¿Qué es Schema.org?
Schema.org es un proyecto iniciado en común por Google, Microsoft, Yahoo y, recientemente, también Yandex para estandarizar el etiquetado de datos en los códigos fuente de las páginas web. En la página web homónima del proyecto, los responsables ponen a disposición de los webmasters el listado completo de marcas de schema.org: un extenso vocabulario que sirve para añadir información adicional en el código HTML para facilitar la comprensión a los crawlers y así una indexación más eficiente de los contenidos. Estos datos estructurados son los que constituyen el núcleo de la llamada web semántica, que aspira a optimizar la experiencia del usuario en los buscadores. Schema.org soporta los formatos de datos RDFa, Microdatos y JSON-LD.
3 razones para usar Schema.org
Para los administradores de páginas web, los datos estructurados tienen cada vez más importancia. Al contrario que los usuarios, los crawlers y otros programas de indexación necesitan mark ups o marcas para comprender semánticamente una página web, y es aquí donde estos datos estructurados, al facilitarles la tarea, juegan un papel fundamental. Las ventajas que traen consigo las anotaciones semánticas se extienden también al ámbito del posicionamiento en buscadores, porque si los contenidos están etiquetados de forma uniforme, los buscadores pueden extraer la información que les interesa mucho más fácilmente y usarla en las listas de resultados como "fragmentos enriquecidos" o rich snippets, que muestran más información sobre la página al haber sido indexada al detalle mediante este nuevo sistema de marcado. Estos rich snippets atraen la atención del usuario mucho más rápidamente y son elaborados tanto por los buscadores