JHipster: una completa suite para el desarrollo de aplicaciones web
Hoy en día, el desarrollo de aplicaciones web es mucho más sencillo gracias a los frameworks y los generadores de código que, como herramienta y base de código, ayudan a ahorrar mucho tiempo en el desarrollo de proyectos. Pero, a veces, no es tan fácil encontrar y armonizar todos esos componentes entre ellos para que acaben funcionando sin problemas en tu aplicación. El equipo de JHipster ha intentado dar una solución a este problema mediante la combinación de algunos de los frameworks más populares de desarrollo frontend y backend en la plataforma JHipster. Su proyecto se basa en el código abierto e integra componentes como Spring Boot, AngularJS o Bootstrap, que son imprescindibles a la hora de crear aplicaciones web modernas y aplicaciones basadas en microservicios.
¿Qué es JHipster?
En colaboración con otros desarrolladores, Julien Dubois publicó en octubre de 2013 el proyecto JHipster (abreviatura de “Java Hipster”). El nombre se inspira principalmente en el concepto mismo del generador de aplicaciones web, y es que JHipster pretendía unir Java con las herramientas de desarrollo web más populares de ese momento. Hoy en día, esta colección de frameworks tiene como mercado principal al sector empresarial y su objetivo es brindar a las empresas un alto grado de productividad durante el desarrollo, al tiempo que se cuida en extremo la calidad de la aplicación final desarrollada. El desarrollo continuo de este proyecto está en manos de un equipo formado por más de 15 desarrolladores principales y cientos de colaboradores. El código de JHipster, que se distribuye bajo una licencia Apache 2.0, está disponible de manera gratuita para todo el mundo en GitHub.
Componentes principales de JHipster
JHipster nos ofrece un conjunto de herramientas para desarrollar y diseñar los elementos correspondientes al frontend y también al backend de un proyecto de desarrollo. Por ejemplo, el framework Spring Boot es la base más adecuada para obtener un robusto stack de Java del lado del servidor que nos permita conectarnos a varias bases de datos, motores de virtualización y herramientas de seguimiento. Para conectarse al frontend, utiliza una interfaz REST. A continuación, puedes encontrar algunas de las opciones disponibles del lado del servidor en JHipster:
- Bases de datos: MariaDB, PostgreSQL, Oracle, MySQL, MongoDB
- Virtualización: Docker, Kubernetes, AWS
- Entornos de ejecución de pruebas: Karma, Cucumber
- Indexación: ElasticSearch
- Cachés: Ehcache, Infinispan
- Sistemas de monitorización: Prometheus
En cuanto al desarrollo de frontend, JHipster se basa principalmente en el framework JavaScript Angular.js y en la biblioteca JavaScript React. Estos dos componentes pueden combinarse con Twitter Bootstrap, el proyecto pionero de frameworks web, y con la plantilla web alternativa HTML5 Boilerplate. También existe la opción de ampliar JHipster utilizando el lenguaje de hoja de estilos SASS, lo que nos sirve para simplificar el diseño mediante CSS3.
A la hora de utilizar todas estas soluciones innovadoras y que el flujo de trabajo sea óptimo, contamos con herramientas como el generador de código Yeoman, el module bundler de JavaScript Webpack o el gestor de tareas Gulp (para JavaScript) así como Maven y Gradle (para Java).
Desarrollo con JHipster: ventajas
Como ya habrás deducido leyendo este artículo, JHipster se caracteriza porque todos sus componentes se han diseñado para ser compatibles entre ellos. Por ello, si quieres programar tu proyecto de desarrollo web en Java, te recomendamos echar un vistazo a esta suite. Con JHipster evitamos muchos obstáculos asociados al desarrollo y, además, conseguimos simplificar y unificar el proceso de programación completo, tanto si se trata del desarrollo de una aplicación desde cero o de las revisiones posteriores y mejoras del código. JHipster pone a nuestro alcance las herramientas de desarrollo que necesitamos y lo hace de una forma fácil y directa para que podamos ahorrar muchísimo tiempo utilizando su colección de frameworks.
