Ideas y ejemplos de diseño web
El diseño de una página web dice bastante del propietario. No obstante, no está de más echar un vistazo a otras páginas web para dejarse inspirar por sus diseños. De este modo, podrás hacerte una idea general de las tendencias actuales gracias a ejemplos de diseño web.
7 fuentes de inspiración de diseño web
Las ideas creativas no suelen venir sin más. Sin embargo, a veces hacer un par de clics en una de las muchas páginas que hay en Internet sobre diseño web ayuda. He aquí algunas de las mejores fuentes de inspiración de tendencias de diseño e ideas de páginas de inicio.
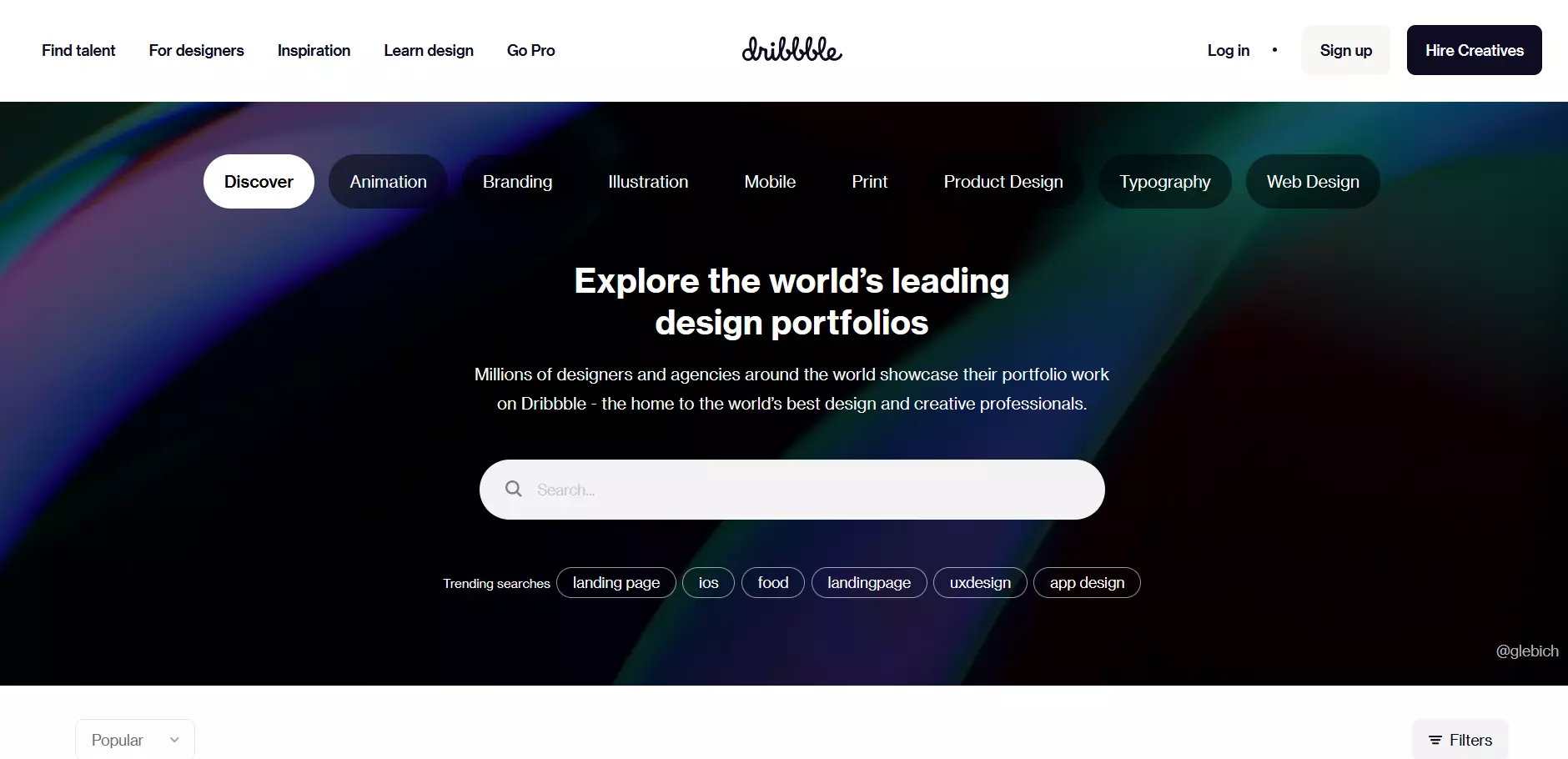
Dribbble

Un primer punto de contacto para los impulsos creativos son las comunidades. Dribbble reúne a diseñadores web, diseñadores gráficos, ilustradores y tipógrafos de todo el mundo para que puedan hablar sobre proyectos y presentar sus resultados. La red social para mentes creativas permite compartir capturas de pantalla del trabajo propio cada mes.
