Open Graph: tags y funciones
En 2010, Facebook lanzó Open Graph con el fin de mejorar la presentación de las páginas web externas en su propia plataforma. Para lograrlo, los desarrolladores de la red social crearon un sistema muy interesante: Open Graph Protocol (OGP) convierte las páginas web en objetos, lo que facilita a los usuarios de la plataforma compartir contenido de fuentes externas en la red social. Esto es algo fundamental para los administradores de páginas web pues, al fin y al cabo, lo normal es que todos quieran aumentar su visibilidad.
Después de Facebook, otras redes sociales, como Twitter, LinkedIn o Xing, se han subido al tren de Open Graph y lo han implementado. Por ello, este protocolo se ha convertido en una herramienta muy importante en el ámbito del diseño web.
- Creador de páginas web rápido e intuitivo
- Imágenes y textos impactantes, generados en un instante
- Dominio, SSL y buzón de correo electrónico incluidos
¿Cómo funciona el Facebook Open Graph?
Si un usuario comparte una página web en las redes sociales, esta debe visualizarse de alguna manera en dichas plataformas. La imagen del enlace y el texto que la acompaña tienen que reflejar la página lo mejor posible y animar a otras personas a visitarla. Para que el contenido que aparece en el enlace a la página web no se muestre de cualquier forma, los diseñadores web utilizan Open Graph.
Al incluir los tags de Open Graph en el código fuente de la página web, pueden controlar la apariencia que tendrá el enlace a la página en las redes sociales. Por este motivo, Open Graph también resulta interesante para el marketing online. El protocolo permite a los propietarios decidir cómo se presenta el contenido que comparten y preparar mejor la información para los usuarios.
Las etiquetas correspondientes se introducen en el encabezado del documento HTML como meta property:
<meta property="og:title" content="Título de la página web tal y como debe aparecer en Facebook"/>En primer lugar, se define el tipo de etiqueta y, a continuación, se le asigna un valor o contenido.
Twitter ha introducido sus propias etiquetas. Sin embargo, si el bot de Twitter no las encuentra cuando las busca por la página, también recurre a Open Graph.
Antes de comenzar a insertar las diferentes meta properties, se debe especificar el vocabulario en un prefijo.
<html prefix="og: http://ogp.me/ns#">A continuación, ya podemos introducir el título del documento.
Los principales Open Graph tags
Existen muchas etiquetas Open Graph que pueden introducirse en las webs, aunque lo más importante son los datos que figuran a continuación. Conviene añadirlos en todas y cada una de las páginas web destinadas a ser compartidas en las redes sociales.
Title
Al compartir una página web en las redes sociales ¿qué título debe aparecer en el enlace? La etiqueta title permite especificarlo. En Facebook, el título nunca debería superar una longitud de 95 caracteres. Ten en cuenta que, después de unos 50 caracteres, hay un salto de línea, lo que también influye en cómo reaccionan los usuarios al enlace.
<meta property="og:title" content="Título de la página web"/>Cualquier documento web ya tiene una etiqueta title, que desempeña un papel importante en los navegadores y en los motores de búsqueda, entre otras funciones. En principio, este título puede repetirse en el tag de Open Graph, aunque el protocolo de Facebook también permite a los administradores de la página web introducir otro más adaptado a las redes sociales. Por ejemplo, es posible que la longitud permitida por Facebook se aproveche mejor con un título personalizado que utilizando la etiqueta estándar que aparece en los motores de búsqueda. Además, insertando otra etiqueta title se puede adaptar el título al público objetivo de las redes sociales con mayor precisión.
Description
La descripción del contenido de la página web también es una parte integral de todos los documentos HTML. Con la correspondiente etiqueta de Open Graph, los diseñadores web adaptan esta descripción a las redes sociales. Para ello, Facebook proporciona un espacio de unos 300 caracteres. Dependiendo del título o el URL, este espacio podría reducirse, por lo que lo ideal es ir sobre seguro y limitarse a un máximo de 200 caracteres.
<meta property="og:description" content="Descripción de la página web"/>Al contrario que la descripción de HTML, la versión de Open Graph no es relevante en términos de SEO, de modo que las palabras clave no tienen ninguna importancia en este sentido.
