Web app de la semana: Paletton
No todos los gestores de páginas web tienen el olfato estético de los diseñadores, pero la combinación de colores de tu página web no tendría por qué verse afectada. La popular aplicación online Color Scheme Designer tiene una apariencia nueva: la web app gratuita Paletton te puede ayudar a crear combinaciones de colores armónicas con menos clics. Esta herramienta online se basa en los conocimientos de la teoría de los colores y establece una gama cromática adicional para cada tono base. De este modo, no solo puedes darle un toque profesional a los elementos que constituyen tu página web, sino también impresionar en presentaciones e infografías con una composición cromática bien meditada.
Así funciona Paletton
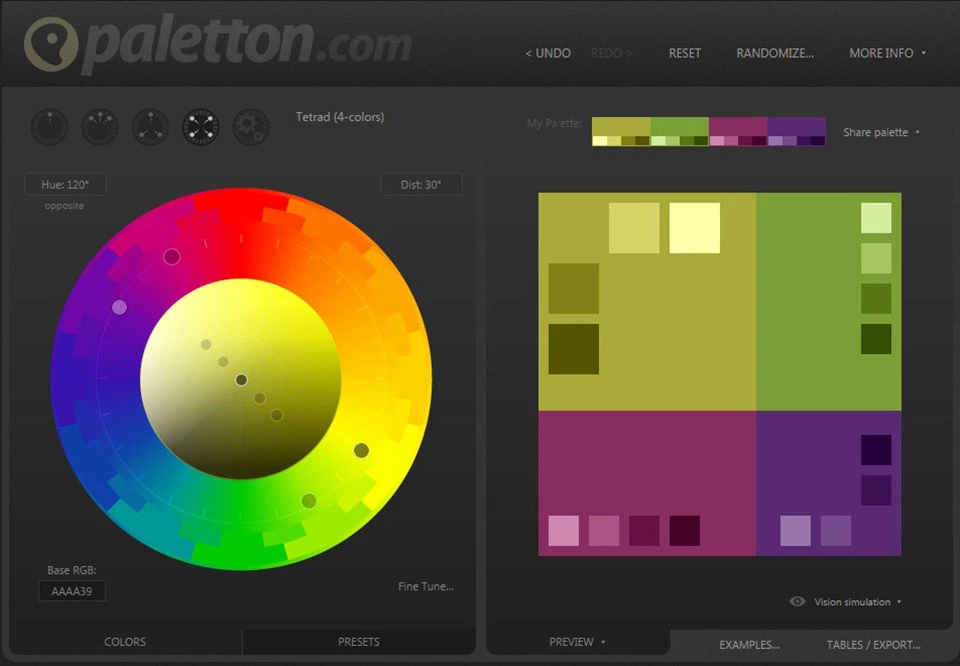
Paletton te da la posibilidad de crear tu propia paleta de colores en 5 modos diferentes: Monochromatic, Adjacent Colors, Triad, Tetrad y Free-Style. El punto de partida es cualquier color base, que puedes combinar con hasta tres tonos adicionales y con los correspondientes colores complementarios. Para ello, utiliza los siguientes mandos:
Características de los diferentes modos:
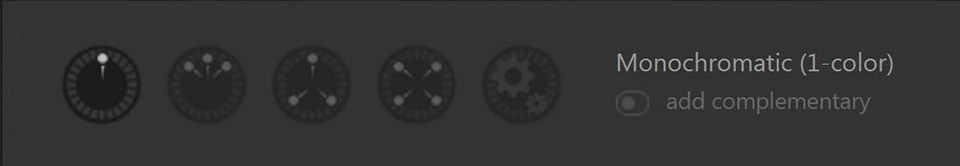
- Monochromatic: si te decides por el modo monocromático, la gama de colores se compone del tono base elegido en cinco sombras. Puede combinarse con los correspondientes colores complementarios.
- Adjacent Colors: en el modo Adjacent Colors, Paletton genera paletas de colores en las que al tono base de tu elección se le asignan dos colores similares. Además, cada uno de los tonos tiene cinco sombras. De manera opcional, puedes añadir el esquema de color para los colores complementarios del tono base.
- Triad: las combinaciones de colores creadas en este modo están compuestas por tres tonos combinados armónicamente entre sí con cinco sombras. En este modo también pueden añadirse los colores complementarios para el tono base.
- Tetrad: en este modo puedes combinar tu tono base con dos tonos secundarios y con un color complementario. Para cada tono de color se generan cinco sombras.
