Herramientas de evaluación: reviews, ratings y comentarios
Las páginas web y las tiendas online presentan sistemas de evaluación y elementos de interacción destinados a los visitantes y clientes cada vez con más frecuencia. Los usuarios aportan sus propias evaluaciones en las páginas web e intercambian opiniones de productos, servicios o empresas mediante reseñas (reviews) y cuadros de comentarios. Descubre a continuación las razones por las que estas herramientas de evaluación son esenciales tanto para usuarios como para webmasters, estudia las opciones de herramientas existentes y halla el modo de integrarlas en una página web propia.
La importancia de las evaluaciones en las páginas web
Diferentes estudios del proveedor de servicios BrightLocal mostraron ya en el 2014 que 9 de cada 10 consumidores leían las reseñas y valoraciones de las páginas web y que el 88 % de los encuestados incluso confiaban en ellas. De hecho, el valor agregado de los ratings para usuarios y clientes es indudable, pues les permite obtener información importante y estudiar las valoraciones de otros visitantes antes de decidirse a invertir en un producto, servicio o empresa. Además, los comentarios y las valoraciones permiten a los usuarios rellenar el vacío de información derivado del eCommerce al no ofrecer la posibilidad de examinar los productos de forma física.
En las compras online, a pesar de su carácter práctico, cómodo y rápido, hay una distancia mayor entre vendedor y comprador, motivo que hace dudar en ocasiones a los potenciales compradores sobre la calidad y la utilidad de una determinada oferta en Internet. No obstante, esta distancia puede desaparecer en el momento en que en la página web se integran ratings y cuadros para comentar, pues permiten el intercambio de información entre clientes y contrarrestan sus posibles inseguridades.
Por un lado, las valoraciones ayudan a los clientes en la decisión de compra, ya que ofrecen información sobre la función, el alcance o el valor agregado de un determinado producto. Por otro lado, los webmasters también se benefician de la evaluación de la página web o delos comentarios sin contenido comercial. Además, la simple presencia en una página de sistemas de evaluación deja entrever a los usuarios que los administradores se toman en serio sus opiniones, lo que genera un aumento de confianza. Por último, la posibilidad de aportar comentarios o desarrollar contenido en una página web permite una interacción real de los usuarios con ella, con independencia del producto presentado en la página web: artículos informativos de un blog, aplicaciones, productos en una tienda online, etc.
Además, las valoraciones aportan un feedback muy valioso que permite saber si los productos se adecúan a las expectativas de los clientes, si los contenidos realmente son apropiados y les dan un valor adicional o si la información aportada es verdaderamente útil para una continua optimización de la página web y de los productos y/o servicios ofrecidos en ella.
Las encuestas de BrightLocal muestran que el 90 % de los consumidores leen las evaluaciones online y el 88 % confían en las experiencias de otros clientes como si fueran las recomendaciones de un amigo.
Tipos de herramientas de evaluación para páginas web
Las valoraciones en la Web pueden presentarse bajo diferentes formas, abarcando desde los simples ratings de estrellas hasta detallados comentarios y reviews. Hay páginas que, por ejemplo, permiten a los usuarios valorar si el contenido que ofrecen es útil a través de iconos, como el pulgar hacia arriba o abajo, mientras otras combinan sistemas de ratings con reseñas. A continuación se presentan las formas más corrientes:
Star ratings
Los Star ratings o sistemas de clasificación con estrellas permiten a los usuarios y clientes expresar su opinión sobre un producto, un servicio o una empresa con un solo clic. Como modelo estándar se ha establecido en Internet el sistema de clasificación de cinco estrellas, en el que una sola estrella representa la peor nota y cinco una valoración excelente. Este sistema se puede encontrar, por ejemplo, en las plataformas de streaming Netflix o Maxdome.

Este sistema de evaluación es muy similar al de los pulgares de YouTube y presenta casi las mismas ventajas e inconvenientes pues, aunque el usuario aporta su valoración de forma rápida y simple, no puede profundizar más. La escala se reduce a “me gusta mucho”, “me gusta” y “no me gusta” sin poder explicar el porqué de esta valoración.
Comentarios
Los comentarios sí aportan las razones por las que se ha puntuado de una forma concreta y, en general, acompañan a los sistemas de clasificación de cinco estrellas. A través de ellos los usuarios y clientes tienen la oportunidad de informar brevemente, junto a una valoración esquemática y sencilla, de los motivos en los que se basa para dar su puntuación, así como expresar deseos o propuestas de mejora. Gracias a los cuadros de comentarios, además, los webmasters pueden atender las sugerencias y responder a los comentarios.

