Diseña el fondo perfecto para tu página web
El fondo de una página web también es parte de la primera impresión. El fondo debe resaltar el contenido de la página web discretamente, sin llegar a eclipsarlo. Por lo tanto, a la hora de diseñar el fondo, hay que tener en cuenta factores como la composición del color, el tamaño de la imagen, el motivo, la legibilidad y las modas actuales.
Los visitantes de una página web necesitan alrededor de 50 milisegundos para formarse una primera impresión decisiva sobre la misma. El contenido o las ofertas aún no juegan un papel importante, porque el subconsciente de las personas reacciona más rápido a los colores, las formas, los motivos y las composiciones que al pensamiento lógico. Un factor importante que afecta a la primera impresión es el fondo de la página web. Dado que el fondo o las imágenes del fondo de una página web son algunos de los elementos más importantes, ya que influyen en gran medida en la percepción que tiene el visitante.
Por eso es importante contar con una buena calidad de imagen y un diseño coherente. Una resolución mala, colores chillones, motivos inapropiados o largos tiempos de carga pueden hacer que los visitantes de tu página web se marchen a los pocos segundos.
¿Cómo se eligen buenos fondos para webs?
Uno de los errores más comunes al crear una página web es tener un fondo de página web inadecuado. Pero ¿cuál es el fondo más adecuado y cómo se puede encontrar? En primer lugar, debes averiguar qué contenido envuelve y qué función desempeña en la página web. No importa si se trata de un blog sobre estilo de vida, una tienda online, una página web de empresa o una página web para artistas o profesionales: el fondo debe cumplir unos requisitos y las expectativas del grupo objetivo. También hay que tener en cuenta que el marketing emocional y el branding emocional son especialmente importantes para el diseño de las páginas web. Sin embargo, el contenido emocional no sirve para todas las páginas web.
Lo ideal es que el fondo de una página web sea discreto y no distraiga, aunque sin desaprovechar el potencial que tiene el diseño y el marketing. Por lo tanto, hazte las siguientes preguntas a la hora de elegir el fondo para tu página web:
- ¿Qué diseño o tema encaja con el contenido y el objetivo de la página web, la marca, el sector y la tienda online?
- ¿Qué combinación de colores y qué estilo deben caracterizar el diseño de la página web?
- ¿Prefieres un fondo abstracto y minimalista o uno con mucho color?
- ¿Sirven las imágenes, fotos, dibujos o vídeos integrados como fondo para la página web?
- ¿Representa el fondo la imagen que pretende transmitir la página web o la marca?
- ¿Pueden leerse los textos y elementos de la página que están por encima del fondo sin problemas?
- ¿Corresponde el efecto del color actual con el efecto deseado?
¿Qué opciones de diseño ofrece un fondo de página web?
Como norma general, disponemos de tres opciones para componer el fondo de una página web, que por supuesto también pueden utilizarse de forma individual:
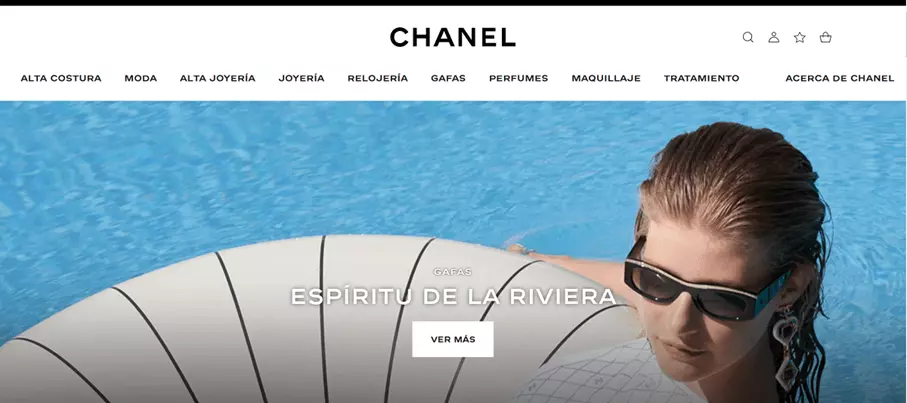
- Imagen de fondo: los fondos más utilizados son fotografías de alta calidad en las que aparecen personas, paisajes, productos, objetos y animales o incluso temas que encajan con la página web y, por lo general, también causan un efecto emocional. En este caso también se pueden utilizar dibujos.
