Core Web Vitals: ¿por qué son tan importantes las métricas de Google?
El motor de búsqueda más famoso del mundo intenta mejorar constantemente sus resultados, entre otras cosas, con actualizaciones de Google. La información que se ofrece a los usuarios debe obtenerse de forma rápida y generar una experiencia positiva. Por eso, Google recompensa a los administradores y creadores de contenido que optimizan sus páginas. Una de las medidas de Google para mejorar el contenido es Web Vitals: métricas estándar que permiten descubrir si la calidad técnica de un sitio es buena. Si tienes una página web y no quieres perderte entre las SERP, los Core Web Vitals deben formar parte de tu estrategia SEO.
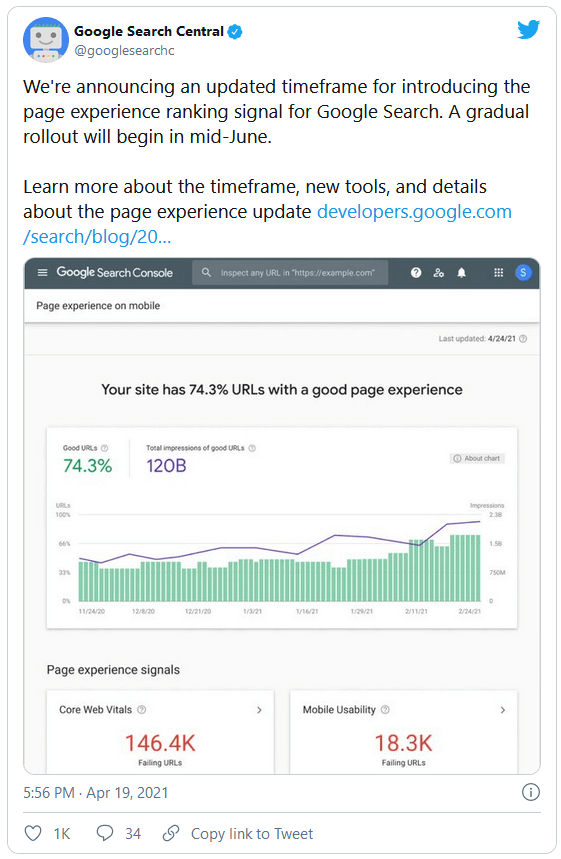
Ya puedes ver los Core Web Vitals de tu página web y optimizarlos. A partir de agosto de 2021 se dará mucha importancia a estas métricas. Google ha anunciado una actualización llamada Page Experience Update, de la que Core Web Vitals será una parte importante, que se lanzará a partir de mediados de junio. El impacto de la actualización podrá empezar a verse pasados dos meses. Descubre qué puedes hacer para estar preparado.

¿Qué son los Core Web Vitals?
Con los Core Web Vitals, Google introduce métricas que proporcionan a los administradores de las páginas web información sobre la calidad de las mismas. Este análisis no se enfoca en el contenido, sino que sirve para medir aspectos técnicos que pueden afectar a la experiencia del usuario. Más concretamente, las métricas ponen el foco en los primeros segundos de la experiencia de los visitantes. Para ello, Google ha establecido tres valores:
- Largest Contentful Paint (LCP): ¿cuánto tarda en cargarse el elemento de mayor peso de la página?
- First Input Delay (FID): ¿cuándo pueden los usuarios empezar a interactuar con la página?
- Cumulative Layout Shift (CLS): ¿cuánto se desplaza el diseño durante la carga?
Google registra la experiencia de los visitantes de una página web con los Core Web Vitals. Para medirlos, Google evalúa los datos del navegador Chrome y crea un informe de experiencia de usuario. Los datos de dispositivos móviles y los de ordenadores se evalúan por separado. En el informe se muestra una puntuación agregada (es decir, un valor resumido) que incluye el 75 % de las visitas a la página. Esto es importante, ya que cada usuario puede tener una experiencia diferente y, con toda probabilidad, quieras que el diseño de tu página web permita que la experiencia de todos los usuarios sea positiva.
