesario recurrir a un plugin. También puedes desactivar la función incluyendo una nueva entrada en el código fuente. Antes de hacerlo, deberías crear un tema hijo para asegurarte de que tus cambios no se pierden tras una actualización del tema. A continuación, vete a “Editar los archivos del tema” a través de la opción de menú “Design” y abre el archivo functions.php. Ahí tienes que insertar el siguiente comando:
add_filter( 'wp_lazy_loading_enabled', '__return_false' );Una vez que hagas clic en “Actualizar archivo”, se aplicarán los cambios y la carga diferida quedará desactivada.
En WordPress, el lazy loading es ahora parte de la configuración estándar. La función incluida en el núcleo es muy práctica, pero también muy limitada. Con la ayuda de un plugin, a veces puedes mejorar y ampliar la optimización del rendimiento, como de la carga de vídeos. Sin embargo, para garantizar que un plugin y la función del núcleo no se interpongan entre sí, deberías desactivar esta última.