Ventajas
Dribbble puede entenderse como una red social para el mundo del diseño. No solo te ofrece una gran variedad de ideas de web design, también dispone de otras categorías como el diseño de productos, el diseño de apps, animaciones o incluso tipografía. De esta manera, la plataforma construye el terreno ideal para ideas de diseño de todo tipo. Dribbble ofrece a los interesados una membresía básica gratuita con la que pueden visualizar, guardar y valorar distintos diseños.
Inconvenientes
Para poder valorar los diseños, Dribbble requiere que te registres. Si buscas ideas de diseño web concretas, es posible que las limitaciones de las opciones de filtrado te supongan un problema, ya que aparte del color del diseño y ciertas etiquetas, Dribbble no te permite ajustar la búsqueda. Asimismo, a veces también falla la valoración de la calidad de los diseños, ya que de media los diseños interesantes con muchas animaciones u otras técnicas llamativas reciben más likes que las ideas de diseño simples y sencillas, pero de gran calidad.
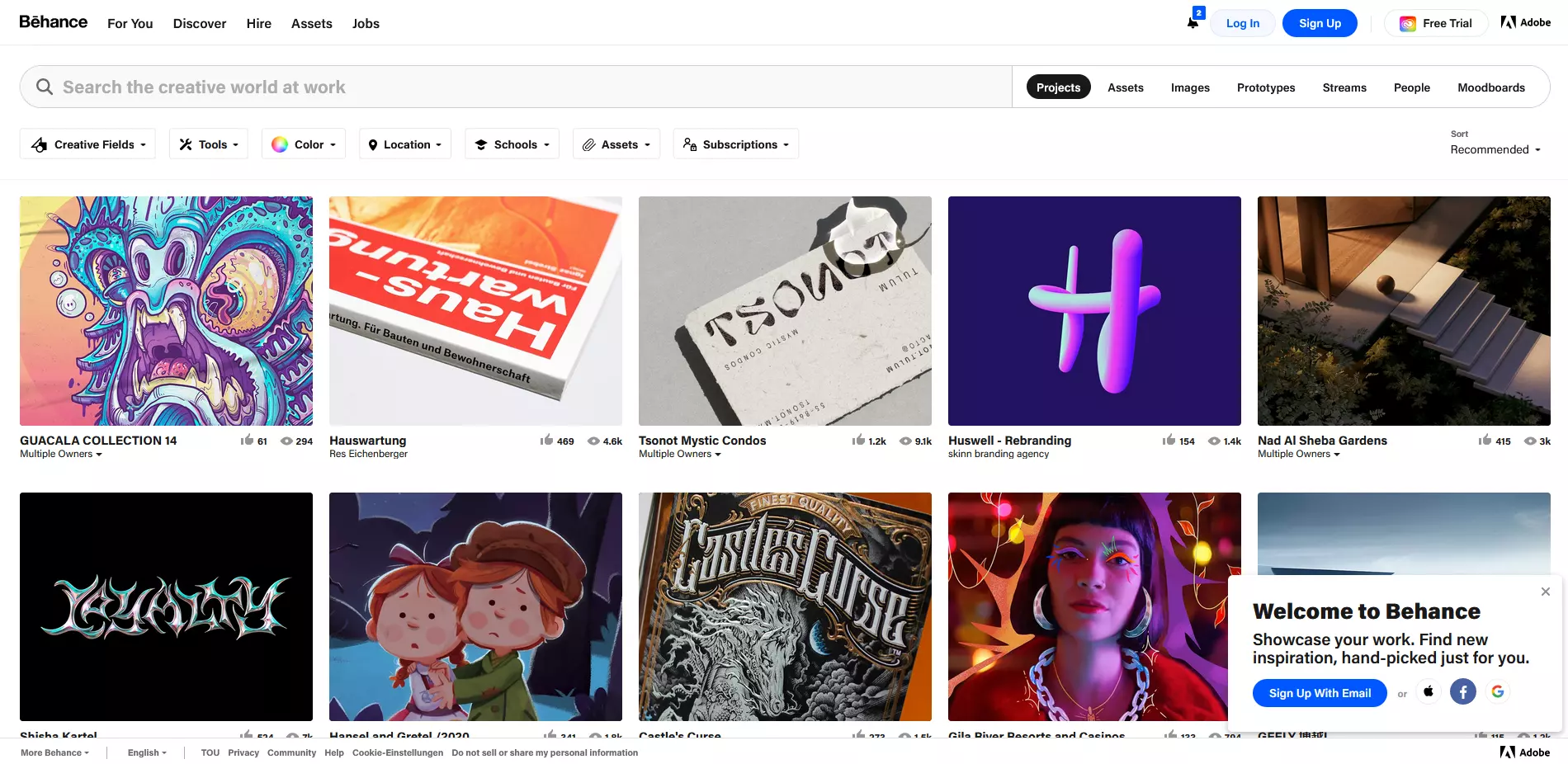
Behance

