Tutorial de Flutter: aprende a desarrollar aplicaciones con el SDK de Google
Si quieres programar tu propia aplicación, no te faltarán opciones. Los kits de componentes listos para usar son muy populares por su facilidad de uso, pero los marcos de trabajo son una gran alternativa y facilitan el proceso de desarrollo cada vez más. Una de las opciones más modernas es el kit de desarrollo de software o SDK, por su sigla del inglés “software development kit”, Flutter, desarrollado por Google. Este marco de trabajo de código abierto permite desarrollar aplicaciones móviles de alto rendimiento para iOS y Android, así como aplicaciones web y de escritorio en el lenguaje de Google Dart.
En este tutorial de Flutter en español, te enseñamos los pasos más importantes para empezar a utilizar el SDK de Google.
Aprender Flutter: ¿cuáles son los requisitos?
Si quieres aprender a programar con Flutter, no necesitas conocimientos previos de desarrollo de aplicaciones o de la web. Ni siquiera es imprescindible que estés familiarizado con Dart, el lenguaje de Google. Si conoces la programación orientada a objetos y conceptos básicos de programación como variables, bucles y condiciones, ya tienes una base suficiente para trabajar con este marco.
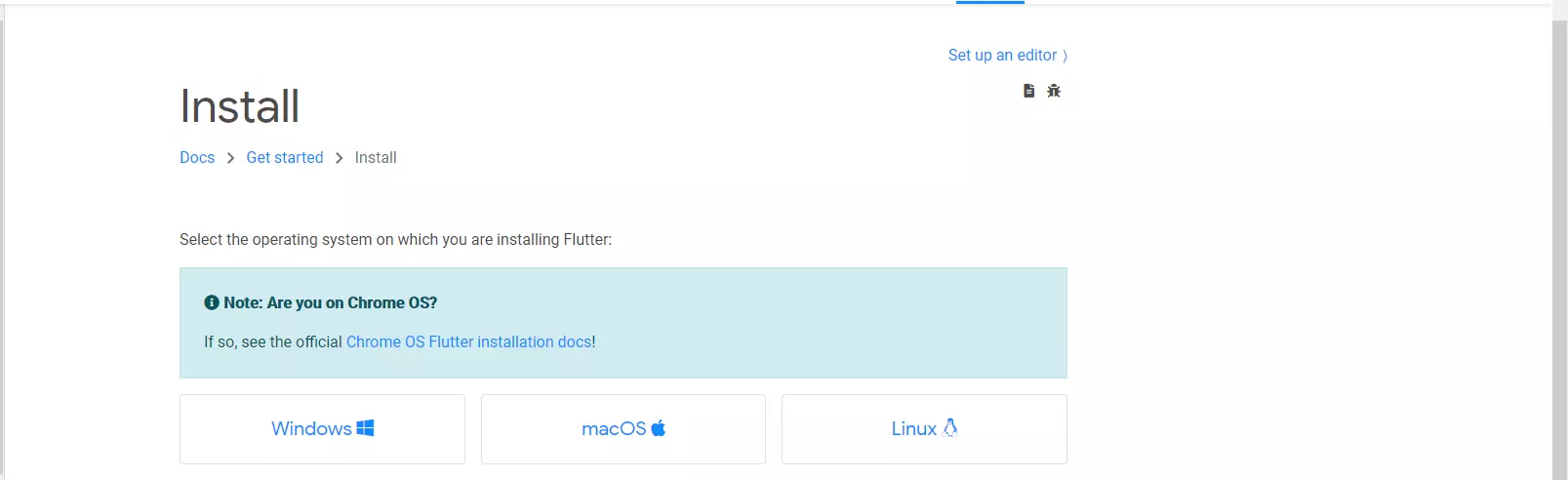
En este tutorial de Flutter en español, te introduciremos a la programación con este kit de desarrollo de software. Para ello, escribiremos una aplicación sencilla que combina palabras de forma aleatoria y presenta estas combinaciones al usuario. Necesitarás las herramientas básicas para programar con Flutter: el SDK Flutter y un editor. El primero está disponible para Windows, macOS y Linux, y puedes descargarlo en la página web oficial de Flutter.