JHipster, además, nos permite generar en muy poco tiempo una aplicación web que soporte operaciones CRUD y presenta un código fuente muy bien estructurado. Entre algunas de sus características más útiles, destacamos la gestión de usuarios y la internacionalización.
JHipster: tutorial de instalación del paquete JHipster y primeros pasos
Ahora que ya sabes en qué consiste JHipster, puedes seguir nuestro tutorial para aprender a instalar Collection Framework. Además, te contamos cuáles son los primeros pasos que debes dar a la hora de empezar a utilizar los frameworks de código.
Paso 1: cómo instalar JHipster
Existen varias opciones a la hora configurar JHipster. Una de ellas es acceder a la “development box”. Está basada en el software Vagrant y ejecuta JHipster en una máquina virtual Ubuntu. Si eres un seguidor de Docker, te resultará más interesante utilizar la opción Contenedor JHipster disponible en GitHub, que te permitirá ejecutar la suite de frameworks en Docker. Por supuesto, también puedes realizar una instalación local clásica en tu propio servidor. Para ello, puedes utilizar el administrador de paquetes npm o Yarn. El equipo de desarrollo recomienda la última opción y, por esta razón, que constituye la base del proceso de instalación que vamos a comentar en este tutorial de JHipster. Estos son los pasos a seguir:
- Descarga los paquetes de instalación para Java SE 8 de la página de inicio de Oracle y, a continuación, instala el entorno de tiempo de ejecución.
- Descarga e instala los paquetes de instalación Node.js del proveedor. El equipo de JHipster recomienda la versión de 64 bits con soporte a largo plazo (LTS).
- Instala Yarn en tu servidor siguiendo las instrucciones específicas para tu sistema en el directorio de instalación de la página de inicio de Yarn.
Si ya tienes instaladas en tu ordenador algunas de las aplicaciones que estamos comentando, puedes saltarte estos pasos.
En este momento, abre el administrador del paquete para obtener e instalar la aplicación de generación Yeoman y, finalmente, JHipster. Tienes que introducir los siguientes comandos en orden:
yarn global add yo
yarn global add generator-jhipsterSi utilizas JHipster Online existe la opción de no tener que instalar el paquete de framework. El servicio se encarga de generar una aplicación completa de JHipster que puedes alojar en una cuenta de GitHub y, también, puedes descargar en formato ZIP.
Paso 2: crear nuestro primer proyecto
Una vez que tenemos todos los componentes instalados, podemos ponernos manos a la obra con el generador JHipster y crear un primer proyecto de prueba. Para ello, lo primero es disponer de un directorio principal (que vamos a llamar en este caso “jhipster-ejemplo”) en el que vamos a almacenar nuestros archivos. También podemos hacerlo ejecutando la siguiente línea de comando:
mkdir jhipster-ejemploA continuación, ve al directorio que acabas de crear y ejecuta el comando de inicio de JHipster:
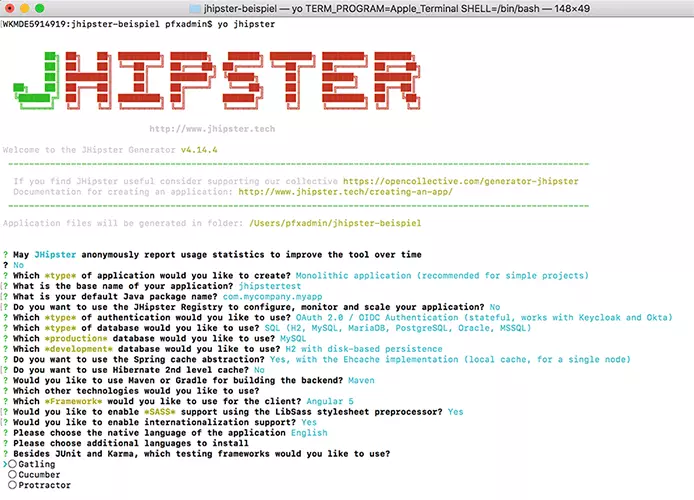
yo jhipsterEl generador te va a hacer una serie de preguntas para establecer el tipo de aplicación y seleccionar las características y el software que prefieres. Esto sirve para que puedas establecer, por ejemplo, qué mecanismo de caché va a implementarse o qué herramientas prefieres para el diseño del backend (Gradle o Maven). También podrás, siempre que tu proyecto lo requiera, activar el soporte de internacionalización y seleccionar el idioma principal y el idioma secundario. En la mayoría de los casos, nos valdrá con las opciones seleccionadas por defecto para ejecutar un proyecto de prueba.