Te presentamos los Core Web Vitals de Google
Hasta ahora, Google ha presentado tres métricas diferentes, aunque puede ser que se añadan más en el futuro. Los Core Web Vitals, tal y como hemos explicado, hacen referencia a la interactividad en la página web.
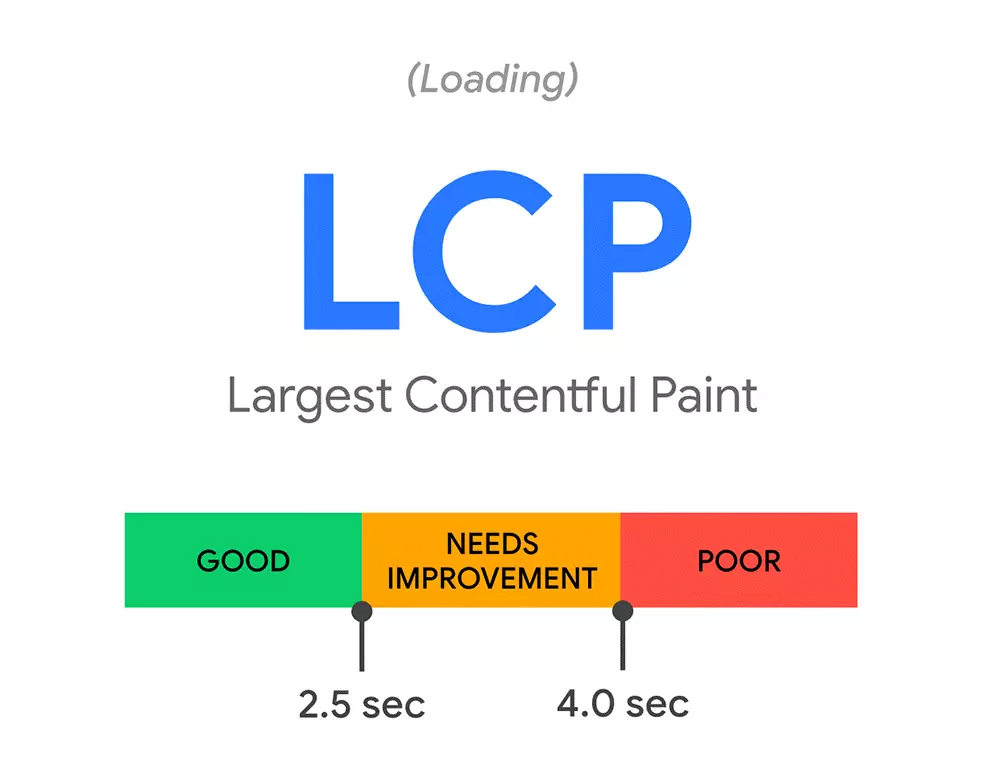
Largest Contentful Paint (LCP)
¿En cuánto tiempo puede el usuario ver el contenido de la página web? Google utiliza el LPC para calcular cuándo se muestra al usuario el mayor bloque de contenido visible (en términos de representación visual, no de volumen de datos). Puede ser texto, imágenes o vídeos, por ejemplo. Dado que el elemento más grande suele cargarse al final, y al mismo tiempo suele ser el contenido principal de la página, Google puede hacerse una idea del tiempo que tardan los usuarios en leer o interactuar con la página.
Con el LPC, Google ha desarrollado una alternativa a las antiguas métricas como load o DOMContentLoaded, que proporcionan información teórica. En cambio, el Largest Contentful Paint hace un hincapié mayor en la experiencia real del usuario. Por su parte, First Contentful Paint (FCP) indica la rapidez con la que se carga el primer elemento, si bien en muchos casos esta información resulta completamente irrelevante para el contenido real de la página web. Por último, la métrica First Meaningful Paint (FMP) ha demostrado ser muy complicada y propensa a errores.