como por las redes sociales. Para garantizar la coherencia requerida para ello, usando incluso formatos diferentes de datos, schema.org organiza estas etiquetas en un esquema estandarizado de los llamados "types" (tipos), cada uno de ellos derivado en un set específico de propiedades o "properties". Para los webmasters, esta clasificación aporta tres ventajas fundamentales:
- Estandarización: este sistema se basa en un acuerdo entre los buscadores preeminentes, por lo que, al usar este etiquetado los webmasters se están asegurando formar parte del estándar.
- Compatibilidad: derivada de una esquematización homogénea y de la compatibilidad con los microformatos más habituales como RDFa, microdatos y JSON-LD. Los contenidos etiquetados según el estándar de schema.org están preparados para todos los clientes web más usados.
- Validación: el establecimiento de un estándar tiene la ventaja de favorecer un análisis más sencillo de errores. La herramienta gratuita de Google Structured Data Testing Tool permite verificar los datos estructurados elaborados según este estándar.
La jerarquía de tipos según schema.org
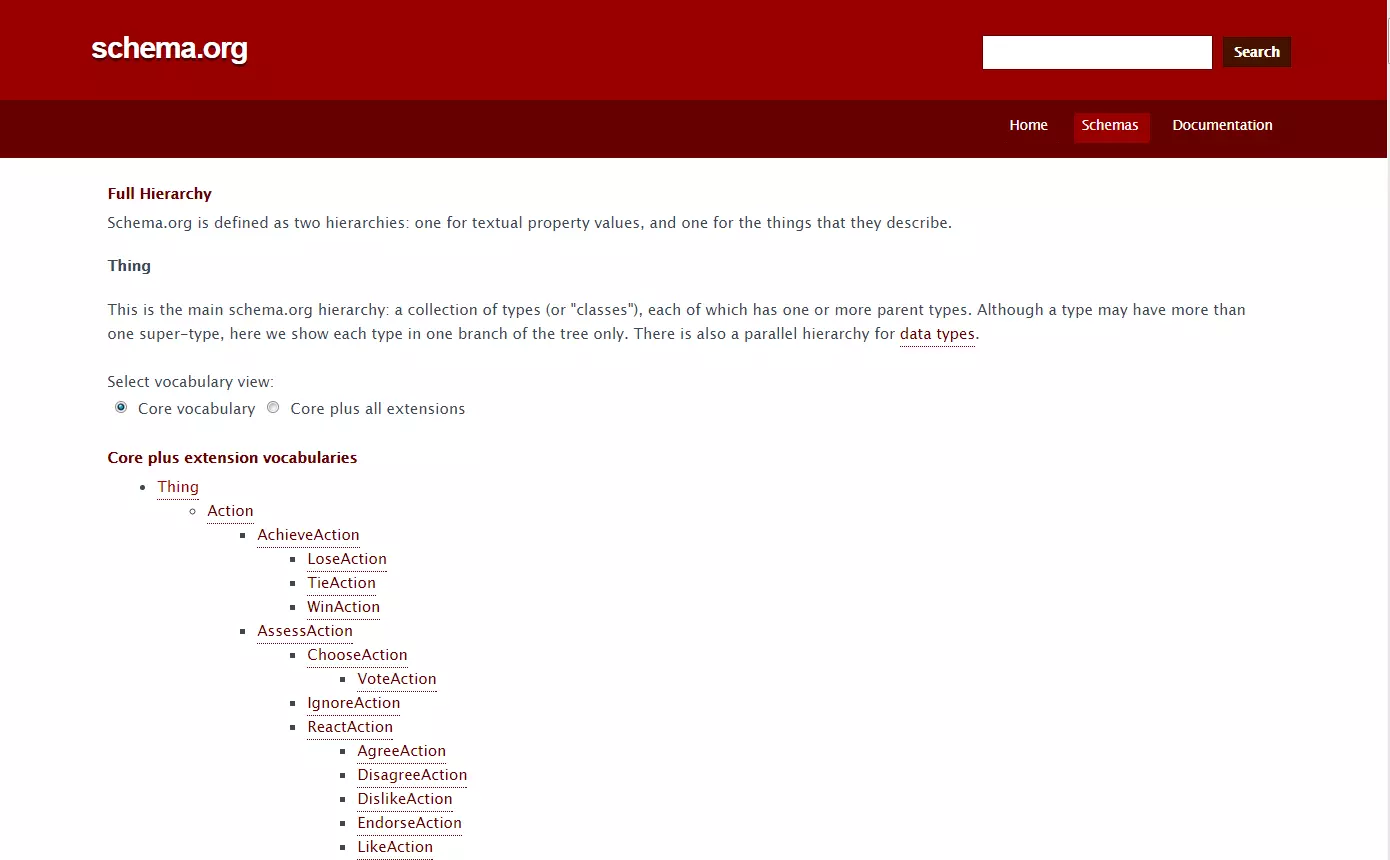
El sistema de schema.org se ordena en un esquema de tipos y propiedades que permite identificar una gran variedad de temas. Mientas que los tipos definen elementos de contenido para marcarlos como ítems claramente diferenciados, las propiedades sirven para otorgar un determinado valor a los tipos definidos previamente. Estos tipos se organizan en un árbol estructurado jerárquicamente que, además, fijan qué propiedades corresponden a cada tipo.
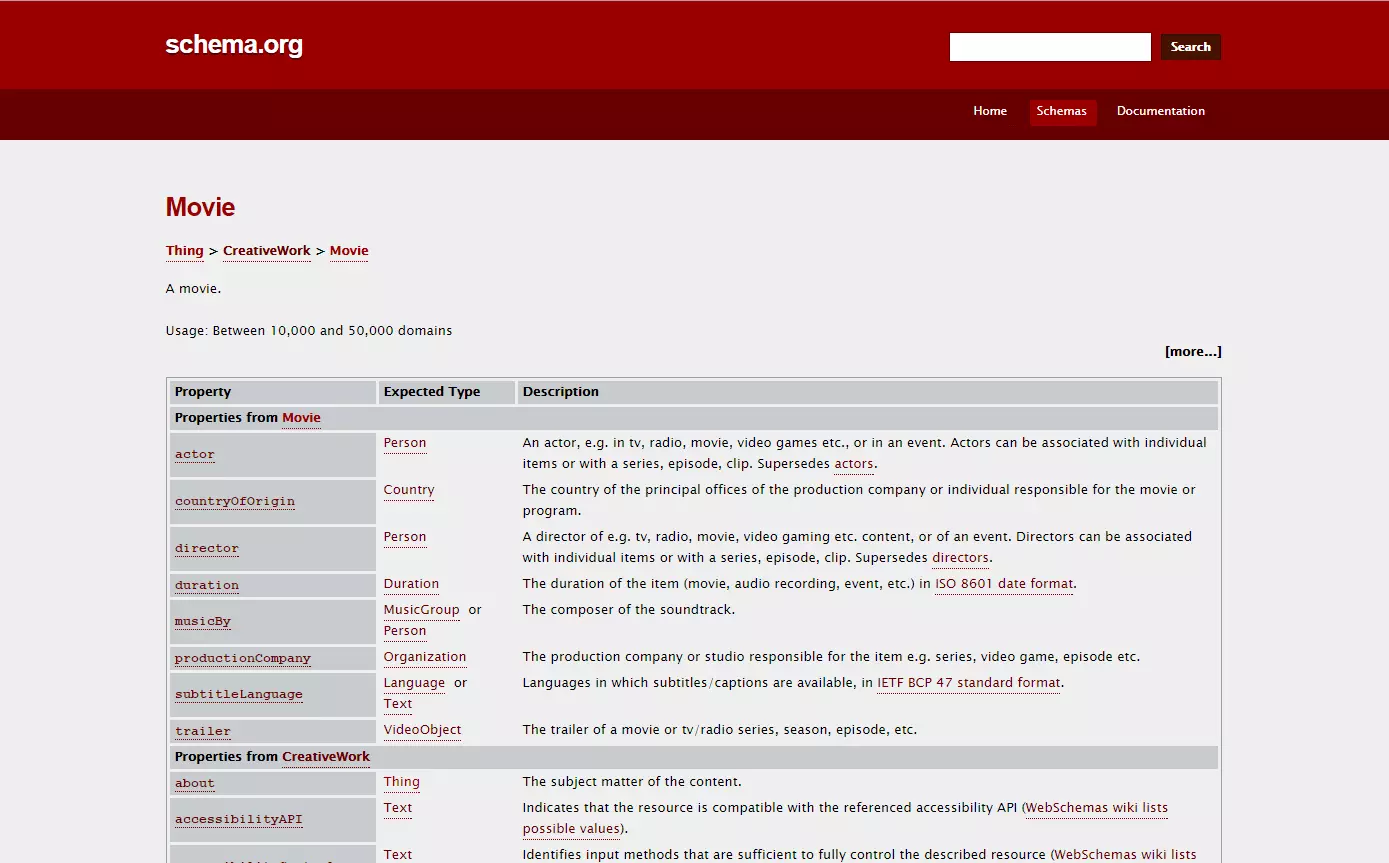