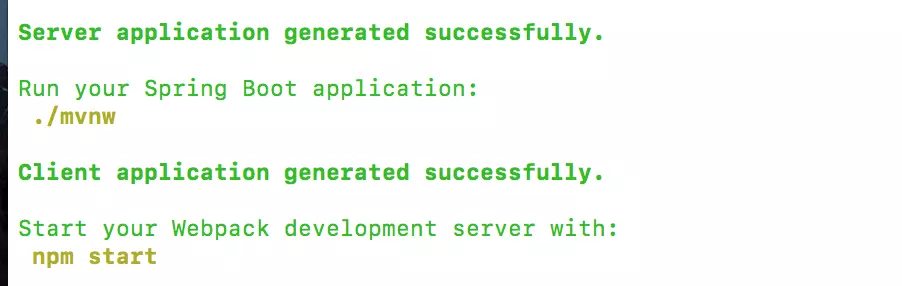
Finaliza la configuración según tus preferencias para poder pasar al proceso de generación. Si todo marcha correctamente, recibirás un feedback automático en pocos minutos en el que se te informará de que las aplicaciones de cliente y de servidor han sido generadas con éxito.
Paso 3: iniciar la aplicación del servidor e inicio de sesión backend
Ya tenemos el esqueleto básico de nuestra aplicación web, creado gracias a JHipster, y hemos almacenado el código en nuestro directorio. Utilizando el directorio que acabamos de crear, podemos iniciar una instancia de servidor basada en Spring Boot. A la hora de determinar qué comando vamos a utilizar, es necesario tener en cuenta qué herramienta de diseño hemos elegido para el backend. Si hemos elegido Maven, tendremos que ejecutar el componente del servidor utilizando el archivo Maven Wrapper de JHipster mediante el siguiente comando:
./mvnw (en macOS/Linux)
mvnw (en Windows)En cambio, si hemos elegido Gradle, debemos utilizar el siguiente comando:
./gradlew (en macOS/Linux)
gradlew (en Windows)Si ya tienes Maven o Gradle instalados en tu sistema, te bastará con utilizar los comandos “mvn” o “gradle”.
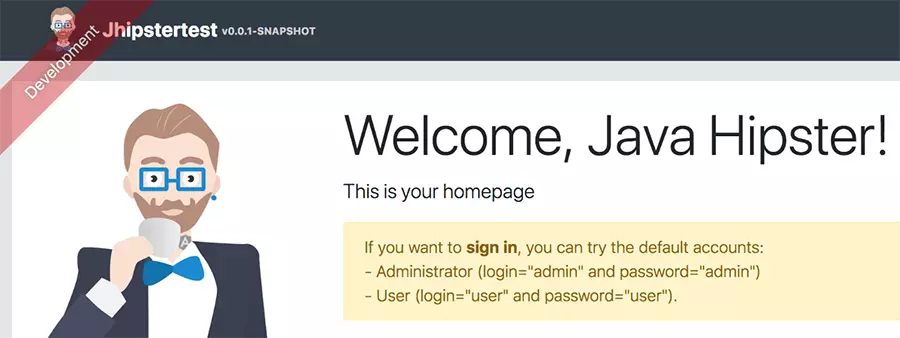
En caso de que no hayas especificado un puerto específico al generar tu proyecto JHipster (el puerto 8080 es el que se reserva por defecto), puedes hacer una llamada al backend introduciendo la dirección "http://localhost:8080" en tu navegador habitual. Serás dirigido a una página de inicio desde la que podrás iniciar sesión en el Backend.