Como directriz, Google establece 2,5 segundos desde que se accede a la página hasta que el usuario ve la Largest Contenful Paint. Es importante que este valor se aplique a todos los usuarios. Los valores que se obtienen como webmaster en las pruebas pueden variar mucho en función de las experiencias de los diferentes usuarios.
Los siguientes consejos te pueden ayudar a mejorar el valor LPC:
- Utiliza un framework en lugar de una página HTML de gran tamaño. Así podrás controlar mejor la reproducción de los elementos.
- Utiliza una Content Delivery Network para que la ubicación del usuario no afecte al acceso del servidor.
- Ten cuidado con CSS y JavaScript para no sobrecargar el navegador.
- Reduce el tamaño de las imágenes para que los archivos pesen menos y el tiempo de carga se reduzca.
- En el caso de las páginas web estáticas, puedes utilizar los cachés del servidor para permitir tiempos de acceso más rápidos.
- Establece la conexión con fuentes externas con antelación para evitar cuellos de botella.
Para ver con más detalle cómo reducir el tiempo de carga del elemento más grande de tu página, consulta el artículo de Google sobre LCP.
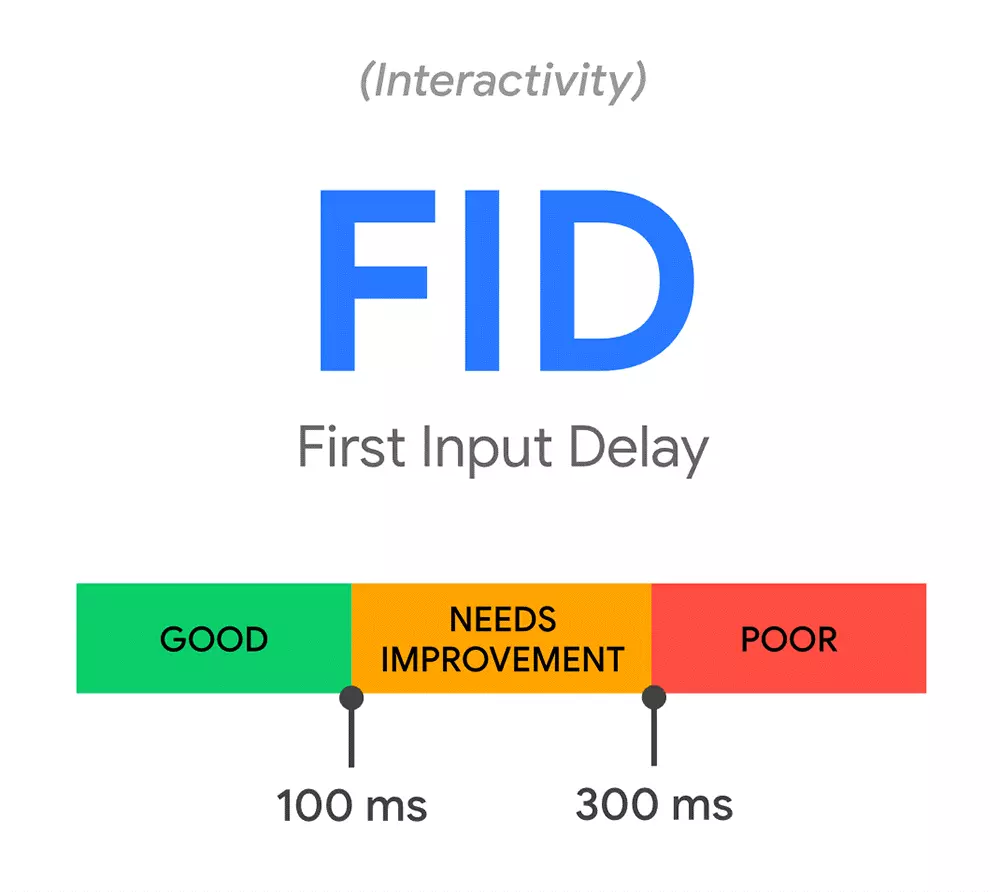
First Input Delay (FID)
Una vez la página se haya cargado, los usuarios querrán interactuar con ella. El First Input Delay indica el tiempo que transcurre entre la primera interacción del visitante y la respuesta de la página. Puede tratarse de un intento de inicio de sesión, por ejemplo, pero también de un clic en un enlace. Para que los usuarios tengan una buena impresión, los servidores deben procesar la entrada lo más rápido posible. Pero la velocidad del servidor es solo una parte para conseguir que la puntuación FID sea buena: los webmasters no deben perder de vista los navegadores de los usuarios. Si el software está ocupado con otras tareas, no podrá procesar la entrada. Por lo tanto, el punto débil más común son los archivos JavaScript de gran tamaño, pues mantienen al navegador ocupado mucho tiempo.
