Crear y editar un menú WordPress en solo unos pasos
Una buena navegación es lo más importante para orientar a los visitantes en un sitio web. Sobre todo en cuanto a la usabilidad de la web, una navegación optimizada es imprescindible para que los usuarios lleguen a la información que buscan. Puedes crear un menú de WordPress de forma rápida y sencilla directamente en el sistema de gestión de contenidos.
- Certificado SSL Wildcard
- Registro privado
- 1 cuenta de correo electrónico por contrato
Menús WordPress: es así de sencillo
Si tienes todo instalado para tu primera página WordPress, puedes crear una navegación WordPress directamente desde el backend. Dependiendo del tema o tema hijo, el menú se mostrará en diferentes posiciones. Suele haber un menú principal, a menudo también un menú para el pie de página y posiblemente otros menús para determinadas páginas subordinadas. Si el tema está creado en diseño responsive, el menú se adapta automáticamente al ancho de pantalla y el terminal correspondiente.
Con el WordPress-Hosting de IONOS puedes disfrutar de la mejor protección para tu página gracias a Managed WordPress y el Site Scan & Repair opcional.
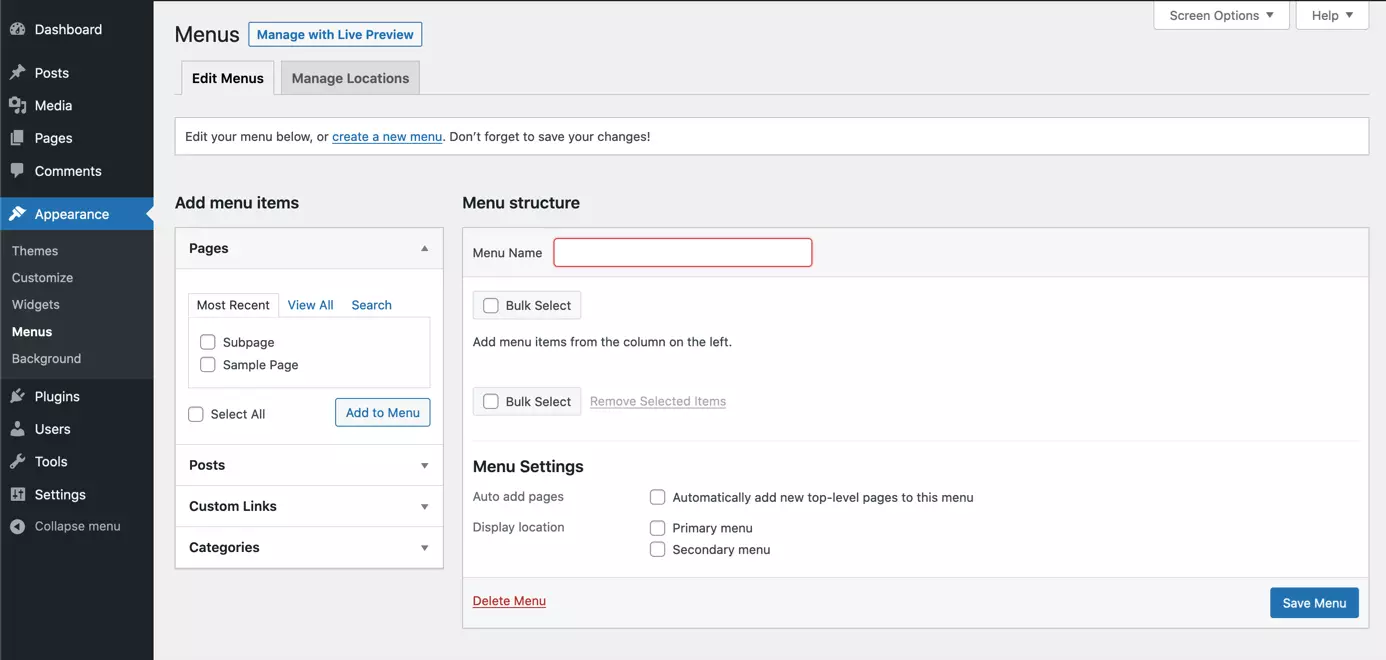
Paso 1: crear un nuevo menú de WordPress
En “Nombre del menú” puedes asignar un nombre unívoco a la navegación. Por ejemplo, podría ser “Navegación principal” para el menú principal. A continuación, haz clic en “Guardar menú” y ya habrás creado la primera navegación de WordPress.