Behance también es una red creativa global que sirve para publicar obras gráficas. Adobe tomó el control de esta plataforma de Internet en 2012 y la afilió a su propia Creative Cloud. Los miembros de los servicios de Adobe reciben automáticamente acceso a las funciones básicas de Behance.
Ventajas
La plataforma de Internet que ahora es propiedad de Adobe ofrece a fotógrafos, grafistas y diseñadores en general la posibilidad de compartir su trabajo con el público. Como elemento positivo cabe destacar especialmente la función de filtrado de Behance, que presenta múltiples parámetros como las herramientas utilizadas o el área de procedencia del diseño. Navegando por los diferentes ámbitos creativos, se puede tener acceso a distintas fuentes de inspiración de diseño web aún sin necesidad de registrarse.
Inconvenientes
Behance está estrechamente vinculado con el mundo Adobe, por lo que es adecuado sobre todo para personas que trabajan con programas Adobe como Photoshop. Aparte de eso, Behance no tiene ninguna desventaja significativa, por lo que es una plataforma ideal para quien esté buscando ideas o ejemplos de diseño web.
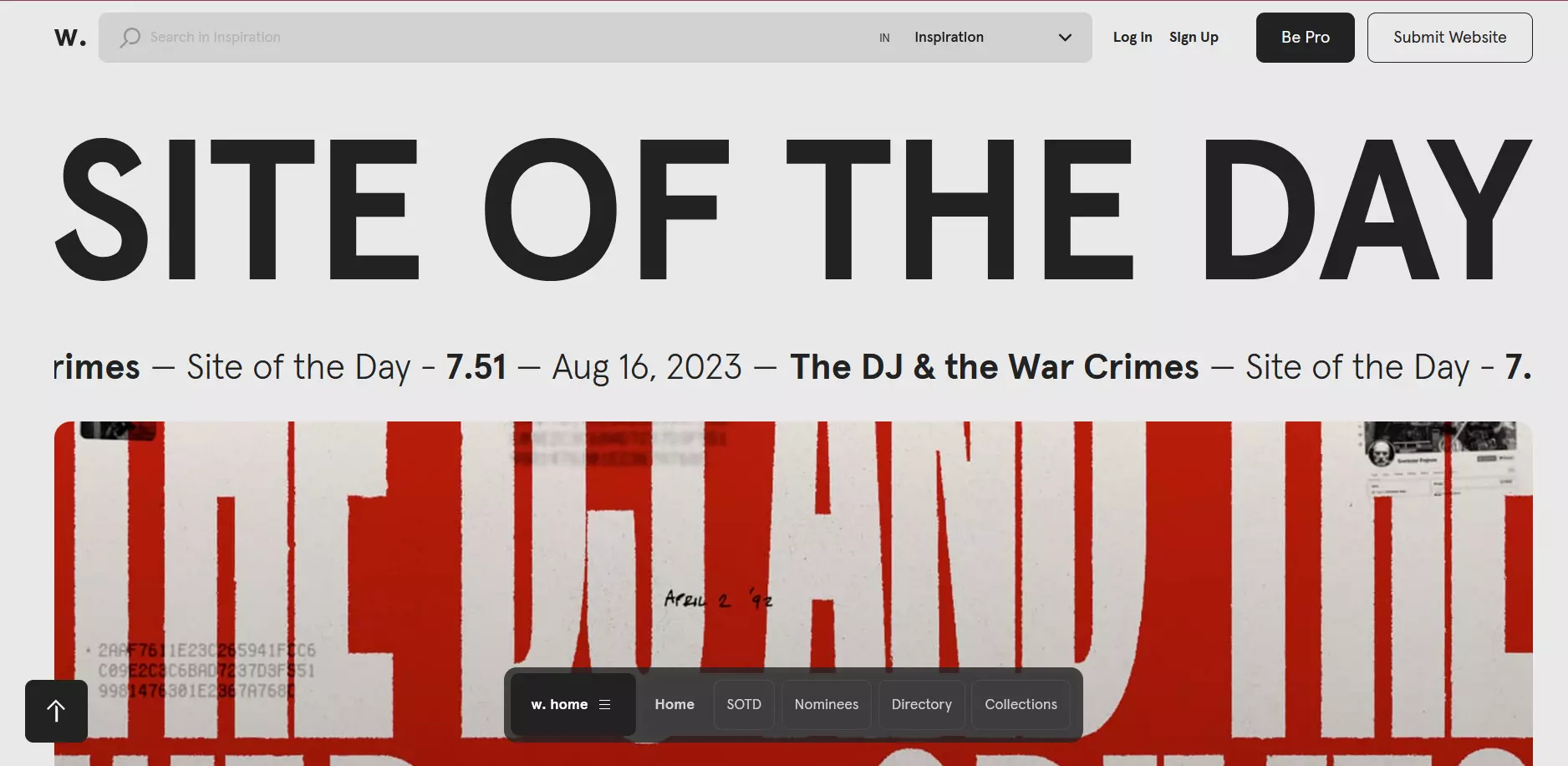
Awwwards

Awwwards es un punto de encuentro online de la industria creativa experta en Internet. El portal ofrece a los diseñadores un espacio para compartir conocimientos y experiencias, mantener debates o encontrar inspiración. Una vez al día, Awwwards elige el “Site of the day” y lo presenta en su página de inicio. Además, los ganadores aparecen en el anuario “The 365 Best Websites Around The World” (Las 365 mejores páginas web de todo el mundo). Puedes inspirarte navegando por la galería de las webs de los ganadores.
Ventajas
En Awwwards, diseñadores web, desarrolladores y agencias creativas pueden presentar sus proyectos en línea y someterlos a la evaluación de un jurado profesional. Las páginas web ganadoras pueden verse en la plataforma y visitarse desde allí. De esta manera podrás dejarte inspirar por el diseño de páginas web premiadas y convencerte directamente con su usabilidad web.
Inconvenientes