Según Google, deben pasar unos 100 milisegundos entre que el usuario inicia la interacción y que el cambio sea visible en el navegador.
Si quieres mejorar el First Input Delay y dar a tus visitantes una mejor experiencia en tu página, considera las siguientes formas de optimización:
- Intenta dividir las tareas de gran tamaño en partes pequeñas. Mientras se esté ejecutando un JavaScript, el navegador no puede procesar ningún otro trabajo. Google considera los tiempos de procesamiento de más de 50 milisegundos como long tasks, por lo que es recomendable evitarlos.
- Carga primero los elementos de interacción más importantes. De esta manera, los usuarios podrán interactuar más rápido y no tendrás que esperar más tiempo de carga.
- Utiliza un Web Worker. Estos procesos permiten ejecutar tareas más complejas en un segundo plano.
¿Quieres saber más sobre cómo mejorar tu puntación FID? Google tiene un artículo muy detallado sobre la optimización del First Input Delay.
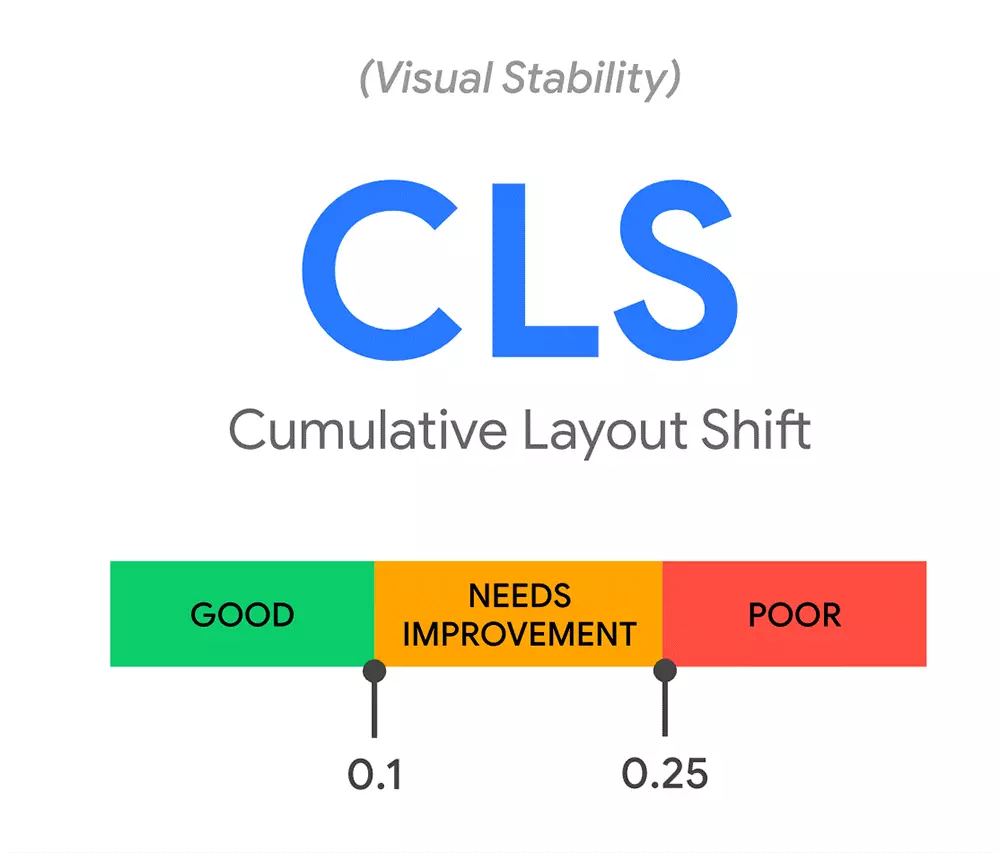
Cumulative Layout Shift (CLS)
A veces, algunas páginas web se cargan de tal manera que los visitantes pueden utilizarlas antes de que aparezca el último elemento en el navegador. Esto tiene grandes ventajas en cuanto a la LCP, pero puede hacer que el diseño se desplace. Los saltos de los elementos pueden provocar que los usuarios se confundan al leer o que hagan clic involuntariamente en el elemento equivocado.