Este sitio web ofrece información relativa tanto al acceso en modo administrador como al acceso como usuario básico:
| Cuenta de administración | Cuenta de usuario | |
|---|---|---|
| Nombre | admin | user |
| Contraseña | admin | user |
Paso 4: administrar tu proyecto JHipster
Al acceder a tu cuenta de administrador, la barra del menú de la instancia del servidor te mostrará dos elementos “Administración” y “Entidades”. Con el primero, podrás administrar tu aplicación web. Encontrarás las siguientes opciones:
- Administración de usuarios: a través de la administración de usuarios, podrás crear, editar y eliminar los perfiles de los usuarios que tienen acceso a tu aplicación JHipster. Podrás también, entre otras cosas, asignar roles.
- Métricas de la aplicación: en el apartado de métricas, encontrarás información sobre el uso de la memoria, las solicitudes de HTTP entrantes y las estadísticas de servicio y almacenamiento de caché.
- Estado de la aplicación: si entras en “Estado”, podrás comprobar el estado de las funciones generales de los componentes de la aplicación, como el espacio del disco duro o las bases de datos.
- Configuración: al entrar en “Configuración”, accederás al menú con las opciones generales de configuración de tu proyecto JHipster.
- Auditorías: las auditorías te darán un resumen de los intentos de acceso exitosos (AUTHENTICATION_SUCCESS) y los fallidos (AUTHENTICATION_FAILURE), aportando también información sobre la hora y el usuario.
- Protocolos / Conexiones: información detallada sobre los mecanismos de conexión activos. Además, podrás definir niveles de conexión (advertencias, información, seguimiento, mensajes de error, etc.).
- Resumen de la API: en este apartado podrás ver todas las interfaces REST de tu aplicación incluyendo los códigos de control de esas API (y opcionalmente podrás ampliar cada una de las API).