El abanico de tipos abarca desde definiciones generales como "thing" (cosa) a otros más específicos como "movie"(película). Cada tipo, sin contar con la categoría "thing", tiene uno o varios tipos-padre:
- Thing > CreativeWork > Movie
El tipo "cosa" es muy general, pero el tipo "CreativeWork" define algo más específico, en este caso una actividad creativa que podría ser un libro, una fotografía o una película. Así, el tipo "movie" (película) es una subcategoría del tipo "CreativeWork", a su vez una subcategoría de “thing”. Conocer esta jerarquía es relevante en cuanto que los tipos específicos "heredan" características de sus tipos-padre.
Un elemento etiquetado como “movie” admite las características específicas de una película, ya que las películas tienen actores y actrices, directores, un tráiler, etc.
Pero al tipo “movie” le corresponden también las propiedades del tipo-padre “CreativeWork”, porque todos los trabajos artísticos cuentan con un autor, un género y valoraciones. Y también se heredan las propiedades del tipo-padre “thing”: nombre, descripción, URL e imagen. Todas las cualidades se pueden definir con valores individuales según el elemento.
Estos tipos y características se pueden usar en los formatos RDFa, microdatos y JSON-LD, aunque la integración de las etiquetas tiene lugar de forma diferente según el formato que se use.
La elección del formato de los datos
Una vez el webmaster ha seleccionado las etiquetas, queda decantarse por uno u otro formato de datos. En los siguientes artículos se ofrece una descripción detallada de la anotación con RDFa, microdatos y JSON-LD sobre la base de los tipos y propiedades estandarizados por Schema.org:
- Tutorial: anotación con RDFa
- Tutorial: anotación con microdatos
- Tutorial: anotación con JSON-LD