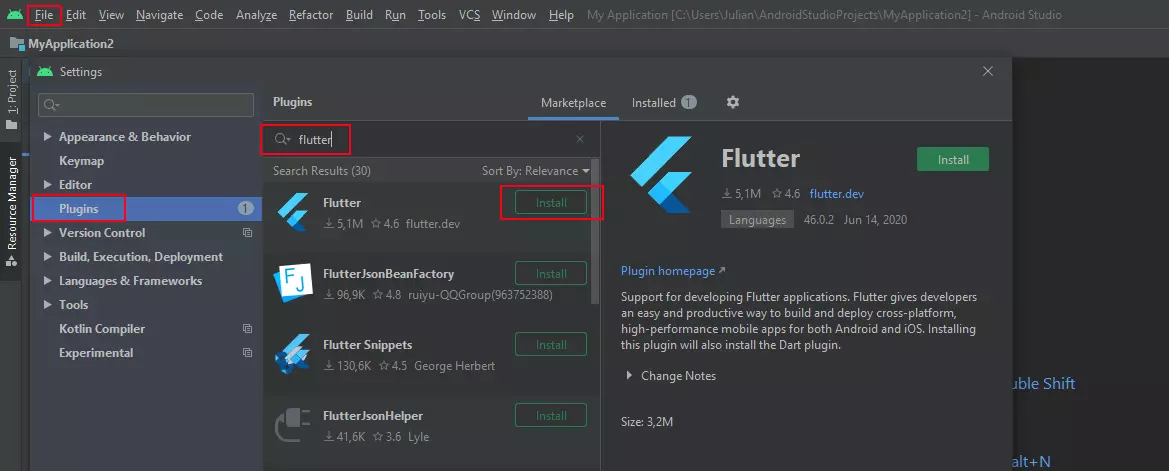
En lo que respecta al editor, puedes elegir el que quieras. Sin embargo, para una experiencia óptima de usuario con compleción automática de código, resaltado de sintaxis y compatibilidad con la depuración y la edición de widgets, Google recomienda utilizar el editor de código Android Studio, para el que la empresa también ofrece un plugin oficial de Flutter. Por esto, en nuestro tutorial sobre Flutter utilizamos Android Studio. Después de instalar este entorno de desarrollo optimizado para el desarrollo de aplicaciones de Android, configura el plugin de Flutter:
- En la barra del menú, ve a “File”.
- Haz clic en “Settings” y, luego, selecciona “Plugins”.
- Escribe “Dart” en la línea de búsqueda y haz clic en “Install” en el resultado sugerido para instalar la extensión para el lenguaje de programación Dart.
- Confirma el uso de la extensión a terceros con “Accept”.
- Repite el procedimiento con el término “Flutter” y pulsa “Restart IDE” después de la instalación para aplicar los cambios.
Como alternativa a Android Studio, Google recomienda las aplicaciones GNU Emacs, Visual Studio Code y IntelliJ IDEA, para las que también hay un plugin de Flutter oficial.
Paso 1: crea tu primera aplicación con Flutter
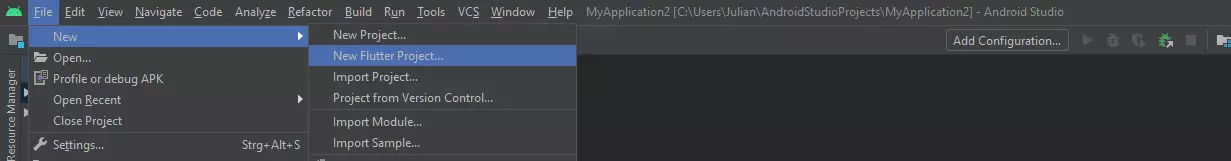
Después de instalar Flutter y el entorno de desarrollo (o editor) deseado, puedes crear tu primera aplicación en Flutter. Como ya hemos mencionado, en este tutorial de Flutter utilizamos Android Studio, por lo que ahora lanzaremos el IDE para este propósito. Abre la pestaña “File”, selecciona “New” y, luego, “New Flutter Project” para iniciar un nuevo proyecto basado en el marco.