Realmente, Awwwards no tiene inconvenientes como tal. Lo único que hay que mencionar en este punto es que el diseño web de las páginas premiadas en algunos casos podría ser demasiado elaborado y recargado para una página web propia.
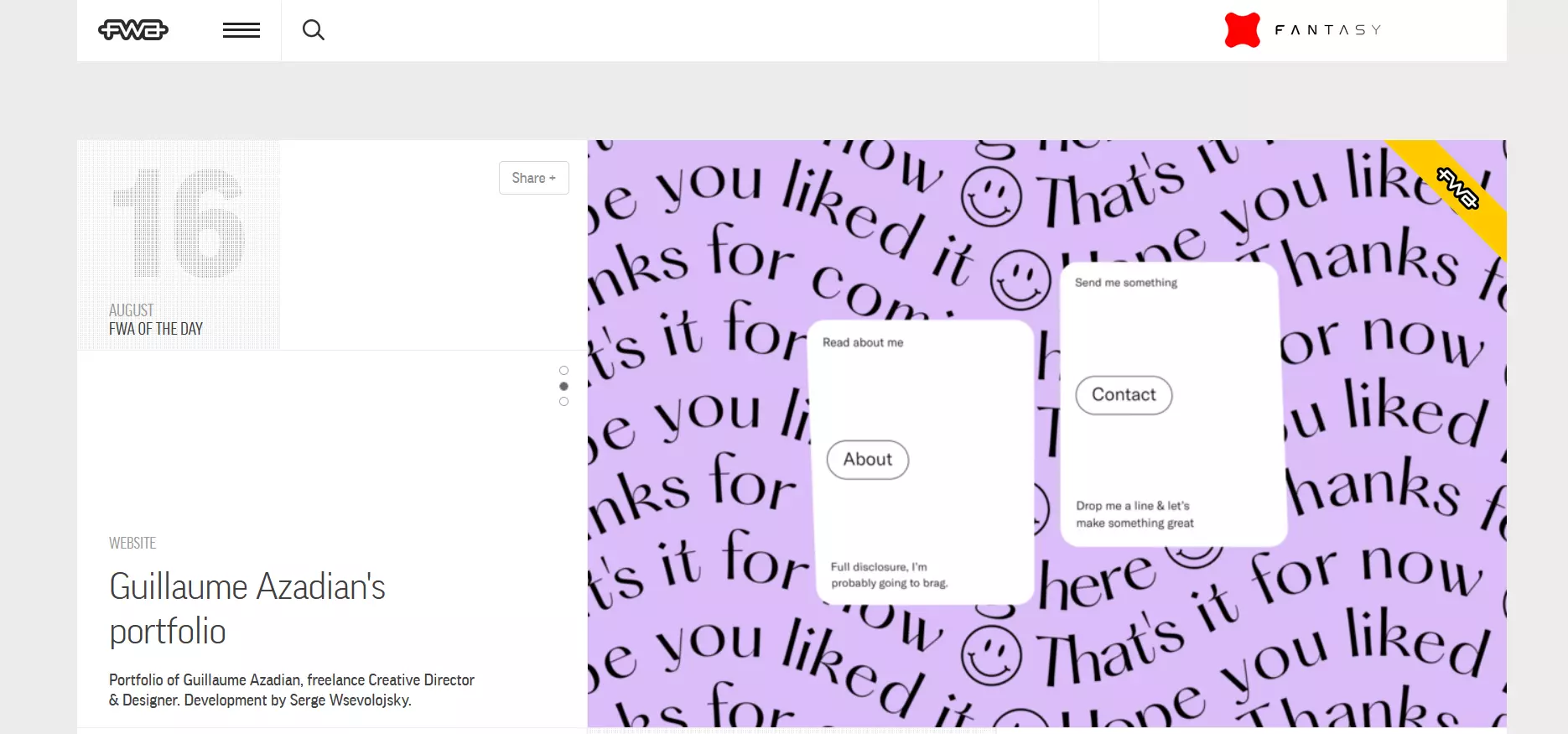
FWA

La abreviatura FWA significa “Favorite Website Awards”, y es un programa de premios reconocido en el sector que existe desde mayo del año 2000. Al igual que Awwwards, FWA también presenta diariamente el “Site of the day” (SOTD), la web del día, pero además también elige la web del mes con “Site of the month” (SOTM). A finales de año, los ganadores participan en el People’s Choice Award (PCA).
Ventajas
FWA es ideal si buscas páginas web con ejemplos de diseños que destaquen entre la multitud. Aunque muchas veces los diseños son muy particulares, te permiten asegurarte de que el diseño de UX garantiza una experiencia de usuario perfecta.
Inconvenientes
La página de inicio de los premios Favorite Website Awards se centra en presentar en detalle unos pocos diseños. Por tanto, es menos adecuada para una visión general y rápida de los distintos ejemplos de diseño web y las tendencias actuales.