- Free style: el modo free style no está vinculado a las reglas del círculo cromático. Por lo tanto, como usuario tienes la libertad de combinar cuatro tonos de manera individual. Este modo ofrece un margen de maniobra elevado, pero no genera gamas cromáticas armónicas automáticamente.
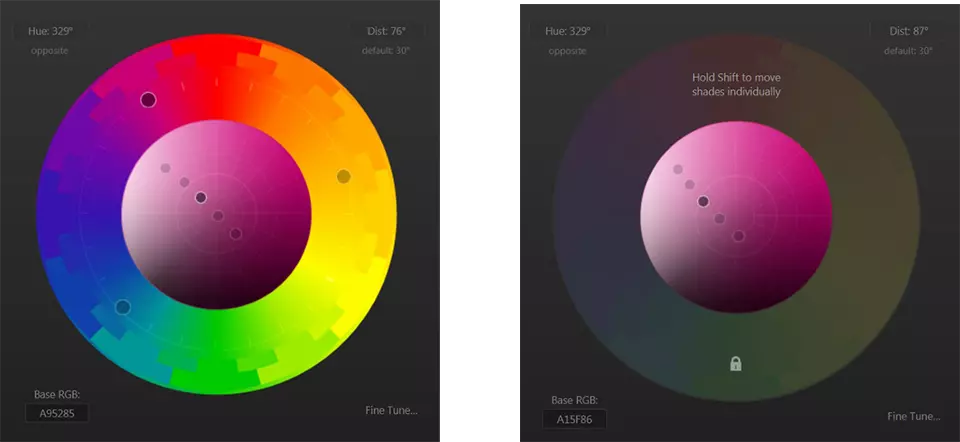
El círculo cromático
La selección del tono base y de los colores secundarios tiene lugar a partir de un círculo cromático. Sus requisitos son muy intuitivos: en función de dónde coloques el regulador para el tono base y los colores adicionales, Paletton genera una paleta de colores partiendo de los ajustes realizados. Si usas los modos Adjacent Colors, Triad o Tetrad, el concepto cromático se basa en las reglas combinatorias previamente programadas, que garantizan una combinación armónica. Mientras que los valores cromáticos pueden definirse por medio del anillo de color externo, la parte interna del círculo cromático ofrece la posibilidad de adaptar los tonos seleccionados.