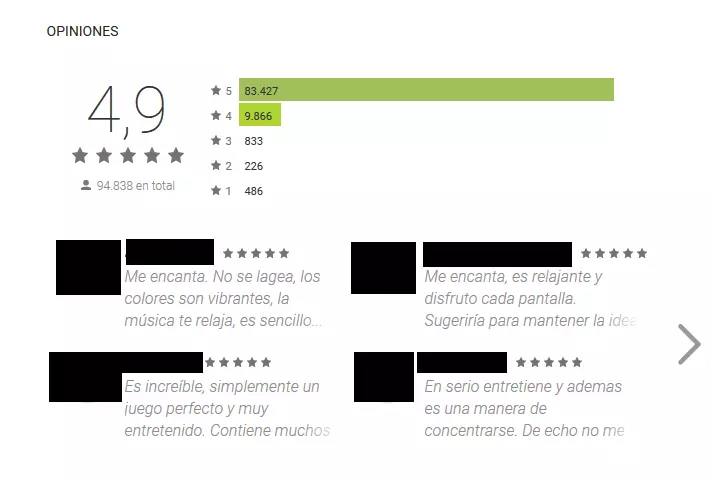
En la captura de pantalla se pueden ver las valoraciones que aportan diferentes usuarios sobre una aplicación concreta. La combinación del star rating con los cuadros de comentarios tiene gran valor informativo. Por un lado, el sistema de clasificación con estrellas tradicional se complementa con una gráfica en la parte superior donde aparece de forma detallada el número de usuarios que han dado a la aplicación uno, dos, tres, cuatro o cinco puntos. Por otro lado, en los comentarios los usuarios exponen las razones que les impulsan a evaluar de una forma determinada la aplicación, aportando opiniones personales subjetivas junto con valoraciones sobre la interfaz de usuario, el contenido o aspectos técnicos. Todo ello permite tanto a clientes como a proveedores obtener rápidamente una visión general de la valoración de otros clientes, así como otra información detallada en forma de comentarios concisos.
Reviews
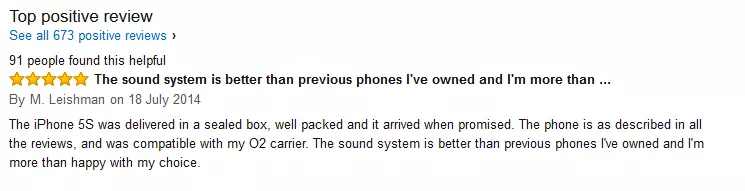
Las reseñas son otra práctica común y bastante apreciada a la hora de valorar un producto en una página web, especialmente si se trata de artículos en tiendas online. Frente a todos los espacios de venta online, Amazon posee un considerable archivo de reseñas en crecimiento en las que se evalúan gran cantidad de productos. Gracias a las aportaciones de su gigantesca cantera de clientes se pueden encontrar desde breves comentarios hasta reseñas semiprofesionales, pasando por incontables informes donde se incluyen las experiencias del usuario junto a otro tipo de información. A continuación se muestra una de estas reseñas donde el usuario M. Leishmann habla del iPhone 5S.
Como muestra la captura de pantalla hasta 91 usuarios encontraron útil la reseña del cliente, esto es, Amazon no solo ofrece la posibilidad de reseñar detalladamente un producto sino también de valorar la utilidad de las propias reseñas. Este sistema de metavaloración cumple con una función clave, pues contrarresta el posible abuso que algunos usuarios puedan hacer de esta herramienta de evaluación mediante la supervisión de otros clientes, aumentando la confianza y reduciendo en gran medida el spam y los comentarios poco profesionales.
Otro elemento que aumenta la confianza de los usuarios en el sistema de evaluación de Amazon es que la empresa puede reconocer y verificar las compras del usuario que escribe la reseña y así luchar contra todas aquellas valoraciones falsas. Si el usuario así lo decide, puede indicar que ha adquirido el producto de la tienda online y no de un tercero, lo que permite aumentar la credibilidad y probar que el escritor de la reseña es verdaderamente un cliente, por ejemplo, si junto a los detalles del producto también se puntúa el servicio de entrega de la tienda online. Esta concentración de valoraciones y metavaloraciones no hacen más que mostrar una transparencia máxima junto a feedbacks de calidad. Claro está que este sistema no debe ser aplicado en todos los casos. Si una página web contiene posts de un blog es suficiente con permitir comentarios y star ratings. No obstante, en el caso de las tiendas online los clientes prefieren valoraciones lo más detalladas posible.