- Creador de páginas web rápido e intuitivo
- Imágenes y textos impactantes, generados en un instante
- Dominio, SSL y buzón de correo electrónico incluidos
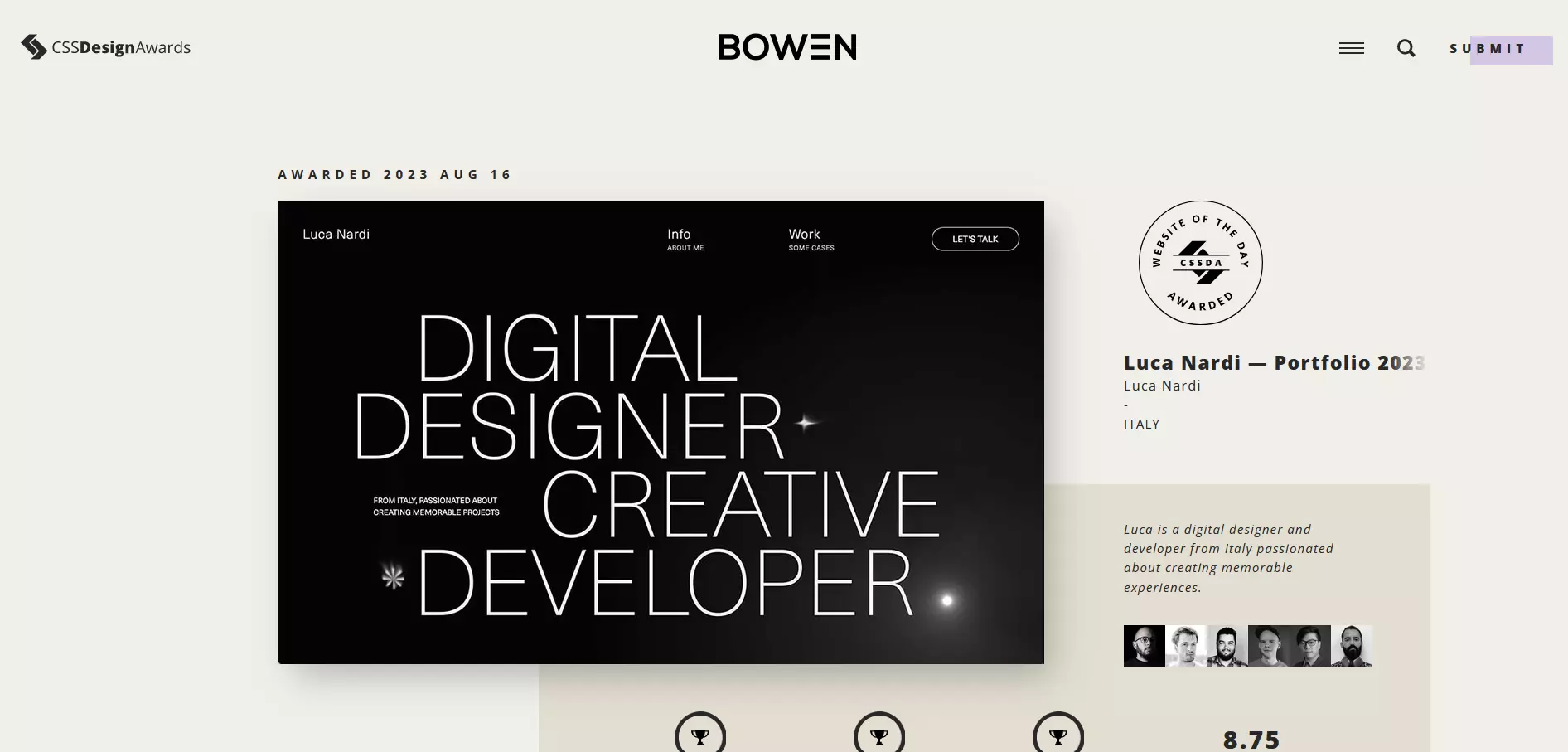
CSS Design Awards

La plataforma web CSS Design Awards premia a diario a un “Website of the day” y elige asimismo ganadores mensual y anualmente. Los criterios de valoración son “Creative Design”, “Core & Function” y “UX & Content”.
Ventajas
La web de los CSS Design Awards ofrece útiles funciones de filtrado en la búsqueda: pueden filtrarse los ganadores y nominados de los premios por color, función y sector. Además, la página cuenta con artículos sobre temas clave del diseño web, así como enlaces a recursos de libre acceso, que ayudan a los interesados a mejorar sus conocimientos de diseño web.
Inconvenientes
Al igual que la página de Favorite Website Awards, la de CSS Design Awards también se centra en presentar unos pocos ejemplos de diseño web en detalle. Por tanto, los interesados no podrán hacerse rápidamente una idea de las tendencias actuales, sino que más bien verán ejemplos concretos de diseño web.