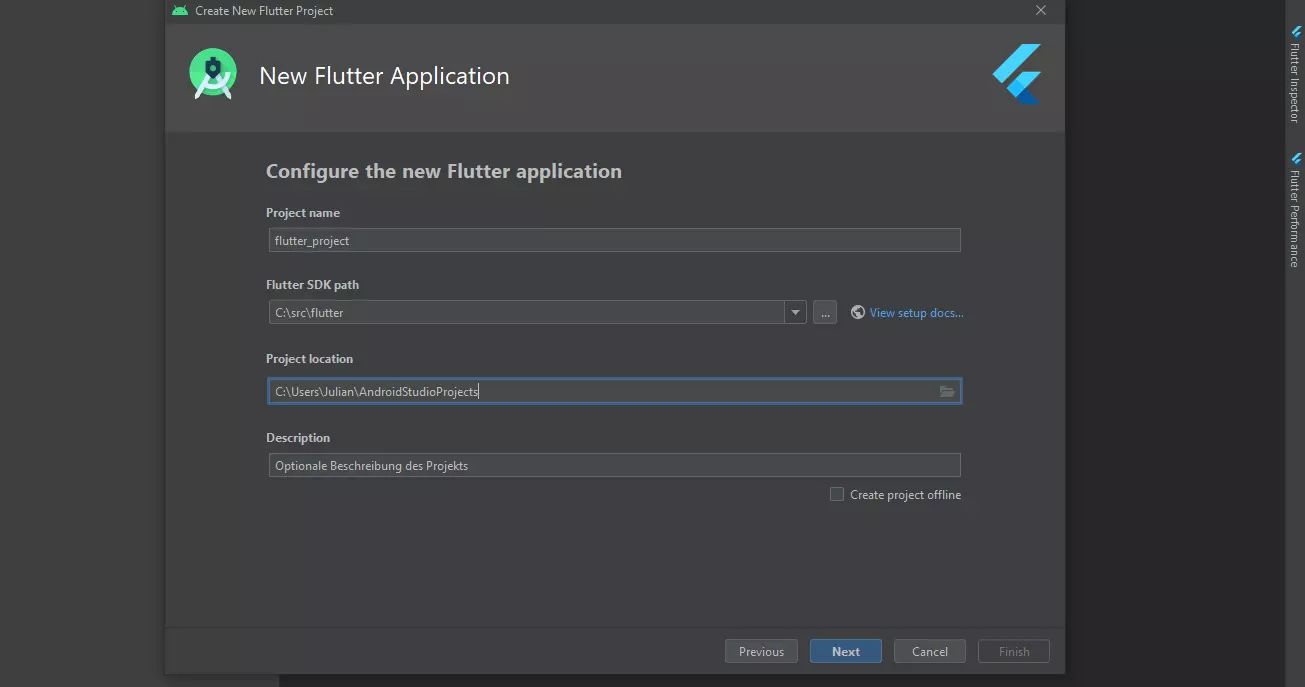
Selecciona “Flutter Application” como tipo de proyecto deseado y pulsa “Next”. En el menú de configuración, define ahora un título de trabajo y la ubicación local donde se guardará la aplicación. También puedes añadir una descripción del proyecto. En la línea “Flutter SDK path”, indica la ruta al marco de Flutter instalado.
Cuando termines, haz clic en “Finalizar” para crear la nueva aplicación en Flutter. En el archivo main.dart, el archivo de trabajo básico de proyectos, que también usamos en este tutorial de Flutter, escribe el siguiente código para que la aplicación presente un simple mensaje de “Hello World” (puedes borrar el código existente en el archivo main.dart):
// Copyright 2018 The Flutter team. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import 'package:Flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World'),
),
),
);
}
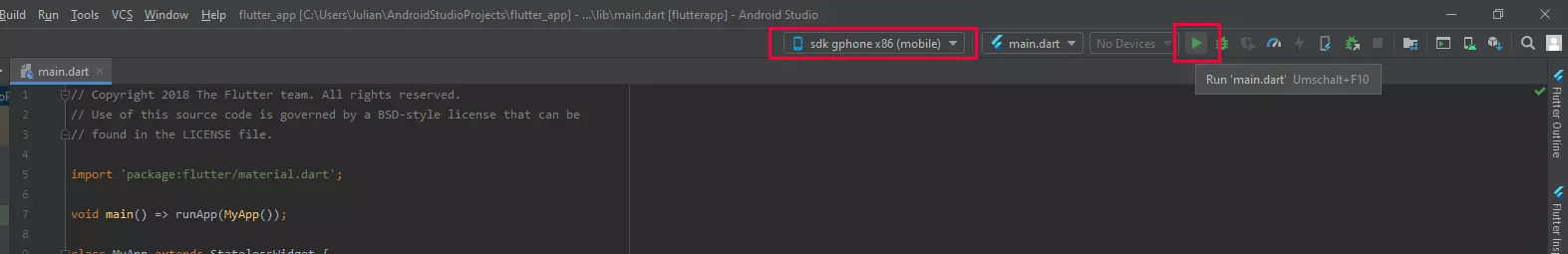
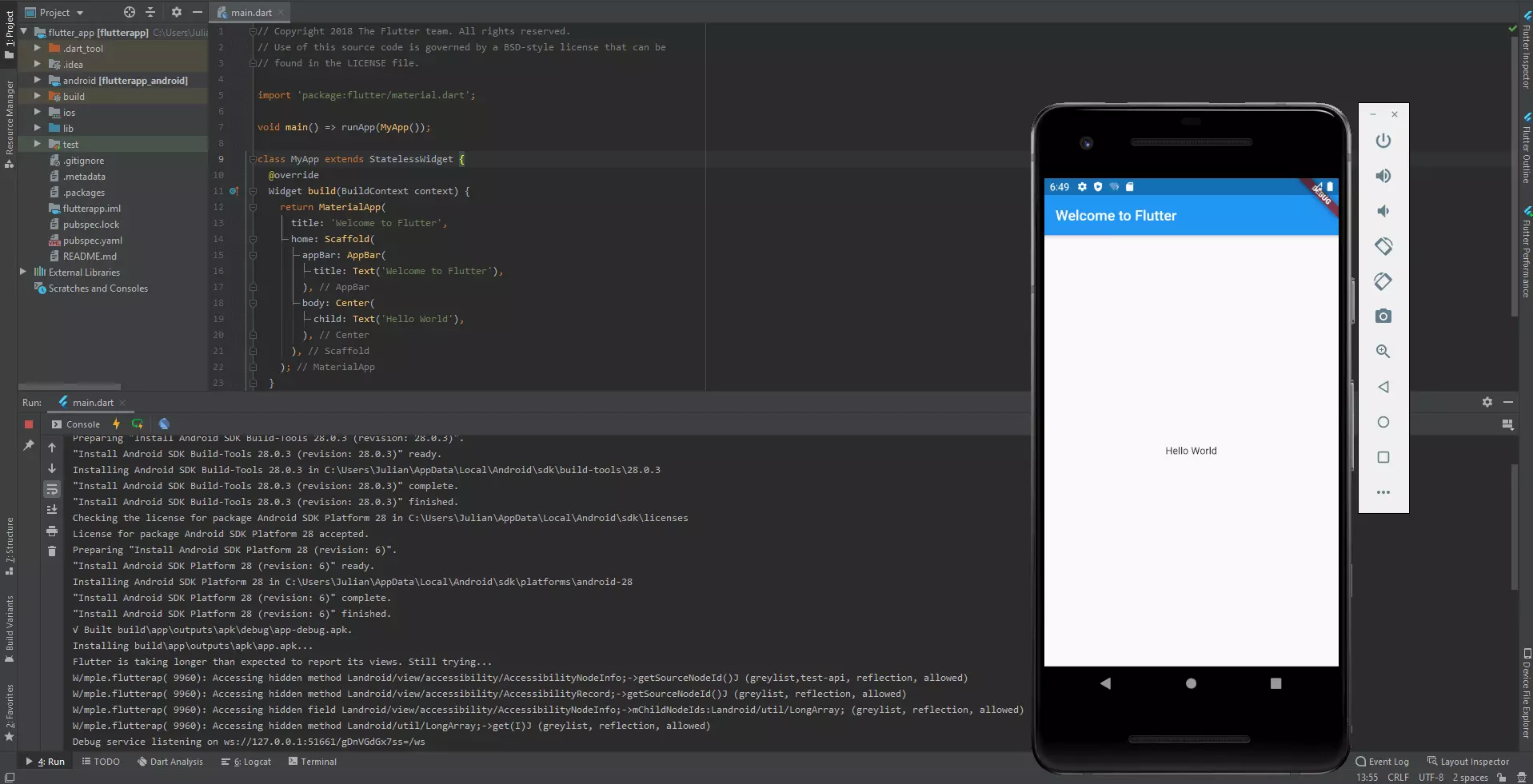
}Una vez hayas insertado el fragmento, puedes ejecutar esta primera versión de tu propia aplicación. En Android Studio, selecciona la máquina virtual correspondiente (en “Flutter Device Selection”) y, luego, pulsa el botón de ejecución (“Run main.dart”):
Para previsualizar una aplicación en Android Studio, se debe instalar una instancia de la plataforma de destino deseada. De lo contrario, no podrás seleccionar un dispositivo de prueba virtual para probar la aplicación en “Flutter Device Selection”. Para añadir una aplicación, selecciona los elementos de menú “Tools” y “AVD Manager”. Finalmente, selecciona “Create virtual device” e instala el dispositivo virtual de tu elección. Puedes encontrar instrucciones detalladas para crear y administrar dispositivos virtuales en Android Studio en el foro de desarrolladores de Android.
Paso 2: integrar un paquete externo
Después de crear una aplicación simple en el primer paso del tutorial de Flutter, ahora la ampliaremos con un paquete externo. Para ser más precisos, incluiremos un paquete de palabras en nuestro proyecto, con el objetivo de diseñar una aplicación que combine palabras de forma aleatoria. Como ejemplo, utilizamos el paquete de código abierto “english_words” (con licencia del MIT), que puedes encontrar, al igual que muchos otros paquetes de código abierto, en la plataforma pub.dev. Este paquete contiene más de 5000 de las palabras más comunes en inglés, lo que lo hace ideal para los propósitos de este tutorial sobre Flutter.