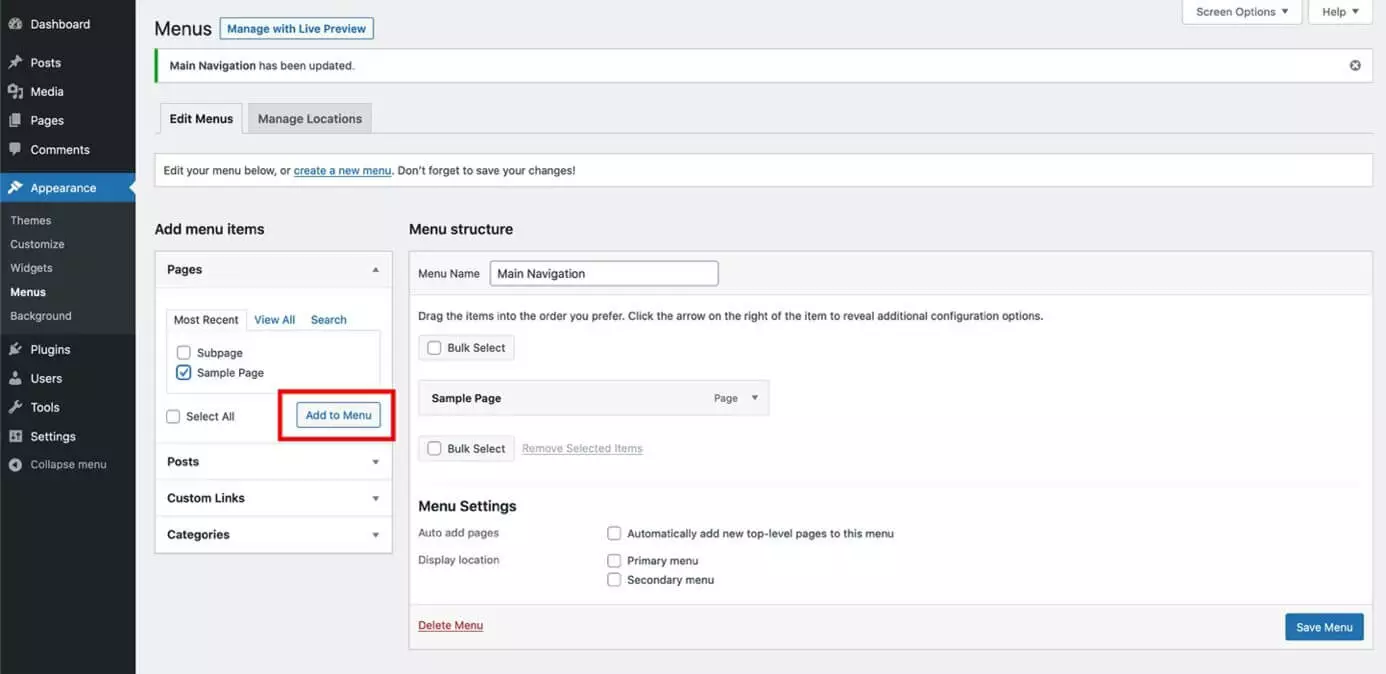
Paso 2: Añadir elementos al menú de WordPress
Una vez creado el primer menú de WordPress, puedes añadir varios elementos. Por defecto, se pueden enlazar páginas, entradas, enlaces individuales y categorías. Dependiendo del tema, hay otros elementos que WordPress muestra de forma organizada en el lado izquierdo bajo los elementos del menú. Para añadir un elemento al menú de WordPress, simplemente selecciona el elemento y haz clic en “Añadir al menú”.