Image
Además del título y la descripción, también hay una imagen que forma parte del enlace a la página. Con el tag de Open Graph, los administradores de la página web evitan que Facebook y otras plataformas de redes sociales muestren en la publicación una de las imágenes que aparecen en la página de forma más o menos aleatoria, algo que puede llegar a ser desastroso si, por ejemplo, se muestra la imagen de un banner publicitario en lugar de una imagen del artículo en sí.
<meta property="og:image" content="http://www.ejemplo.org/imágenes/vistaprevia.jpeg"/>Es recomendable configurar la imagen del enlace para que obtenga la mayor tasa de clics posible. Para ello, debes prestar atención no solo al contenido de la imagen, sino también al formato. Combinar imagen y texto suele dar buenos resultados –en este caso, debes colocar el texto lo más centrado posible, ya que a veces Facebook corta los bordes de la imagen. El formato óptimo es de 1200 x 627 píxeles. Configurando así el tamaño, Facebook muestra la imagen encima del título y la descripción. Con un formato más pequeño, es posible que la imagen se desplace en forma de vista previa al lado del texto.
En la etiqueta image se puede incorporar más información para que la imagen se vea impecable:
<meta property="og:image" content="http://www.ejemplo.org/imágenes/vistaprevia.jpeg"/>
<meta property="og:image:secure_url" content="https://www.ejemplo.org/imágenes/vistaprevia.jpeg"/>
<meta property="og:image:type" content="image/jpeg"/>
<meta property="og:image:width" content="1200"/>
<meta property="og:image:height" content="627"/>
<meta property="og:image:alt" content="Cascada tropical"/>- secure_url: si la web requiere HTTPS, esta etiqueta proporciona una alternativa adecuada.
- type: el tipo de medio siempre es image para una imagen, aunque en esta línea también se indica el formato. La IANA ha creado una lista de todos los tipos de medios disponibles.
- width: esta entrada indica el ancho de la imagen en píxeles.
- hight: esta entrada indica la altura de la imagen en píxeles.
- alt: el texto alternativo, al igual que en HTML, describe el contenido de la imagen cuando no es posible mostrarla por el motivo que sea.
URL
Con la etiqueta URL se establece la dirección web de la página compartida. Puede parecer un poco redundante, porque el URL se conoce de todos modos. Sin embargo, algunos administradores de páginas web tienen varios URL para el mismo contenido, lo que puede servir, por ejemplo, para mejorar los procesos de seguimiento. El tag de Open Graph garantiza que el vínculo siempre se corresponda con la página web correcta.
<meta property="og:url" content="http://www.ejemplo.org/artículos/id3498/"/>Facebook no muestra el URL completo en la vista previa, sino solo el dominio.
Type
La etiqueta type indica el tipo de contenido del enlace. Para la mayoría de las páginas web, los tipos “website”, “blog” o “article” suelen ser adecuados. Además de estos, hay otras posibilidades:
- website
- article
- blog
- profile
- book
- video
- video.movie
- video.episode
- video.tv_show
- video.other
- music
- music.song
- music.album
- music.playlist
- music.radio_station
Para poder utilizar el tipo “music” correctamente, Facebook debe habilitar en primer lugar el operador de la página web correspondiente. En la lista blanca figuran principalmente grandes empresas como Spotify.
En la práctica, también existen otros tipos que están recopilados en una lista de schema.org. Todos los tipos que presentamos en este artículo se especifican en la web oficial de Open Graph.
Muchos tipos permiten añadir otras especificaciones, que se introducen como meta-properties especiales una vez establecido el tipo. Aquí utilizamos un artículo a modo de ejemplo. Para el resto de tipos encontrarás más especificaciones en la web de Open Graph.
<meta property="og:type" content="article">
<meta property="article:published_time" content="2019-04-25">
<meta property="article:section" content="Multimedia">En este ejemplo, el código no solo indica a la red social que el objeto es un artículo, sino también cuándo ha sido publicado y en qué categoría aparece.
Resumen de los tags de Open Graph
Además de los principales tags presentados más arriba, existen muchos otros que puedes introducir en el código fuente de tu página web para adaptar el contenido aún mejor a las redes sociales.