- Vídeo de fondo: los vídeos integrados son una opción moderna y original. Estos permiten transmitir información a los visitantes en poco tiempo lo que de otro modo no sería posible. Sin embargo, es especialmente importante asegurarse de que los vídeos se adecúen a la página web, que sean profesionales y que no se reproduzcan con sonido automáticamente para no ahuyentar a los visitantes.
- Color/patrón/textura de fondo: los fondos de página monocolor o multicolor, los degradados y los colores que cubren toda la superficie son muy comunes. Incluso los patrones y texturas creativas, que también pueden contener el logotipo de la empresa y estar elegantemente y al mismo tiempo discretamente subyacentes al texto que se encuentra en primer plano.
¿Quieres crear tu página web profesional, con tu propio dominio y sin mucho esfuerzo? Lo puedes hacer con MyWebsite Now de IONOS desde apenas un euro al mes. Incluye plantillas de alta calidad, SSL, tu propio dominio y poder cambiar el diseño con un solo clic.
¿Qué tipos de fondos de páginas web hay?
El tipo de configuración del fondo de la página web es tan importante como los diferentes tipos de diseños que puede tener. Aquí podemos distinguir entre dos diferentes configuraciones:
- Fondo del cuerpo (body): este tipo de fondo abarca toda o casi toda la pantalla o superficie de la página web. Las opciones de diseño mencionadas anteriormente pueden utilizarse individualmente o combinando imágenes, vídeos, gradientes de color, patrones o dibujos.
- Fondo del contenido (content): en esta configuración, el fondo por el que se opta no llena toda la superficie de la página web. Más bien, enfatiza los contenidos y elementos de la página que son más importantes y dirige la mirada de los visitantes hacia ellos.
¿Cómo se pueden buscar y establecer los fondos?
La forma de plantear el diseño del fondo depende de si se trabaja con un kit de construcción de páginas web o con un CMS como WordPress. Los kits de construcción de páginas web te proporcionan varias plantillas de fondo de alta calidad y muy variadas para conseguir un diseño atractivo.
Todo aquel que programa una página web por sí mismo debe integrar imágenes de fondo, diseños o vídeos en el CSS de la página. Gracias a herramientas de diseño como CSS Flexbox o CSS Grid, diseñar el fondo de una página web manualmente ahora es mucho más fácil. Utilizando CSS se pueden crear diseños originales, como una landing page a pantalla completa. Donde lo primero que ven los visitantes es solamente la imagen de fondo a pantalla completa. Y una vez que se desplazan con la rueda del ratón, pueden ver todos los demás elementos de alta calidad de la página web. Esto también nos permite crear una página web con un efecto parallax original con efectos de desplazamiento impresionantes.
¿Cuáles son los fondos más populares?