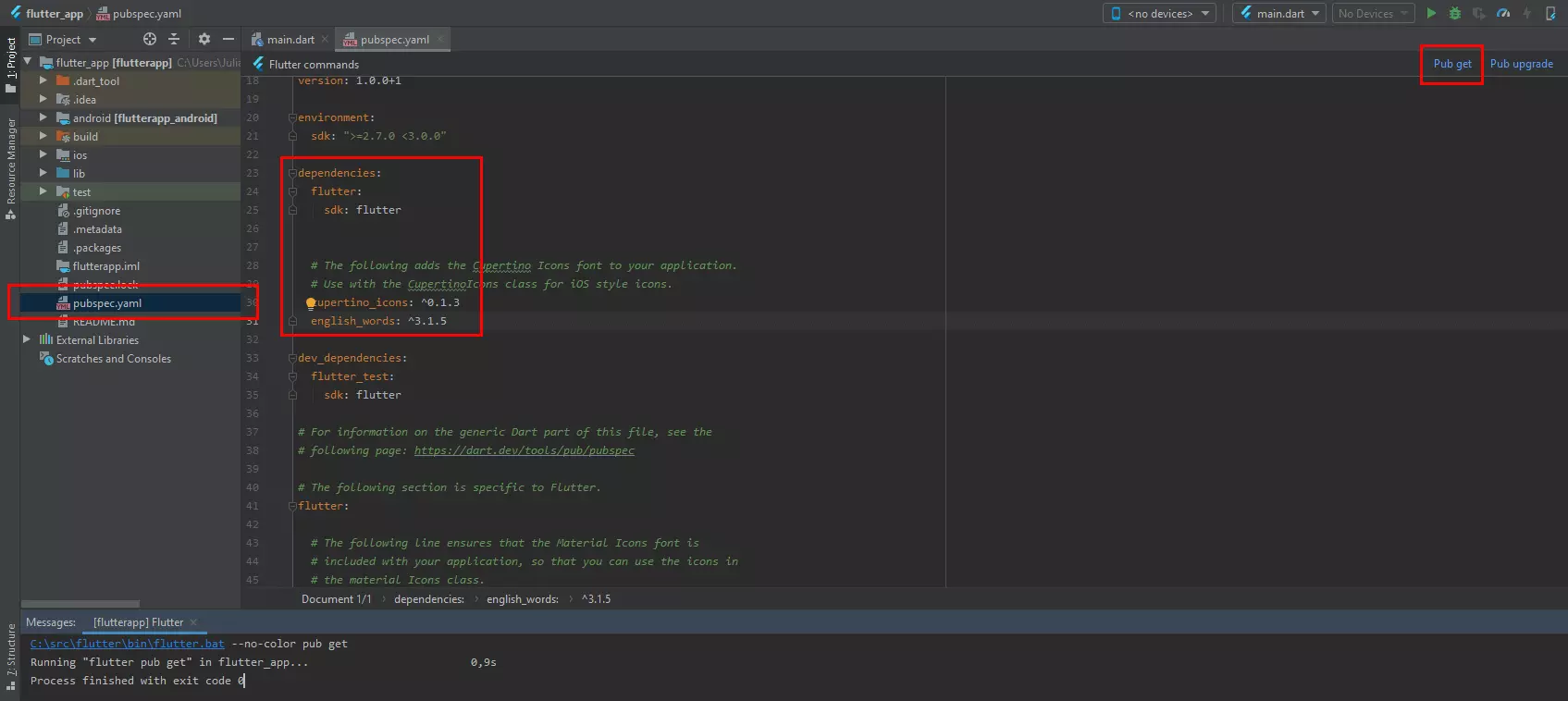
Las aplicaciones de Flutter utilizan el archivo pubspec.yaml para gestionar paquetes y dependencias. Accede a este archivo y añade una entrada para el paquete de idiomas a la lista de dependencias (asegúrate de tener la más actualizada, en este caso, 3.1.5):
dependencies:
Flutter:
sdk: Flutter
cupertino_icons: ^0.1.2
english_words: ^3.1.5Vuelve al archivo de trabajo principal main.dart e importa el paquete de idioma:
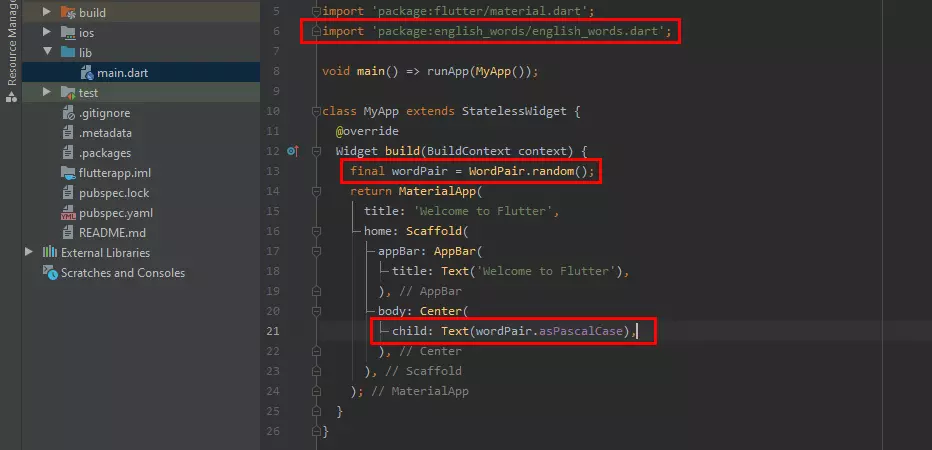
import 'package:Flutter/material.dart';
import 'package:english_words/english_words.dart';Escribe también la siguiente línea en el código de la aplicación:
final wordPair = WordPair.random();Para terminar, sustituye la entrada child, que es responsable de la salida del texto “Hello World”, por la siguiente entrada:
child: Text(wordPair.asPascalCase),Paso 3: añadir un widget de estado
Los widgets sin estado (stateless widgets), tal y como se han utilizado hasta ahora en este tutorial de Flutter de Google, no se pueden modificar. Este tipo de widget no puede cambiarse de estado mientras se ejecuta la aplicación, por lo que no es posible reescribirlo si la aplicación está en marcha. En cambio, los widgets de estado (stateful widgets) sí que pueden cambiar de estado incluso mientras la aplicación se está ejecutando, por lo que no es necesario haberlo determinado al ejecutar la aplicación. Si quieres añadir interactividad a los elementos de tu aplicación en Flutter, necesitarás widgets de estado.