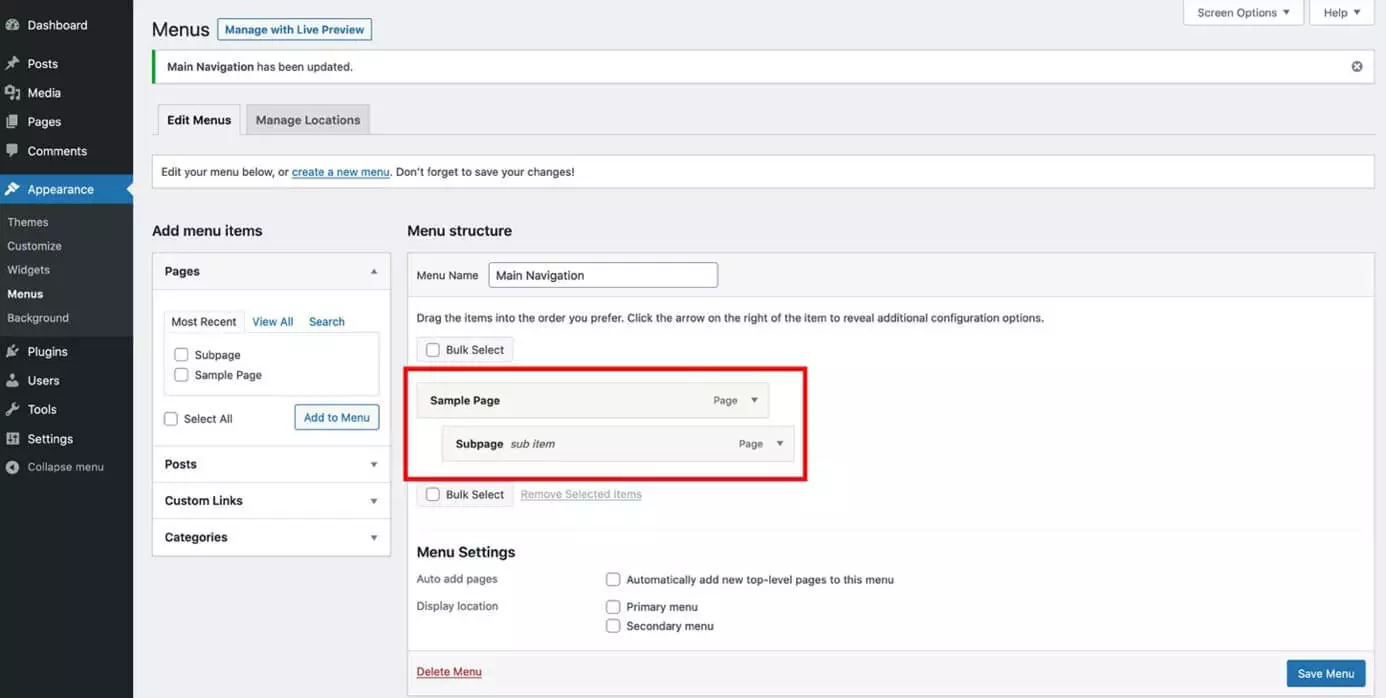
Paso 3: crear un menú en WordPress: establecer el orden de los elementos
Una vez integrados todos los elementos deseados en el menú de WordPress, puedes determinar el orden arrastrando y soltando. Para ello, basta con pasar el ratón por encima del elemento y arrastrarlo a la posición adecuada mientras mantienes pulsado el botón del ratón.
Si quieres que la página aparezca subordinada a la principal, arrastra el elemento debajo de la página padre ligeramente hacia la derecha y suelta el botón del ratón. Así puedes crear varios niveles en el menú. Recuerda, sin embargo, que no todos los temas muestran un número ilimitado de niveles de menú. En general, debes evitar un anidamiento excesivo, pues de lo contrario la navegación se volverá confusa.
No te olvides de hacer clic en “Guardar menú” después de establecer el orden.
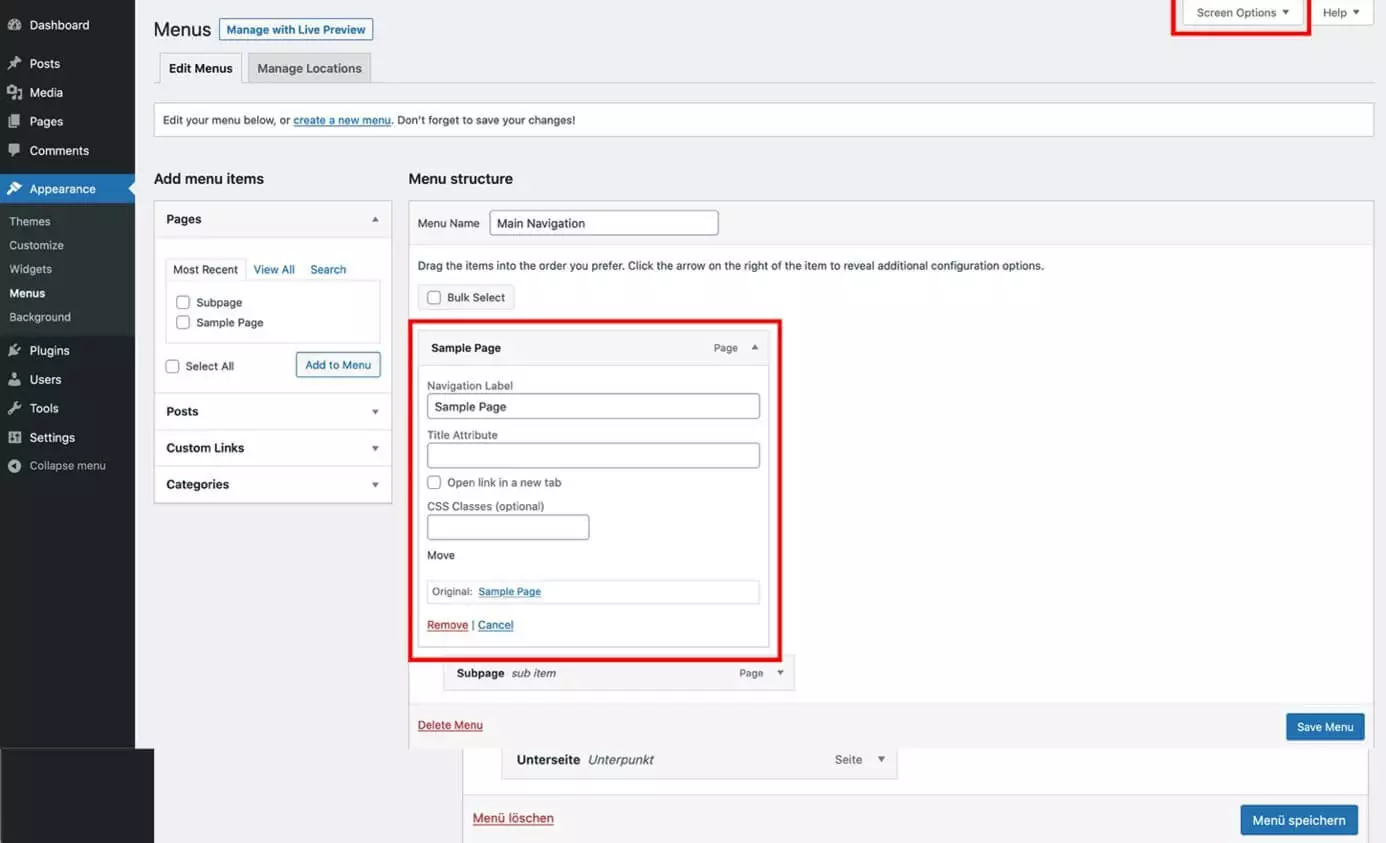
Paso 4: personalizar el menú de WordPress y eliminar elementos