Cada tag de Open Graph incluye un contenido que debe presentarse en el lugar adecuado de la red social y que, además, debe estar en el formato correcto. La etiqueta og:title, por ejemplo, requiere una o más palabras, es decir, un string. También es posible introducir los siguientes valores:
- Boolean: valor de lógica binaria (verdadero, falso, 1, 0)
- DateTime: fecha y hora en formato yyyy-mm-ddThh:mm:ss
- Enum: conjunto de datos establecidos (como hombre, mujer)
- Float: número de coma flotante de 64 bits
- Integer: número entero de 32 bits
- String: secuencia de caracteres Unicode
- URL: URL operativo que utiliza los protocolos HTTP o HTTPS
- Array: conjunto de valores
| Etiqueta | Descripción | Contenido |
|---|---|---|
| og:title | Título de la web | String |
| og:determiner | Artículo gramatical antes del título | Enum |
| og:description | Descripción de la web | String |
| og:site_name | Nombre con el que aparece en línea | String |
| og:url | URL canónico | URL |
| og:locale | País e idioma | String (language_TERRITORY) |
| og:locale:alternate | Otros datos del país | Array |
| og:type | Tipo de contenido | String |
| og:image | Fuente de la imagen | URL |
| og:image:secure_url | URL seguro y alternativo (HTTPS) | URL |
| og:image:type | Tipo de medio de la imagen | String |
| og:image:width | Ancho en píxeles | Integer |
| og:image:height | Altura en píxeles | Integer |
| og:image:alt | Texto alternativo de la imagen | String |
| og:audio | Fuente del archivo de audio | URL |
| og:audio:secure_url | URL seguro y alternativo (HTTPS) | URL |
| og:audio:type | Tipo de medio del archivo de audio | String |
| og:audio:alt | Texto alternativo del archivo de audio | String |
| og:video | Fuente del vídeo | URL |
| og:video:secure_url | URL seguro y alternativo (HTTPS) | URL |
| og:video:type | Tipo de medio del vídeo | String |
| og:video:width | Ancho del vídeo en píxeles | Integer |
| og:video:height | Altura del vídeo en pixeles | Integer |
Tags de Open Graph para diferentes tipos de objetos:
| Etiqueta | Descripción | Contenido |
|---|---|---|
| music:duration | Duración de la canción en segundos | Integer (>=1) |
| music:album | Álbum de la canción | Array (music.album) |
| music:album:disc | Disco (CD, cara de LP) de la canción | Integer (>=1) |
| music:album:track | Número de la canción en el álbum | Integer (>=1) |
| music:musician | Nombre del artista | Array (profile) |
| music:song | Canción del álbum | String (music.song) |
| music:song:disc | Disco (CD, cara de LP) de la canción | Integer (>=1) |
| music:song:track | Número de la canción en el álbum | Integer (>=1) |
| music:release_date | Fecha de lanzamiento del álbum | DateTime |
| music:creator | Creador de la lista de reproducción o la emisora de radio | Array (profile) |
| video:actor | Miembro del reparto | Array (profile) |
| video:actor:role | Papel del miembro del reparto | String |
| video:director | Director de la película | Array (profile) |
| video:writer | Guionista de la película | Array (profile) |
| video:duration | Duración de la película en segundos | Integer (>=1) |
| video:release_date | Fecha de estreno de la película | DateTime |
| video:tag | Palabras clave del vídeo | Array (String) |
| video:series | Serie a la que pertenece el episodio | String (video.tv_show) |
| article:published_time | Fecha de publicación del artículo | DateTime |
| article:modified_time | Última modificación del artículo | DateTime |
| article:expiration_time | Fecha de retirada del artículo | DateTime |
| article:author | Autor del artículo | Array (profile) |
| article:section | Categoría del artículo | String |
| article:tag | Palabras clave del artículo | Array (String) |
| book:author | Autor del libro | Array (profile) |
| book:isbn | ISBN del libro | String |
| book:release_date | Fecha de publicación del libro | DateTime |
| book:tag | Palabras clave del libro | Array (String) |
| profile:first_name | Nombre de la persona | String |
| profile:last_name | Apellido de la persona | String |
| profile:username | Seudónimo de la persona | String |
| profile:gender | Género de la persona | Enum |
Cómo utilizar Open Graph: código de ejemplo
El siguiente ejemplo muestra un documento HTML muy simple preparado para las redes sociales con tags de Open Graph:
<!DOCTYPE html>
<html>
<html prefix="og: http://ogp.me/ns#">
<head>
<title>First Article</title>
<meta property="og:type" content="article">
<meta property="og:title" content="My first article">
<meta property="og:description" content="This is a very cool article.">
<meta property="og:site_name" content="Our Website">
<meta property="og:url" content="http://www.example.org/ogp_test.html">
<meta property="og:image" content="http://www.example.org/teddy.png">
<meta property="og:image:type" content="image/jpg"/>
<meta property="og:image:width" content="1200"/>
<meta property="og:image:height" content="627"/>
<meta property="og:image:alt" content="A teddy bear"/>
<meta property="article:published_time" content="2019-04-25">
<meta property="article:author" content="Carl">
</head>
<body>
<h1>My First Article</h1>
<p>This is a test.</p>
</body>
</html>En este código, el documento se especifica como artículo, se indican el título, la descripción y el URL, y se establece una imagen adecuada. Además, se proporciona más información tanto sobre el artículo en sí como sobre la imagen.