Buenas prácticas
Como bien se muestra en los ejemplos anteriores existen diferentes herramientas de evaluación no excluyentes entre ellas y que, por tanto, permiten su combinación en la evaluación en páginas web. Una muestra de ello se observa en el ejemplo de Amazon. Junto al sistema de reseñas también se implementa una clasificación con estrellas. Además se pueden valorar las propias reseñas de los usuarios con comentarios y mediante el principio de “me gusta”. De este ejemplo se pueden extraer también algunas buenas prácticas, pues para que los clientes realmente confíen en las valoraciones de una página web y encuentren este sistema realmente útil, en el uso de las diferentes herramientas se deberán tener en cuenta algunas reglas sencillas y básicas:
- Las valoraciones, las reseñas y los comentarios deben ser auténticos, esto es, deben proceder de clientes reales. De hecho, aquellos que son falsificados suelen producir el efecto contrario.
- Igualmente, no se deben encubrir o eliminar los comentarios negativos. En su lugar es recomendable responder a la crítica negativa de forma objetiva y ofrecer ayuda de forma educada a través de los cuadros de comentarios.
- Hay que animar a clientes y usuarios a dar una valoración al mismo tiempo que se favorece el intercambio proactivo, ya que mientras el proveedor obtiene información importante de los compradores, la cantidad de valoraciones crece, aumentando también la popularidad de la oferta. Además los usuarios y posibles clientes acceden a los testimonios de otros compradores.
- El sistema de evaluación debe de encontrarse rápidamente y tiene que presentar un formato de uso simple. Por eso, se recomienda que el sistema de valoración en tu página web sea lo más sencillo posible.
- Al mismo tiempo hay que tener en cuenta las condiciones que deben cumplir los usuarios para poder realizar la evaluación en una página web de un producto. ¿Puede cualquier usuario dejar su valoración de forma anónima o debe inscribirse en la página para ello? ¿Es posible, por el contrario, identificarse a través de Facebook, Twitter o Google?
- En el caso de las tiendas de venta online de mayor tamaño se recomienda recompensar el esfuerzo de los usuarios en valorar los productos de la página. En el caso de Amazon, por ejemplo, cuando alguien redacta una cantidad determinada de reseñas que resulten de utilidad para otros usuarios se incluye en la lista de principales comentaristas de productos de Amazon y en el “Salón de la fama” se honra a quienes han obtenido altas clasificaciones en otros años.
- Analiza y evalúa con frecuencia las valoraciones, comentarios y reseñas de los usuarios. Solo si se toman en serio y se pretende obtener conclusiones de ellas, es posible mejorar la calidad de la oferta y por consiguiente la experiencia del usuario.
Estas reglas demuestran por encima de todo que en la evaluación en una página web la veracidad se convierte en la medida de todas las cosas. Por ello es importante que las valoraciones procedan de clientes reales, que estén bien fundamentadas y que de vez en cuando también se lean críticas negativas. Por el contrario, los usuarios reconocen de inmediato las valoraciones falsas pues, estas suelen resaltar solamente los aspectos positivos, provocando la desconfianza de los usuarios con respecto a la página o el producto en cuestión. Aunque las valoraciones negativas en un primer momento parecen disuadir a los usuarios, a largo plazo aumentan la credibilidad y confianza de estos y puede incrementarse el número de conversiones, siempre y cuando, claro está, las valoraciones negativas sirvan para mejorar continuamente la oferta de acuerdo con las opiniones de los clientes y usuarios y no se conviertan en una constante en la página.
Integrar sistemas de evaluación en una página web
En función del tipo de herramienta de evaluación elegida existen diferentes modos de integrarlas en páginas web. La forma más sencilla es aquella que recurre a las funciones integradas de los sistemas de gestión de tiendas o de contenidos (CMS) ya que muchos de estos ellos disponen en su forma original de estas funciones, mientras otros permiten su integración a través de plugins independientes. Además hay sencillas herramientas para generar código capaces de crear automáticamente con pocos clics el código HTML correspondiente, que puede copiarse e integrarse en una página, sin olvidar que los star ratings también se pueden insertar de forma manual.
Plugins
La mayoría de CMS y sistemas de tiendas ofrecen prácticas soluciones integradas que permiten insertar diferentes sistemas de valoraciones como estrellas, puntos, circunferencias u otro tipo de iconos en las páginas web. Muchas herramientas permiten también integrar Rich Snippets en las Google SERPS. La instalación suele ser muy sencilla dependiendo del CMS y se puede tener acceso a un amplio abanico de plugins que incluyen, desde las opciones gratuitas hasta las completas soluciones Premium. Solo en WordPress, el sistema de gestión de contenidos más utilizado en todo el mundo, se pueden encontrar un gran número de estos plugins de ratings y reseñas.