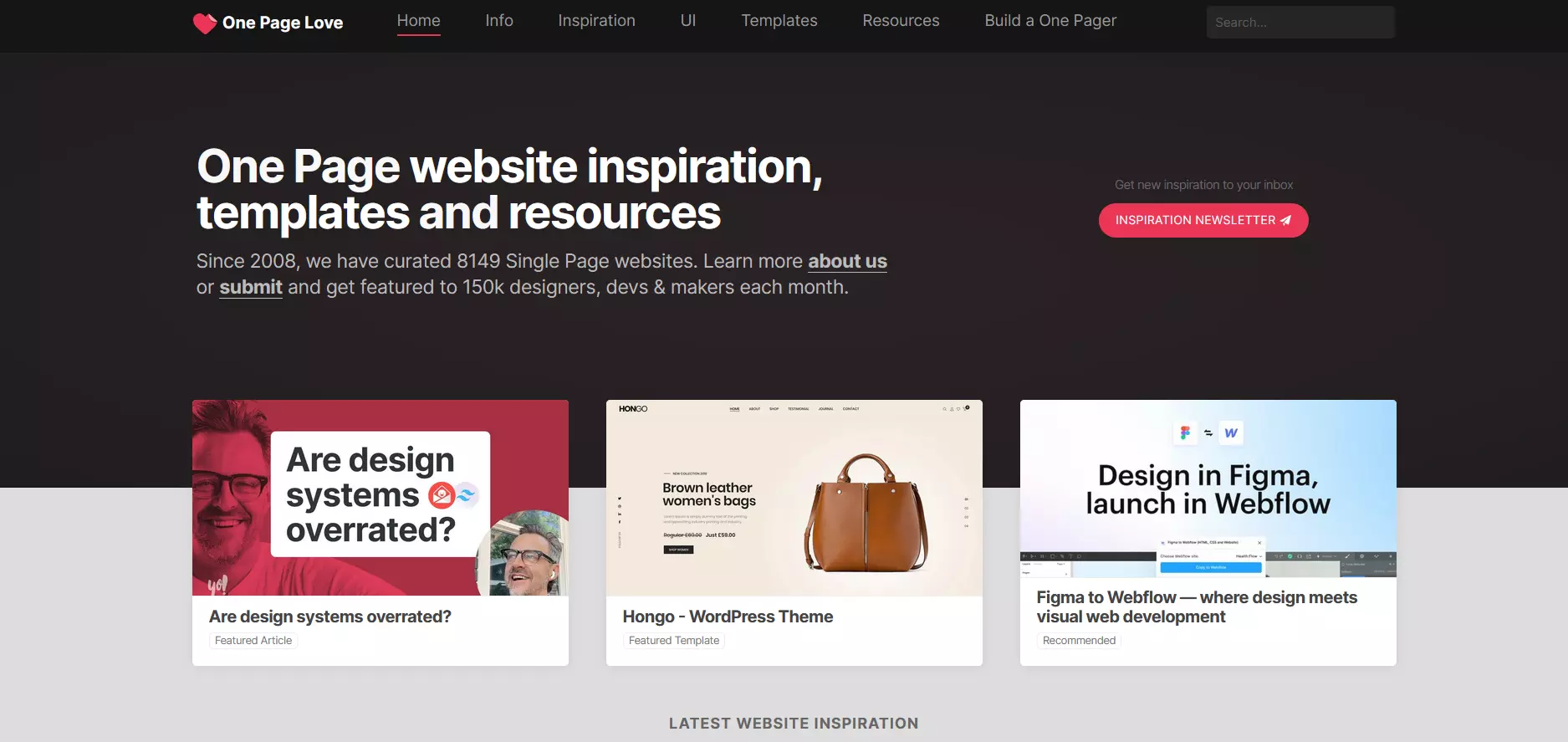
One Page Love

Si las subpáginas de una web te parecen excesivas y prefieres exponer todo el contenido en una única página, en One Page Love encontrarás lo que necesitas. La plataforma es el escaparate definitivo para webs de una página, así como para plantillas y recursos correspondientes.
Ventajas
One Page Love es, como su propio nombre indica, la fuente de referencia para buscar ideas de web design de webs de una página. Pone a disposición de quienes la visiten más de 8000 ejemplos de tendencias de diseño web como centrally divided layouts o user centered design. Si necesitas ideas sobre cómo organizar tu web de página única, One Page Love es una fuente excelente. Y otra ventaja: One Page Love ofrece a los usuarios una colección de recursos con artículos, sets de iconos, plantillas y tutoriales.
Inconvenientes
Si no tienes una single page application, One Page Love puede ofrecerte, como mucho, inspiración de diseños web. Obviamente, One Page Love no contempla la interacción creativa de varias subpáginas.