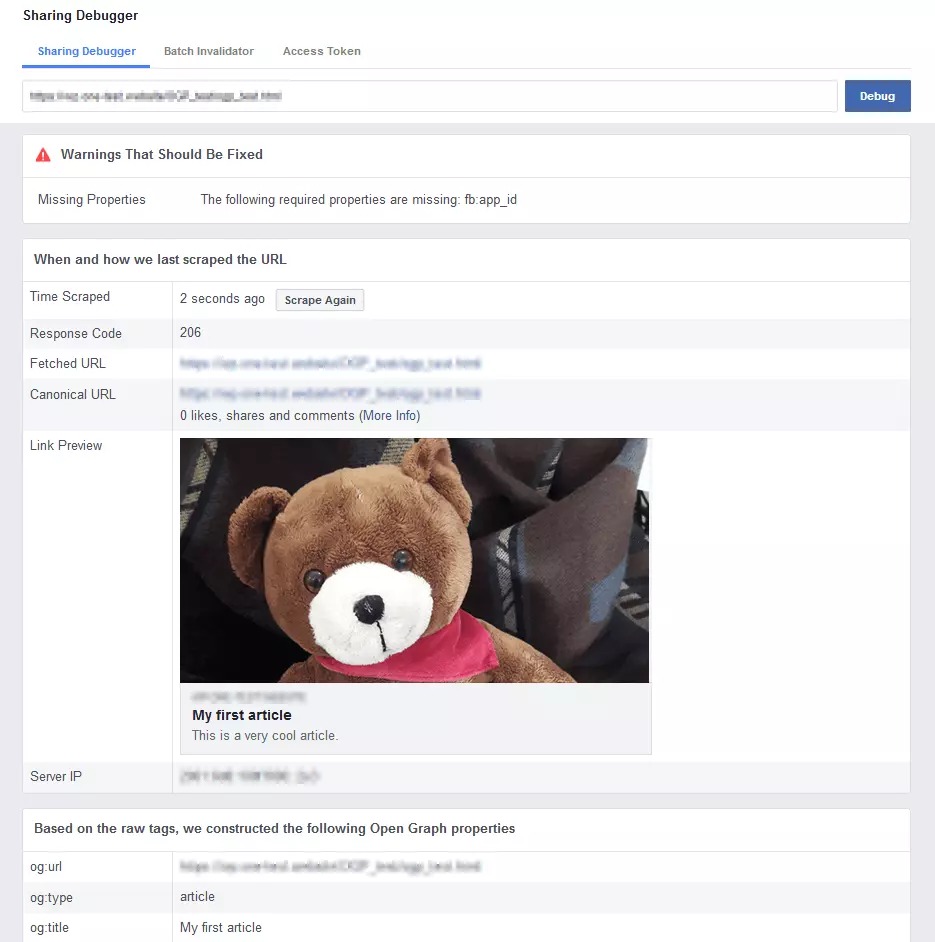
Para verificar que también Facebook interpretará correctamente el código, no hay que esperar a que alguien comparta el contenido: Facebook ofrece el Sharing Debugger, una herramienta que comprueba si hay problemas en el código fuente y que presenta toda la información recopilada. Además, esta herramienta muestra cómo aparecerá el enlace en Facebook.
Para utilizar el Debugger solo necesitas disponer de una cuenta de Facebook. Asimismo, el sitio que vaya a revisarse ya debe estar disponible en línea.