Para personalizar un elemento concreto del menú de WordPress, haz clic en el elemento de menú correspondiente y aparecerá una pantalla de edición. Además del nombre que aparece para el elemento en la página del menú, puedes, entre otras cosas, asignarle su propia clase o eliminar el elemento.
Una clase propia es útil, por ejemplo, si quieres que el elemento del menú destaque visualmente sobre los demás elementos. Si algunas funciones no aparecen en la pantalla de edición, haz clic en “Opciones de pantalla” en la parte superior derecha de la pantalla y activa las funciones haciendo clic en la casilla de verificación.
Para eliminar el elemento seleccionado, basta con hacer clic en “Borrar”. A continuación, confirma los cambios con “Guardar menú”.
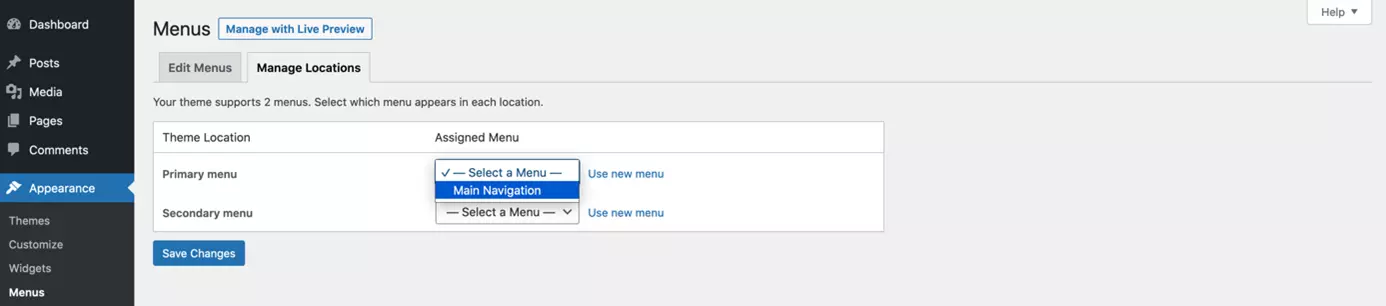
Paso 5: crear un menú en WordPress: fijar la posición
Aunque hayas creado un menú en WordPress, no significa que ya se muestre en el sitio web. En primer lugar, debes indicar a WordPress dónde mostrar la navegación. Para ello, cambia a la pestaña “Gestionar ubicaciones”. Dependiendo del tema, WordPress ofrece diferentes opciones de posicionamiento en este menú. Selecciona el menú deseado en la posición correspondiente y haz clic en “Guardar cambios”.