Los widgets de Flutter siempre son de o sin estado. Entre los ejemplos típicos para componentes sin estado, están los iconos, los botones o los módulos de texto. Entre los ejemplos típicos de widgets de estado simple, están las casillas de verificación, los formularios o los reguladores deslizantes.
Ahora vamos a integrar un widget interactivo en nuestra aplicación. Se requieren al menos dos clases para implementarlo: por una parte, una clase StatefulWidget, que a su vez genera una instancia de la clase State.
En primer lugar, creamos una clase de estado minimalista llamada “RandomWordsState” añadiendo el siguiente código al final de main.dart:
class RandomWordsState extends State<randomwords> {</randomwords>
// TODO Add build() method
}En este caso, la clase genérica de estado se asigna expresamente para su uso con el widget “RandomWords”. El propio widget de estado se escribe en el archivo main.dart en el siguiente paso mediante la siguiente entrada (en el código, antes de la clase “RandomWordsState”):
class RandomWords extends StatefulWidget {
@override
RandomWordsState createState() => RandomWordsState();
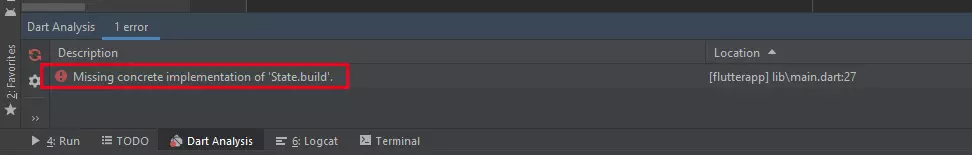
}En el fragmento insertado de la clase State, sigue cubriendo una posición decisiva el comentario del marcador de posición “//TODO Add build() method”, que ahora se sustituye por el código de la función build():
class RandomWordsState extends State<randomwords> {</randomwords>
@override
Widget build(BuildContext context) {
final wordPair = WordPair.random();
return Text(wordPair.asPascalCase);
}
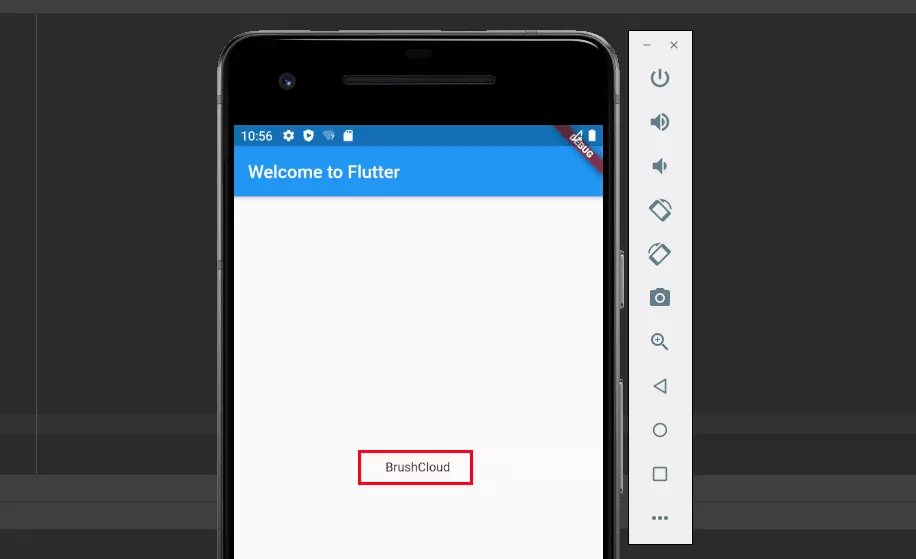
}Al ejecutar este nuevo código, el dispositivo de prueba virtual debe reproducir un par de palabras como antes, pero ahora se basa en un widget de estado que permite la interacción del usuario.