Para calcular el valor CLS, Google mide los cambios en el diseño de la página. Cada vez que un elemento cambia inesperadamente de lugar, se registra. De este modo, se excluyen los cambios intencionados a través de las interacciones de los usuarios. Google no solo observa cuántos elementos se mueven y con qué frecuencia, sino que también registra la distancia a la que se mueven. Con todos estos parámetros se calcula el Cumulative Layout Shift.
Para Google, un CLS de 0,1 es positivo. Si el valor está muy por encima de este, deberías optimizar tu página web.
Las siguientes opciones pueden ayudarte:
- Especifica siempre las dimensiones de las imágenes incorporadas en el texto fuente de la página web. De esta manera, el navegador podrá reservar el espacio correspondiente para el diseño.
- Los anuncios publicitarios dinámicos externos también afectan al diseño. Es recomendable establecer un marcador de posición suficientemente grande de forma estática para los anuncios, de manera que los elementos no se muevan.
- Si se intentan cargar fuentes desde la web, el diseño puede desplazarse de forma imprevista. Se recomienda precargar las fuentes (preload).
Google ofrece algunos consejos relacionados con CLS con los que optimizar tu página web.
¿Por qué son las Core Web Vitals tan importantes?
Google intenta formar parte del diseño de las páginas web. Para ello aprovecha su poder de mercado: mucha menos gente llega a las páginas web que no aparecen en las primeras páginas del motor de búsqueda. Por ello, los webmasters y los expertos en SEO se esfuerzan por preparar un contenido positivo para Google. Sin embargo, no se conocen oficialmente todos los factores que influyen en el ranking de Google. Aun así, con los Core Web Vitals, Google ha presentado valores concretos que los desarrolladores web pueden poner en práctica.