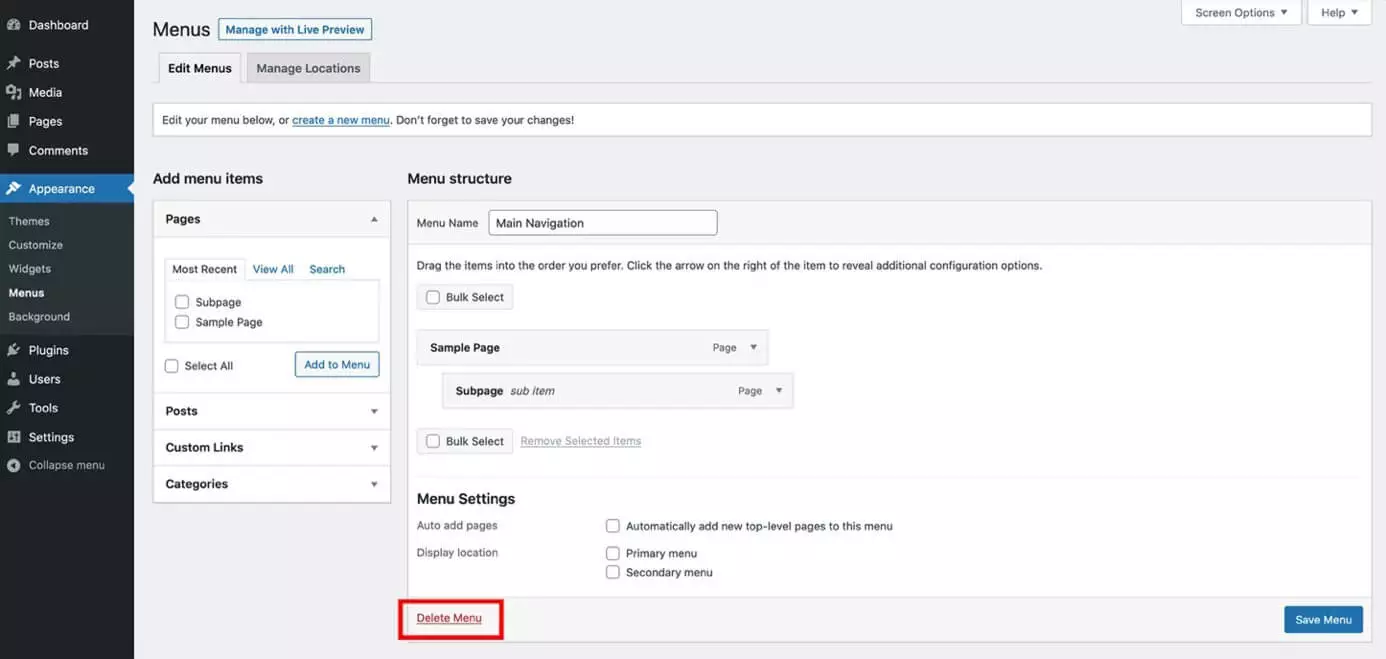
Paso 6: eliminar un menú entero de WordPress
Al crear un sitio web, en lugar de crear un menú de WordPress, es posible que desees eliminar uno. Especialmente en el caso de varias navegaciones, tiene sentido eliminar los menús no utilizados y mantener así una visión clara del conjunto. Para ello, basta con seleccionar el menú correspondiente de WordPress y hacer clic en “Borrar menú”.
Si usas WordPress como instalación multisitio, encontrarás la opción para crear un menú WordPress en el panel de control del correspondiente sitio web.
¿Quieres crear más sitios web? Hazte con un dominio adicional con IONOS.
Además de la posibilidad de crear un menú de WordPress directamente en el backend, también hay una variedad de plugins de menú WordPress con funciones adicionales para sus navegaciones.