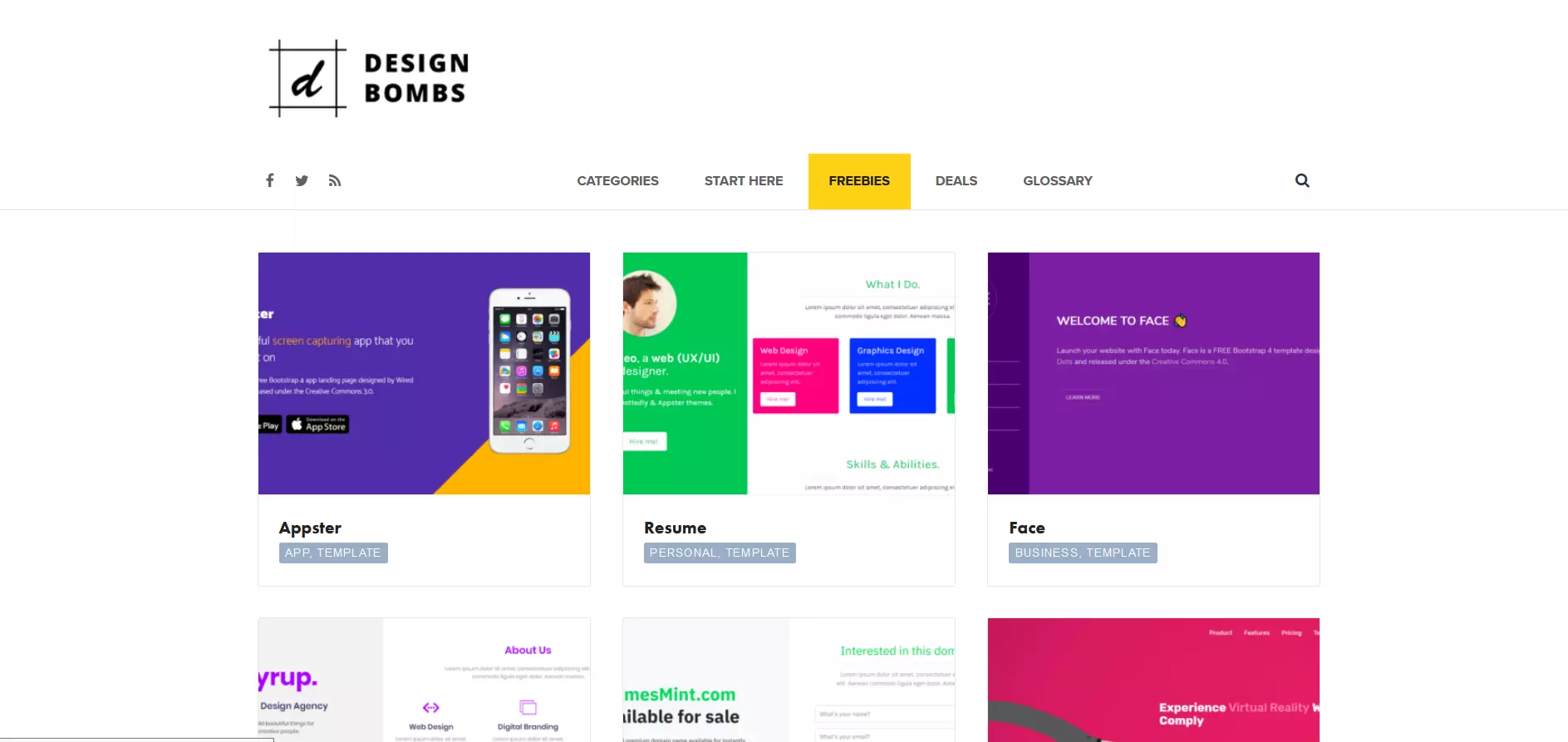
Design Bombs

Design Bombs no solo brinda a los usuarios inspiración de diseño web, también les ofrece artículos y tutoriales sobre diseño web. Y si quieres desarrollar tus habilidades de coding, también cuenta con varios recursos.
Ventajas
Design Bombs no solo sirve para obtener ideas de web design, también pone a tu disposición sus plantillas. Gracias a la multitud de recursos que ofrece, la plataforma también es excelente para expandir o aprender los fundamentos del diseño web, y con los diversos tutoriales con los que cuenta puedes, por ejemplo, crear la guía de estilo perfecta para tu web en menos de lo que puedas llegarte a imaginar.
Inconvenientes
Design Bombs no es una de las típicas páginas de inspiración que premia las ideas de diseño web más innovadoras ni pone en contacto a mentes creativas. Más bien, recopila ideas y recursos. Como consecuencia, las plantillas que tiene Design Bombs son bastante simples y no marcan tendencias en el diseño web.
- Certificado SSL Wildcard
- Registro privado
- 1 cuenta de correo electrónico por contrato