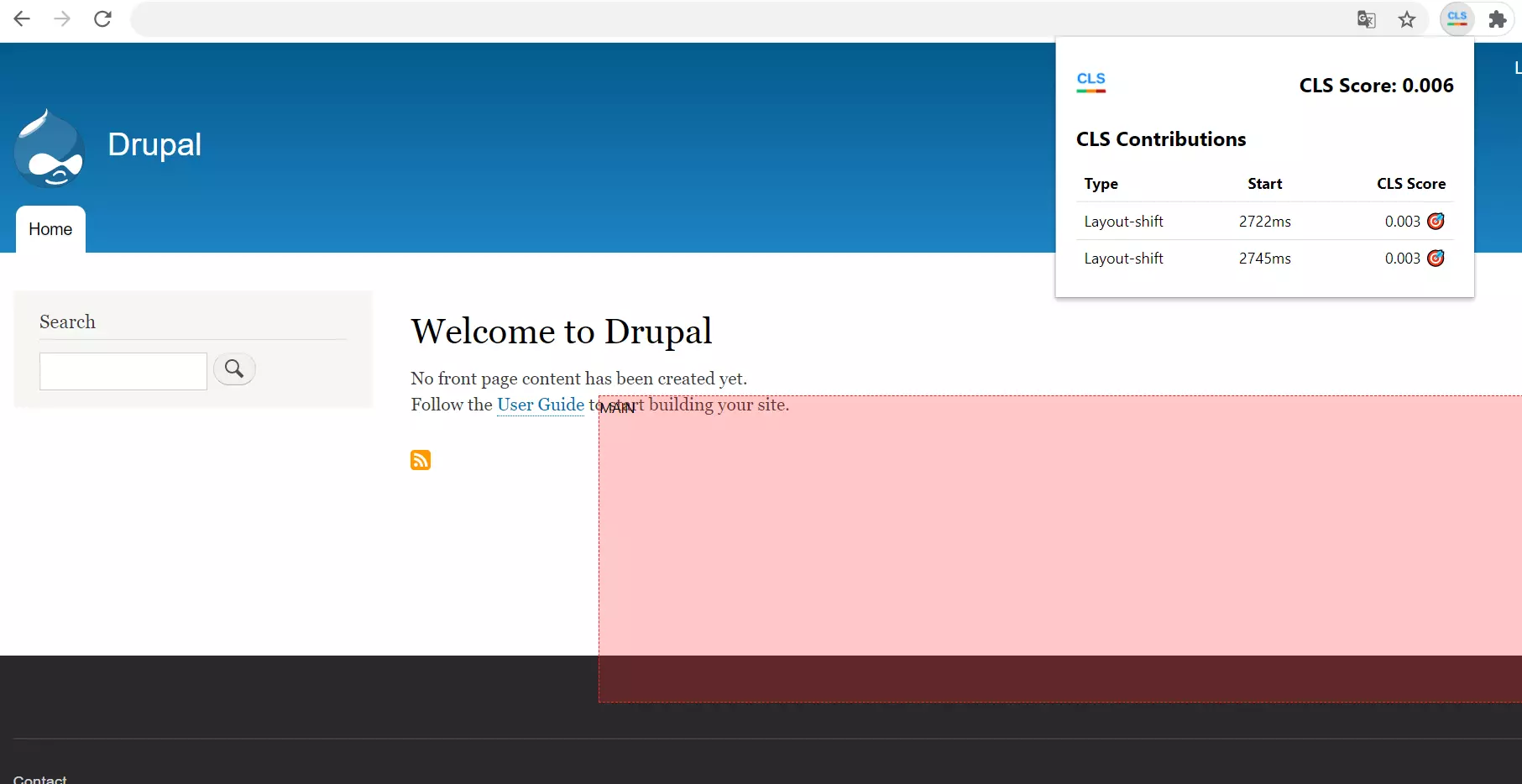
Puedes ver los valores Core Web Vital de tu página web, por ejemplo, a través de la Google Search Console, que ofrece análisis independientes tanto de dispositivos móviles como de ordenadores. Es importante saber que, dado que los valores Core Web Vitals se derivan de los datos reales de los usuarios, es posible que tengas que esperar a que Google reúna suficiente información para realizar un análisis significativo. Estas métricas también se muestran en otras herramientas de Google, como Google Lighthouse, Page Speed Insights y el informe de experiencia de usuario de Chrome.
Los Core Web Vitals de Google son uno de los factores más importantes para la optimización de los motores de búsqueda en el futuro. ¿Quieres llevar tu página web a lo más alto? El rankingCoach de IONOS puede ayudarte en tu estrategia SEO.