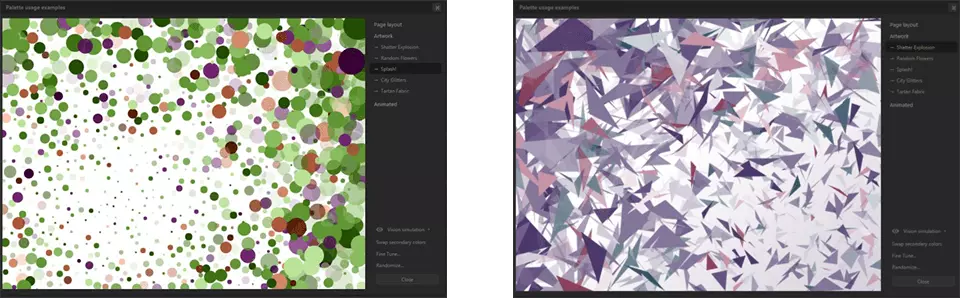
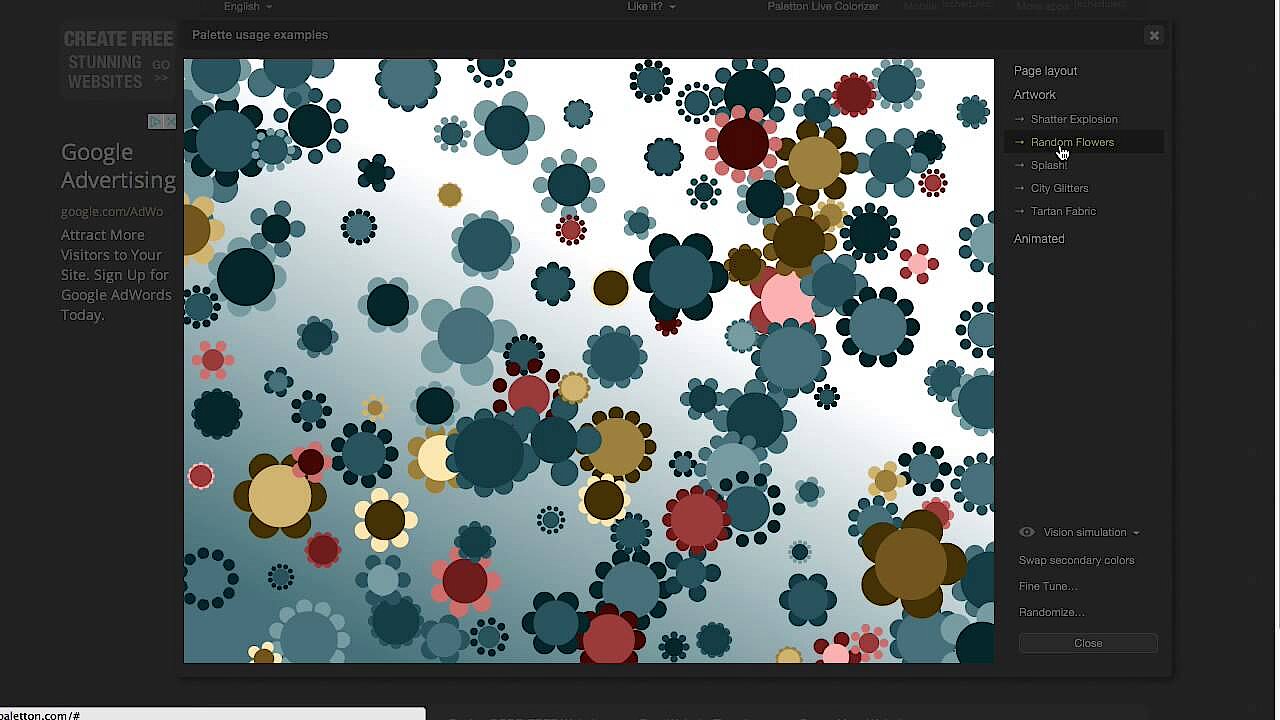
Prueba la paleta de colores en gráficos de ejemplo
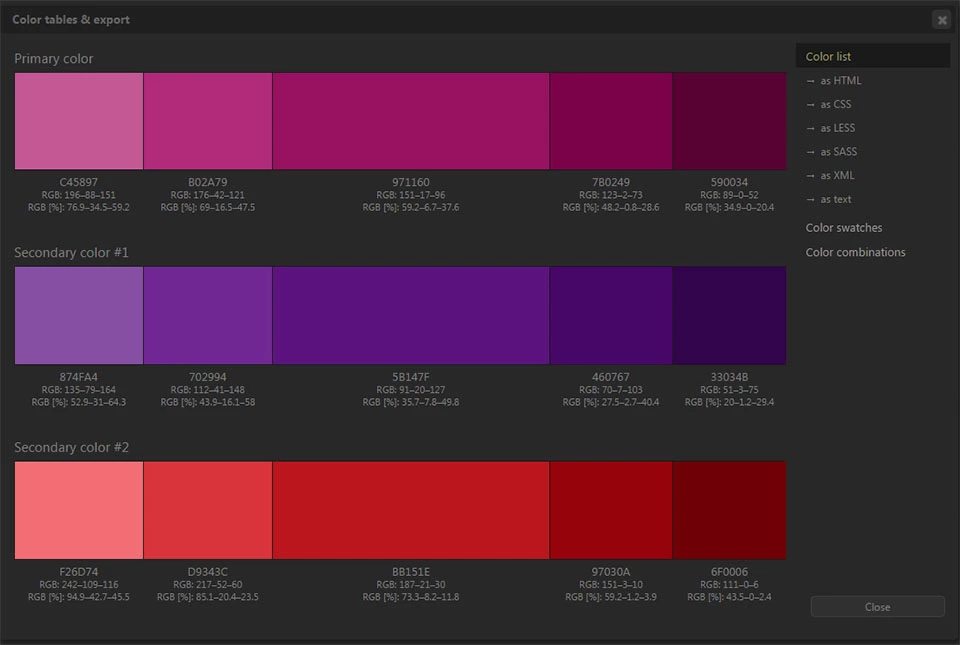
Exporta los colores
Como alternativa, la aplicación Paletton plantea la posibilidad de exportar la paleta de colores individual en diversos formatos, entre ellos CSS, LESS, SASS, XML o swatches para Photoshop. Haz clic en el botón Tables/Export y elige tu formato deseado.
En el siguiente vídeo del usuario Chris Stefanski puedes encontrar una pequeña presentación en inglés sobre Paletton:
 Para mostrar este video, se requieren cookies de terceros. Puede acceder y cambiar sus ajustes de cookies aquí.
Para mostrar este video, se requieren cookies de terceros. Puede acceder y cambiar sus ajustes de cookies aquí.