- Base de datos: por último, el backend de JHipster nos aporta una interfaz para que nuestras bases de datos puedan ejecutar pruebas y establecer conexiones.
En la pestaña de “Idioma”, podrás cambiar el idioma de la interfaz de usuario de tu instancia de servidor Spring Boot.
 Para mostrar este video, se requieren cookies de terceros. Puede acceder y cambiar sus ajustes de cookies aquí.
Para mostrar este video, se requieren cookies de terceros. Puede acceder y cambiar sus ajustes de cookies aquí. Paso 5: crear nuevas entidades
En el paso anterior, ya hemos mencionado cuál es el segundo elemento más importante del menú: el componente llamado “Entidades”. Estas unidades, que puedes ver, editar o eliminar cuando quieras (mediante el concepto CRUD del que también te hemos hablado), te proporcionan un input para tus bases de datos o, lo que es lo mismo, input de contenido para tu proyecto. Existen varias maneras diferentes de crear entidades en JHipster; la solución estándar es utilizando el subgenerador de entidades que se controla mediante la línea de comandos. La sintaxis de este generador es la siguiente:
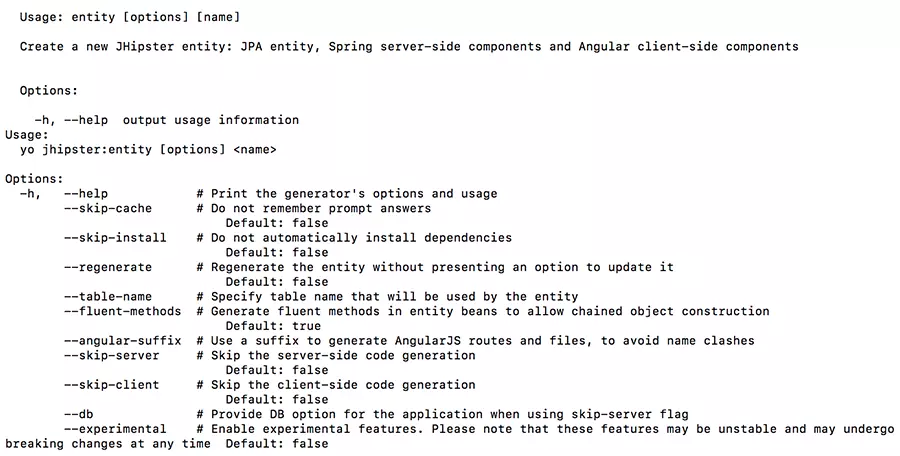
jhipster entity <entityname> -- [options]</entityname>Te recomendamos ejecutar “jhipster entity –help” para que puedas echar un vistazo a todas las posibilidades que nos ofrece esta herramienta. Con este comando, podrás acceder a una lista con todas las opciones disponibles (en la siguiente captura de pantalla, te lo mostramos):
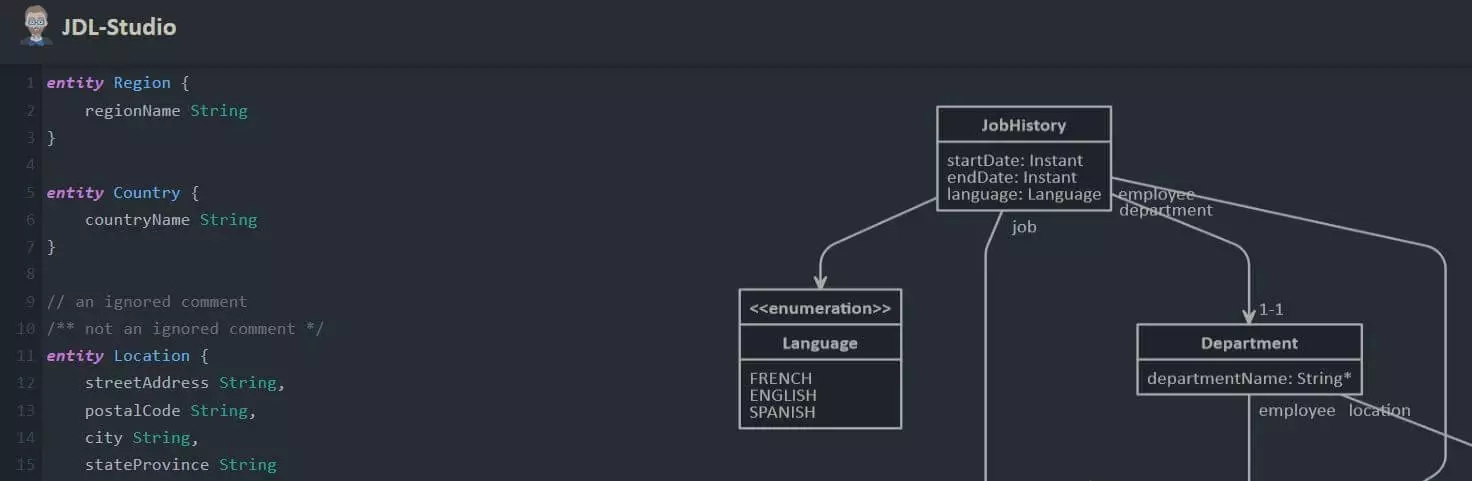
Otra opción es crear las entidades utilizando una herramienta gráfica. Hay dos formas de conseguirlo: la primera es mediante el editor UML JHipster UML que puedes encontrar en GitHub y otra es la aplicación en línea JDL-Studio, que está basada en el lenguaje de dominio específico JDL (JHispter Domain Language).