Paso 4: crear una lista de desplazaiento sin fin
Para ofrecer un primer ejemplo de un widget de Flutter interactivo, ampliaremos un poco nuestra aplicación en la última parte de este tutorial de Flutter de Google: en concreto, se adaptará la clase “RandomWordsState” para que represente no solo pares de palabras individuales, sino una lista interminable de pares de palabras que el usuario pueda consultar. Además, se deberán guardar los pares de palabras ya sugeridos (para evitar entradas duplicadas) y se aumentará el tamaño de fuente de los resultados.
Empieza por los dos últimos puntos (guardar los resultados presentados y personalizar la fuente) incluyendo una lista de _suggestions y una variable _biggerFont:
class RandomWordsState extends State<randomwords> {</randomwords>
final _suggestions = <wordpair>[];</wordpair>
final _biggerFont = const TextStyle(fontSize: 18.0);
}Luego, en la misma clase "RandomWordsState", añade la correspondiente función _buildSuggestions():
Widget _buildSuggestions() {
return ListView.builder(
padding: const EdgeInsets.all(16.0),
itemBuilder: (context, i) {
if (i.isOdd) return Divider();
final index = i ~/ 2;
if (index >= _suggestions.length) {
_suggestions.addAll(generateWordPairs().take(10));
}
return _buildRow(_suggestions[index]);
});
}La función mostrada añade varias características a la aplicación: entre otras cosas, se integra la lista de pares de palabras (List.View), que también se vuelve más clara mediante una línea divisoria de un píxel. Además, se indica que se muestren otras diez sugerencias (línea: _suggestions.addAll) cuando el usuario llegue al final de la lista.
Un componente básico del widget ampliado es también la función _buildRow(), que se llama una vez por cada par de palabras y presenta los pares como ListTitle. Por lo tanto, implementaremos esta función en el próximo paso:
Widget _buildRow(WordPair pair) {
return ListTile(
title: Text(
pair.asPascalCase,
style: _biggerFont,
),
);
}Se debe indicar al método build() ,que implementamos cuando generamos el widget de estado (paso 3), que debe usar la función buildSuggestions(). Por lo tanto, hay que sustituir el contenido anterior del método por el siguiente código:
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Word Generator'),
),
body: _buildSuggestions(),
);
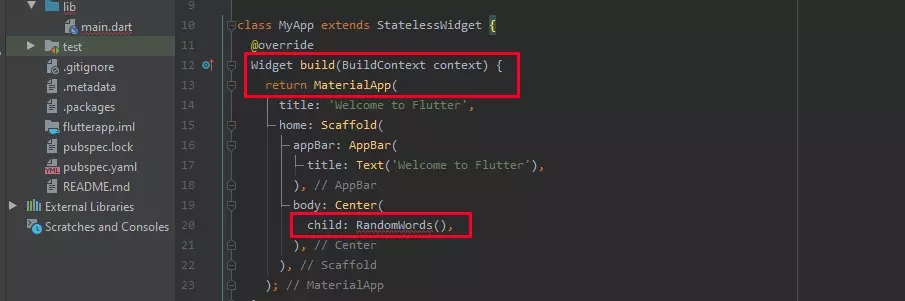
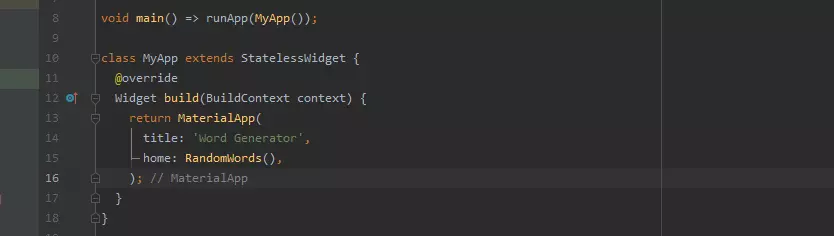
}Por último, actualiza el método build() también en la clase MyApp cambiando el title y definiendo en la entrada de inicio que es un widget de RandomWords:
title: 'Word Generator',
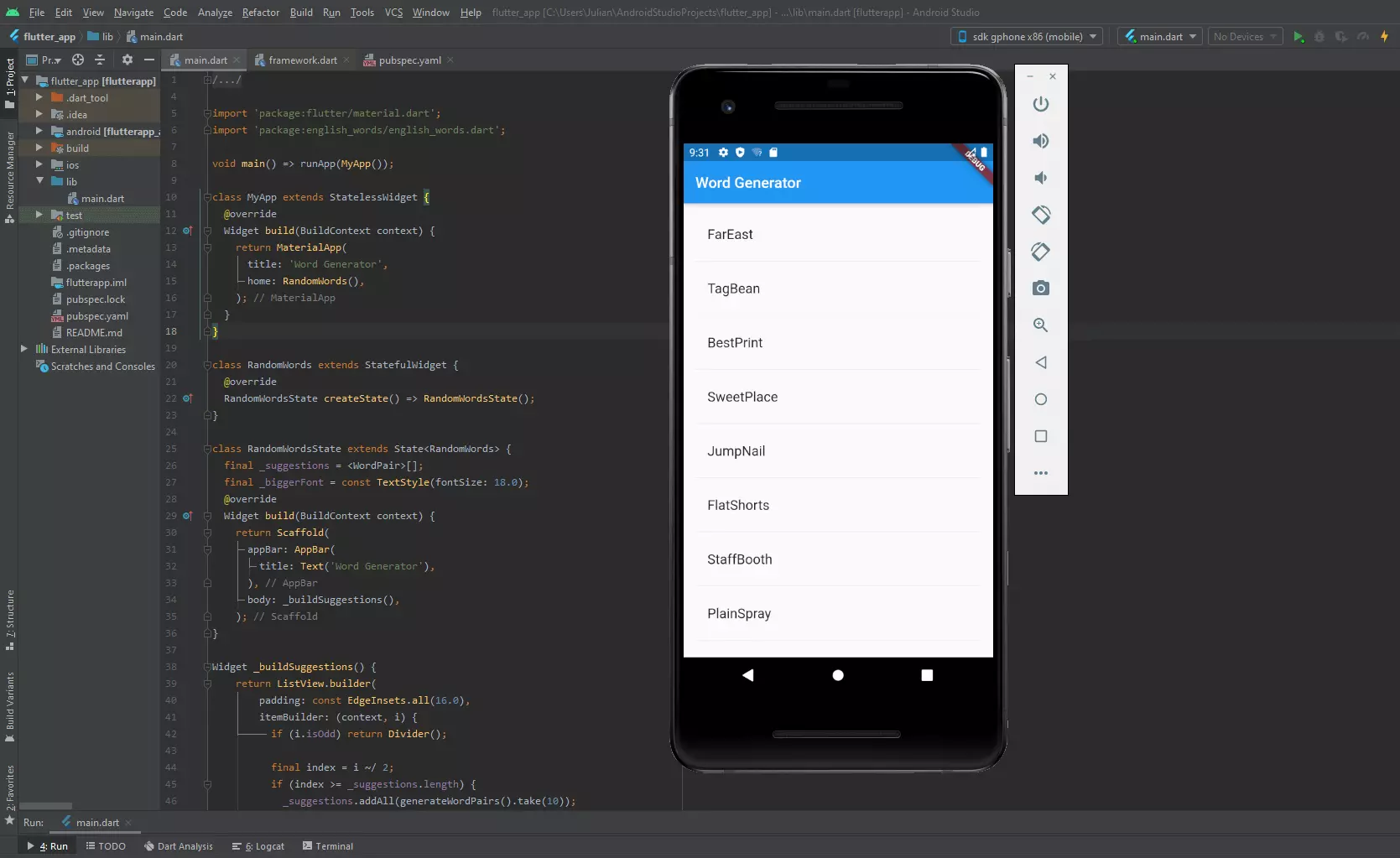
home: RandomWords(),Cuando vuelvas a ejecutar el código, la aplicación se ejecutará con el nuevo nombre “Word Generator”. Además, se presentará toda una lista de combinaciones de palabras y podrás ir bajando para ver más resultados.
Tutorial de Flutter: resumen
En este tutorial de Flutter de Google, has aprendido los conceptos básicos más importantes para trabajar con Flutter y has podido aplicarlos en una sencilla aplicación de ejemplo. Por supuesto, puedes desarrollar aplicaciones mucho más detalladas y complejas en Flutter, así como puedes personalizar el diseño una vez te hayas familiarizado con el marco.
Para terminar, te presentamos el código completo de la aplicación de ejemplo desarrollada para Android en el archivo main.dart:
import 'package:english_words/english_words.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Word Generator',
home: RandomWords(),
);
}
}
class RandomWords extends StatefulWidget {
@override
RandomWordsState createState() => RandomWordsState();
}
class RandomWordsState extends State<randomwords> {</randomwords>
final _suggestions = <wordpair>[];</wordpair>
final _biggerFont = const TextStyle(fontSize: 18.0);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Word Generator'),
),
body: _buildSuggestions(),
);
}
Widget _buildSuggestions() {
return ListView.builder(
padding: const EdgeInsets.all(16.0),
itemBuilder: (context, i) {
if (i.isOdd) return Divider();
final index = i ~/ 2;
if (index >= _suggestions.length) {
_suggestions.addAll(generateWordPairs().take(10));
}
return _buildRow(_suggestions[index]);
});
}
Widget _buildRow(WordPair pair) {
return ListTile(
title: Text(
pair.asPascalCase,
style: _biggerFont,
),
);
}
}