Para gran parte de los CMS los plugings no solo constituyen un componente factible por su usabilidad universal, amplia gama de funciones y gran disponibilidad, sino que además normalmente son fáciles de integrar en una página web, lo que facilita la tarea a personas sin especialización en el entorno.
Generador de código
Quien desee instalar un sistema de evaluación en páginas web pero no quiera trabajar con código puede recurrir a una herramienta para generar código. Five Stars Generator es un ejemplo de este tipo de herramienta con el que se pueden integrar online y automáticamente star ratings al generar un código, que después se puede copiar. Además, permite usar gráficos propios y adaptar el texto y el número de estrellas utilizadas. No obstante, el grado de personalización que ofrecen los generadores de código es muy limitado, por lo que se recomienda únicamente para su aplicación en páginas webs sencillas. Otro inconveniente es que la instalación del backend es a menudo complicada pues es necesario, por ejemplo, un script PHP especial para poder guardar el input del usuario.
Existen otros tipos de generadores similares para crear cuadros de comentarios simples. Así, por ejemplo, con esta herramienta puedes adaptar online el código HTML y a continuación copiarlo en tu documento HTML.
Escribir código a mano
Por supuesto, existe también la opción de introducir manualmente el código en la página web. En el siguiente artículo se muestra cómo integrar un sistema simple de clasificación de estrellas con HTML o CSS. Si se usa el símbolo de Unicode para la estrella (☆si no se selecciona y ★ si se trata de una estrella seleccionada) el HTML se muestra de la siguiente forma:
Las siguientes instrucciones en CSS hacen que, cuando el usuario pase el ratón sobre las estrellas, estas muestren un color dorado. Para ello esta hoja de estilo en cascada usa la pseudoclase :hover, el selector de hermanos ~ y un elegante truco para invertir la dirección de la escritura. No obstante, con este código solo se decide cómo deben presentarse las estrellas. Además es necesario un script para leer el input del usuario y para guardarlo.
1 .rating {
2 unicode-bidi: bidi-override;
3 direction: rtl;
4 }
5
6 .rating span {
7 display: inline-block;
8 width: 1.1em;
9 font-size: 2.8em;
10 color: #ccc;
11 cursor: pointer;
12 text-shadow: 0 0 1px #666;
13 }
14
15 .rating span:hover,
16 .rating span:hover ~ span {
17 color: gold;
18 text-shadow: 0 0 5px #e2e2e2;
19 }
20
21 .rating span:active,
22 .rating span:active ~ span {
23 color: yellow;
24 }Valoraciones en los resultados de búsqueda de Google
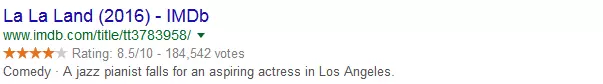
Usar el star rating tiene además otra ventaja: cuando utilizas schema.org puedes hacer que las evaluaciones también se puedan mostrar en los resultados de búsqueda de Google como rich snippets. Así atraen a los posibles clientes incluso antes de que estos visiten la página, generando un tráfico mayor. En la siguiente captura de pantalla se muestra la búsqueda en Google de la hasta seis veces oscarizada película “La La Land”. Entre los resultados de búsqueda aparecía esta entrada de la página web IMDb donde se aprecia además la valoración media de los usuarios en una escala del 1 al 10, una presentación gráfica en forma de estrellas y el número total de votos:

Para obtener información sobre cómo crear una entrada con un rich snippet en tu página web en la que se muestren las valoraciones de productos y las experiencias de los usuarios puedes leer el tutorial sobre el marcado con microdatos, en el que se usa como ejemplo una oferta de hotel ficticia: con el atributo “itemscope” dentro de una etiqueta div- se limita un fragmento determinado como elemento y con “itemtype” se hace referencia a schema.org. Con “itemprop” se especifican las propiedades de los itemtypes (nombre, descripción, etc.). Tras realizar todos los pasos necesarios en schema.org puedes acceder a una vista previa a través de esta herramienta de prueba de Google. Así puedes comprobar si todo está en orden y la presentación es la adecuada.
Las herramientas de evaluación para páginas web ofrecen a los usuarios y a los posibles visitantes información de gran valía junto con testimonios interesantes. Al introducir este tipo de evaluaciones en una página web no solo se aumenta la confianza de los usuarios en ella, sino que también resulta de gran utilidad para los webmasters, incluso cuando se trata de comentarios negativos. Sírvete de la opinión de los clientes para optimizar la oferta y presta atención tanto a las críticas constructivas como a las sugerencias. Asimismo, el tipo de sistema de evaluación por el que optar va a depender también de las características de la página web: normalmente las reseñas se incluyen en las tiendas online, mientras que en los blogs resultan más útiles los cuadros de comentarios.