La pregunta de qué fondo de página web es el más popular o el que tiene más éxito no tiene una respuesta estándar. En función de la categoría, el sector, el público objetivo o los gustos personales, los distintos fondos de páginas web ofrecen sus propias ventajas. Dicho esto, puedes inspirarte en las siguientes modas y buenas prácticas para crear el fondo de página web ideal:
Estructurar una página web enfatizando y resaltando zonas concretas
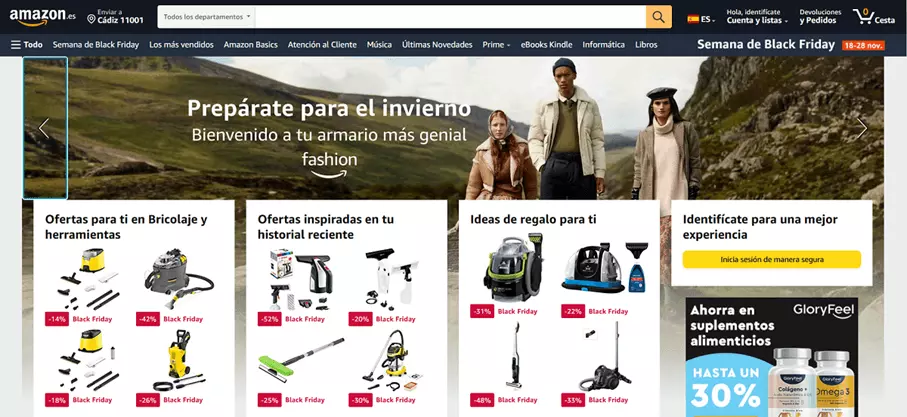
Al dividir una página web en diferentes secciones, estas estructuran su contenido y elementos. Por ejemplo, organiza la página web utilizando secciones de diferentes colores, líneas de división, imágenes atractivas de los productos, logotipos u otros elementos de la página web.
Combinar las imágenes con los colores propios de la marca
Lo mejor es que los colores que forman el fondo coincidan con los de la marca. Así que asegúrate de que las imágenes, ilustraciones y vídeos de alta calidad también estén en armonía con los colores de la marca y con los colores de los botones y menús que hay en primer plano.
Integrar la narrativa de la marca en el fondo
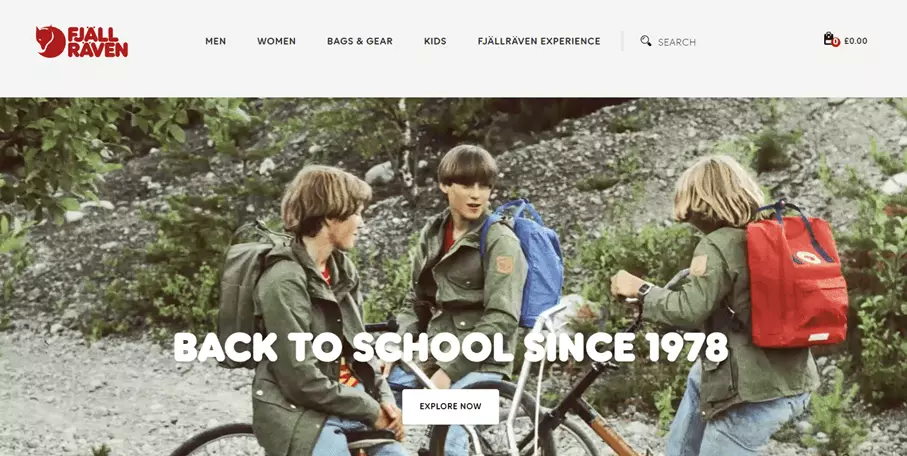
Según el producto y el sector, la “narrativa” de tu marca puede quedar reflejada en el fondo mediante imágenes coherentes con tu página web. No importa si para ello utilizas imágenes apaisadas, retratos o ilustraciones: un texto en primer plano que esté integrado en el fondo es óptimo y permite una narrativa armoniosa. Un slideshow de fotos puede profundizar en tu narrativa e ilustrar la diversidad de tus ofertas.
Atrévete a elegir diseños minimalistas a pantalla completa
A veces, menos es más. Grandes empresas como Tesla y Coca-Cola también lo saben. Con las landing pages a pantalla completa, ponen el foco en el producto correspondiente y dejan que las imágenes hablen por sí mismas.
