jQuery.addClass(): control de clases para efectos en páginas web
El método jQuery.addClass() es una herramienta precisa y sencilla para añadir clases a elementos, lo que te permite controlar la apariencia y el comportamiento de tu página web. Te vamos a mostrar la estructura y funcionalidad de .addClass() en detalle.
¿Qué es el método jQuery.addClass()?
Puedes utilizar .addClass() de jQuery para modificar dinámicamente el aspecto de tu página web. Por ejemplo, puedes ajustar estilos, crear animaciones o interactuar con los usuarios añadiendo las clases que necesites a los elementos HTML correspondientes. Sin embargo, ten en cuenta que este método no puede eliminar clases existentes (para hacerlo, puedes utilizar jQuery.removeClass(). Una vez que hayas añadido clases, las reglas de estilo CSS asociadas a ellas se aplicarán a los elementos seleccionados para lograr el comportamiento visual deseado. Esto es especialmente útil cuando trabajas con jQuery en WordPress, pues podrás personalizar los diseños y efectos en tu sistema de gestión de contenido (CMS).
Alquila tu propio hosting con espacio ilimitado personal en IONOS y disfruta de al menos 50 GB para tu proyecto web. Además, recibirás gratis un certificado SSL Wildcard y un dominio. Selecciona la tarifa que mejor se adapte a tus necesidades con opciones personalizadas.
Sintaxis y parámetros de jQuery.addClass()?
La función jQuery.addClass() admite dos parámetros, su sintaxis es la siguiente:
$(selector).addClass(classname,function(index,currentclass))- classname: nombre de la clase o clases que añadir, separadas por una coma
- function(index,currentclass): una función de callback opcional que se ejecutará para cada elemento seleccionado
- index: el índice del elemento actual en la lista de elementos seleccionados
- currentclass: la clase actual del elemento
La función de callback te proporciona la capacidad de realizar ajustes adicionales o lógica específica para cada elemento a medida mientras añades clases. Por ejemplo, puedes comprobar el valor de la clase actual y añadir más clases basándote en esa información.
Si estás empezando a utilizar jQuery, te recomendamos consultar el tutorial de jQuery de nuestra guía, donde podrás aprender todos los aspectos básicos de la biblioteca jQuery.
La API de IONOS simplifica la configuración de tus productos de hosting de IONOS de manera eficiente. Con una clave de acceso a las API de IONOS, puedes gestionar tus dominios, ajustar configuraciones de DNS y certificados SSL. Para más información, consulta la documentación en la página de información sobre la API de IONOS para desarrolladores.
Ejemplo de uso del método jQuery.addClass()
Para demostrar el uso de la función .addClass(), en el siguiente ejemplo añadimos la clase “.green” al elemento p. Esto cambia tanto el color como el tamaño de fuente del párrafo cuando se produce un evento de click en el botón. También puedes combinar fácilmente .addClass() con otros métodos, como jQuery.find() o jQuery.ajax().
<!DOCTYPE html>
<html>
<head>
<style>
.blue {
color: blue;
font-weight: bold;
}
.green {
font-size: 24px;
color: green;
}
</style>
<!-- Import jQuery CDN library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").addClass("green");
});
});
</script>
</head>
<body style="text-align: center;">
<h1>
This is a jQuery.addClass() exmple.
</h1>
<p class="blue">
jQuery add class to element demo
</p>
<button>Click!</button>
</body>
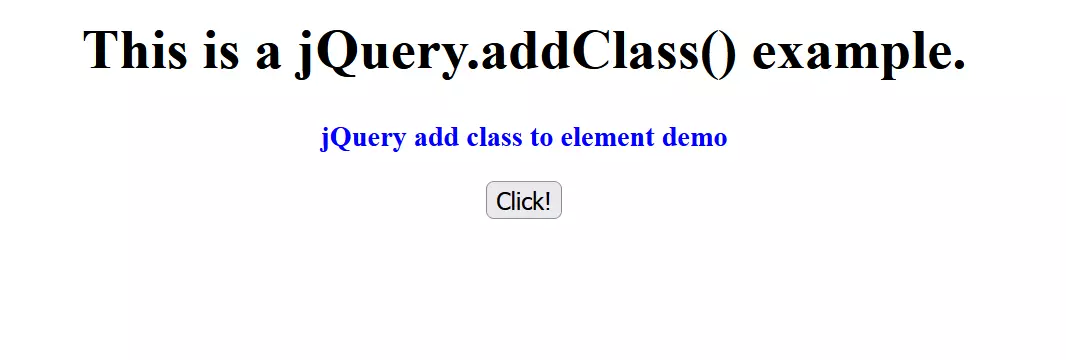
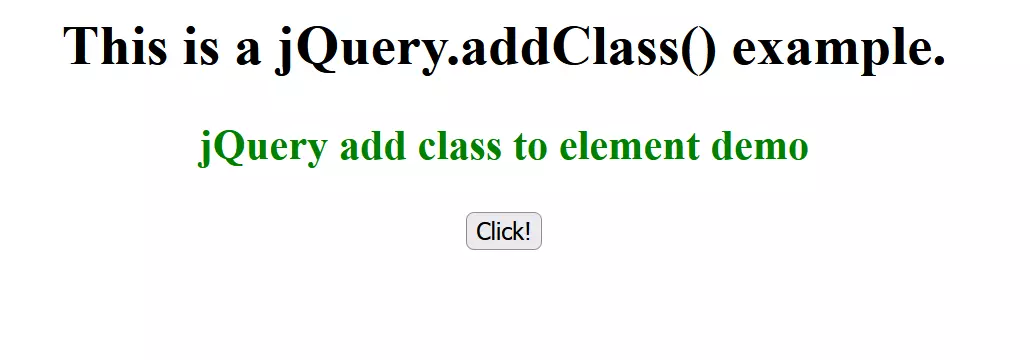
</html>En la ventana del navegador, verás que el color y el tamaño del elemento p cambian al hacer clic en el botón.
Aspecto antes de ejecutar .addClass():

Aspecto después de ejecutar .addClass():

Publica tu proyecto en Internet con Deploy Now de IONOS. Con configuración rápida y detección automática de frameworks, puedes llevar tu presencia web al siguiente nivel en solo unos pocos pasos. Además, con Deploy Now Membership, tienes la flexibilidad de reservar recursos adicionales que puedes cancelar mensualmente, respaldados por un servicio de atención al cliente al 100 %.