Combina una tipografía original con diseños novedosos
Una combinación de tipografía moderna y atractiva en primer plano, junto a ilustraciones, elementos geométricos y fondos de colores que enfatizan elementos de la página web resulta ser estimulante, no solo eso, sino también aporta estructura. Destaca entre la multitud con diseños de fondo abstractos combinados con un diseño de texto ingenioso.
Una mayor visión general utilizando marcos y cuadrículas
Los marcos y las cuadrículas son perfectos para organizar el contenido de una página web con claridad y poder guiar los ojos del visitante. En combinación con fotografías e ilustraciones, se puede centrar la atención específicamente en los productos y las subpáginas importantes.
Página web dinámica mediante animaciones y vídeos
Los vídeos y las animaciones del fondo pueden hacer que una página web sea más interesante y animada. Esto favorece una mayor atención y genera una especie de efecto de entretenimiento. Sin embargo, este diseño no debe ir en detrimento del rendimiento de la página web. Si los vídeos o las animaciones de fondo generan largos tiempos de carga, los usuarios abandonarán la página más rápidamente.
¿Dónde puedo encontrar una imagen de fondo adecuada para mi página web?
A la hora de buscar un fondo adecuado, no solo ayudan las plantillas de los desarrolladores de páginas web o las fotografías y vídeos producidos por profesionales. Varias galerías de fotos stock también ofrecen una gran selección de imágenes, patrones y gráficos, tanto gratuitos como de pago. Entre todas las galerías, estas son las más populares:
Consejos para un fondo de página web profesional
Los siguientes consejos y reglas te ayudarán a la hora de elegir y diseñar el fondo de una página web.
Composición cromática y degradado
Los colores son un instrumento más. Las combinaciones de colores y marcas cromáticas elegidas a conciencia despiertan sensaciones y generan reacciones. El azul, por ejemplo, tiene un efecto calmante y profesional, pero en el contexto equivocado parece frío y prohibitivo. En cambio, el rojo irradia calidez y energía y, como color de marcado, tiene un efecto altamente emocional. Los degradados de color, con los que se pueden combinar y mezclar gradualmente varios colores, también son muy populares para el diseño de fondo de una página web. Las diferentes saturaciones crean a su vez un aspecto y una intensidad de color particular.
Diseña el fondo para tu página web incorporando composiciones de color concretas y armonizadas para un color específico, que cubra todo con un alto contraste o con un gradiente de color. Una combinación de fotografías de alta calidad integradas en patrones de colores a juego y gradientes de color también pueden dar estructura al fondo de tu página web. Para ello, ten en cuenta las tendencias cromáticas actuales de instituciones como el Pantone Color Institute o el AkzoNobel Global Aesthetic Center (Dulux).
Legibilidad
Un buen fondo de página web principal no debe distraer de los elementos en primer plano, como los textos, las imágenes o las fotos de los productos. El texto en primer plano debe ser siempre legible, es decir, diferenciarse claramente del fondo. Los colores de fondo y las transiciones sirven para reforzar la legibilidad de la página. En este contexto, también hay que tener en cuenta que la pantalla en modo oscuro funciona de la misma forma. Esto se debe a que el modo oscuro tiende a ser más popular.
Contenido y motivo
Ya sea una foto, un vídeo, patrones, texturas o colores completos, un fondo profesional se debe ajustar al diseño general de la página web. Lo complementa sin imponerse. Por ejemplo, una página a pantalla completa con una imagen de fondo llamativa puede crear una primera impresión positiva, que luego hace que el contenido real de la página pase al primer plano.
Tendencias actuales y mejores prácticas
Es recomendable estar atento a las tendencias de diseño web actuales para el diseño y mantenimiento de tu página web. De este modo, aprenderás qué modelos de éxito existen en la actualidad, qué es lo que funciona y qué diseños y elementos puedes también adaptar a tu página web. Inspírate también en los fondos de las páginas web más exitosos y aprende de las mejores prácticas.
Un diseño de página web estándar con un toque personalizado
Lo ideal es que la composición de colores y el lenguaje visual del fondo sean coherentes con el diseño general de la página web. Por lo tanto, una de las prioridades en el diseño de fondos es que éstos sean acordes a la marca, al sector correspondiente y al público objetivo. Elige una paleta de colores o los colores de la marca a partir de unos pocos tonos y mantén los mismos en toda la página web. También se pueden combinar imágenes, ilustraciones y fotografías para dar un aspecto y toque más personal.
Optimización para móviles
La optimización de la página web para móviles es especialmente importante, dado que muchos visitantes accederán a ella con su dispositivo móvil. Los fondos con archivos que pesan demasiado o con un formato incorrecto perjudican la visualización y la velocidad de carga de páginas web para dispositivos móviles. Esto puede tener un impacto negativo en la calificación por parte de los motores de búsqueda y, por consiguiente, en el posicionamiento de dicha página web en los resultados de búsqueda. Por lo tanto, preocúpate por llevar a cabo un buen SEO para móviles y utiliza herramientas para un responsive test. De este modo, se puede comprobar si la página web y su fondo se presentan de forma óptima en los dispositivos móviles y ofrecen una buena experiencia de usuario (UX).
Los siguientes consejos te ayudarán con la optimización para móviles:
- Prescindir de los elementos Flash.
- Integrar el diseño web responsive con imágenes de fondo escalables para las páginas web.
- Comprimir imágenes grandes y CSS.
- Utiliza tamaños de letra adecuados y grandes.
- Informa a los navegadores sobre los tamaños de pantalla y el escalado con el Meta Tag Viewpoint.
- Comprueba tu SEO para móviles con el Google Mobile Friendly Test, el W3C Mobile Checker o el IONOS Website Checker.
- Utiliza CMS plug-ins como WPTouch para optimizar la página web para móviles.
Tamaño de imágenes, dimensiones y formatos de archivos
El tamaño de la imagen, las dimensiones y el formato del archivo son importantes para una presentación óptima. Las imágenes o vídeos deben tener siempre una alta resolución. Sin embargo, si los archivos son demasiado grandes, existe el riesgo de que disminuya la velocidad de carga de tu página web. Esto se debe a que pueden tener un efecto negativo en la velocidad de carga. Por lo tanto, las imágenes no deben superar los 600 KB. El formato de imagen más habitual es el de 1920x1080 píxeles. Sin embargo, en última instancia, los valores óptimos dependen de la página web respectiva y de los dispositivos finales.
Prueba qué tamaños y formatos se adaptan mejor a tu página web. Los formatos verticales suelen verse mejor en los dispositivos móviles, mientras que los apaisados son mejores para los ordenadores de sobremesa. Los formatos de archivo más recomendados son .png y .jpg. Las imágenes PNG se pueden mostrar con mucho detalle y efectos de transparencia, por otro lado, las imágenes JPG se pueden comprimir muy bien. Para integrar gráficas en la página web, lo mejor es utilizar el formato SVG.
Una página web profesional también necesita un hosting seguro y de calidad. Con el Hosting de IONOS puedes elegir entre una gama de packs de hosting flexibles y escalables que se adaptan a tus necesidades, incluyen SSL, protección DDoS y hacen copias de seguridad automáticas.
Conclusión: el fondo de página web perfecto para una experiencia de usuario óptima
Un fondo de página web atractivo invita a tus visitantes a quedarse. Al mismo tiempo, representa tu marca, tu producto o tu empresa y resalta los elementos importantes de la página web con el color y las imágenes. Al dedicar tiempo y cariño al diseño de un fondo de página web profesional, te aprovechas de un valioso potencial de marketing, así como las posibilidades creativas del branding emocional y el corporate design.
Cuanto más sepas sobre el proceso de creación de tu propia página web profesional, más fácil te resultará. En nuestras guías e instrucciones sobre los siguientes temas encontrarás consejos importantes e inspiración útil para el diseño de tu propia página web: