Optimiza tu navegación web para aumentar la accesibilidad
En el contexto del diseño web es inevitable enfrentarse tarde o temprano a la cuestión de la usabilidad web. Este curioso término describe, a grandes rasgos, de qué manera y en qué medida se ajusta una página web a las necesidades del usuario, lo que también se define a veces como su grado de amigabilidad. Toda página web con una mínima razón de ser persigue el propósito de ofrecer a sus visitas una plataforma de información, de ocio o de compras lo más útil posible. Esta plataforma debería ser fácil de usar y contener un valor añadido inequívoco. Sin embargo, si en la teoría parece bastante sencillo, en la práctica lograr estos objetivos requiere emprender una serie de acciones clave. El factor más decisivo a la hora de definir una buena usabilidad es una navegación web en la que el diseño y el contenido se complementen mutuamente.
- Creador de páginas web rápido e intuitivo
- Imágenes y textos instantáneos con SEO optimizado por IA
- Dominio, SSL y buzón de correo electrónico incluidos
Estructura de navegación de una página web: la clave de la comodidad
A día de hoy aún reina un gran malentendido sobre la forma en la que se debería diseñar una homepage: o bien como una simple tarjeta de visita con varios botones o como una obra de arte que maraville al observador con su poderío visual. Pero pensando así se está a años luz del que debería ser el verdadero objetivo de un buen marketing online, puesto que las páginas web son, principalmente, medios interactivos de comunicación que han de dar a conocer, con la mayor amplitud posible, a personas, empresas, productos, servicios, marcas o artistas, y al mismo tiempo convencer al usuario de su contenido y sus ofertas, una premisa que tanto vale para un blog como para una tienda online.
Para lograr que una página web tenga éxito es decisivo, junto a un contenido y un diseño de calidad, que el sistema de navegación en la web esté bien planteado. Pero ¿qué define a una buena navegación web, cuáles son sus ventajas y cómo puede mejorarse para incrementar el éxito (y las ventas) de una web? La respuesta a estas preguntas es relativamente sencilla.
La estructura web: el alfa y el omega de la buena navegación
Una arquitectura clara es la clave del éxito de una web, porque de ella depende la satisfacción de las visitas. Cuando un usuario es capaz de encontrar rápidamente lo que busca en una página que visita por primera vez, también está dispuesto a convertirse en cliente o en usuario regular de la misma. Para que tu página web sea tan cómoda que las personas pasen un rato en ella, la exploren con atención e interactúen con ella, necesita cumplir algunos criterios básicos:
- Estructura clara: los usuarios deberían hacerse una idea de la organización de la página a primera vista y orientarse rápidamente en ella.
- Manejo intuitivo: los usuarios deberían lograr su objetivo (información, productos, servicios) en pocos pasos.
- Contenido comprensible y útil: el contenido no solo debe resultarle comprensible al usuario, sino también ofrecerle información o soluciones relevantes.
- Elementos de interacción visibles: el usuario debería saber siempre cómo entrar en contacto con el administrador o con la oferta de la página (formularios, registro, compra, pedido, valoración, aviso legal, etc.).
Una navegación sencilla y eficaz por tu página web beneficia a tus visitas, pero también a tu estrategia de marketing, puesto que cuanto más agradable sea la experiencia del usuario (UX, user experience) en la página, más fácil será conseguir clics o conversiones, indicadores que revelan su interacción con la página (cuando se les anima a pedir un artículo de la tienda, dejar sus datos para suscribirse a un boletín o descargar un PDF con información más amplia sobre uno de sus productos). Esta “conversión” del usuario en consumidor de tu oferta puede medirse con las herramientas de análisis pertinentes, que contribuyen al aumento del alcance y, en el mejor de los casos, de las ventas.
No hay que olvidar que una navegación web óptima también hace más atractiva tu página para los buscadores, que la recompensarán con una mejor posición en la página de resultados (SERP) o con la visualización de las subpáginas como enlaces directos. Esto hace que la mejora de la estructura de navegación sea también un importante elemento de SEO.
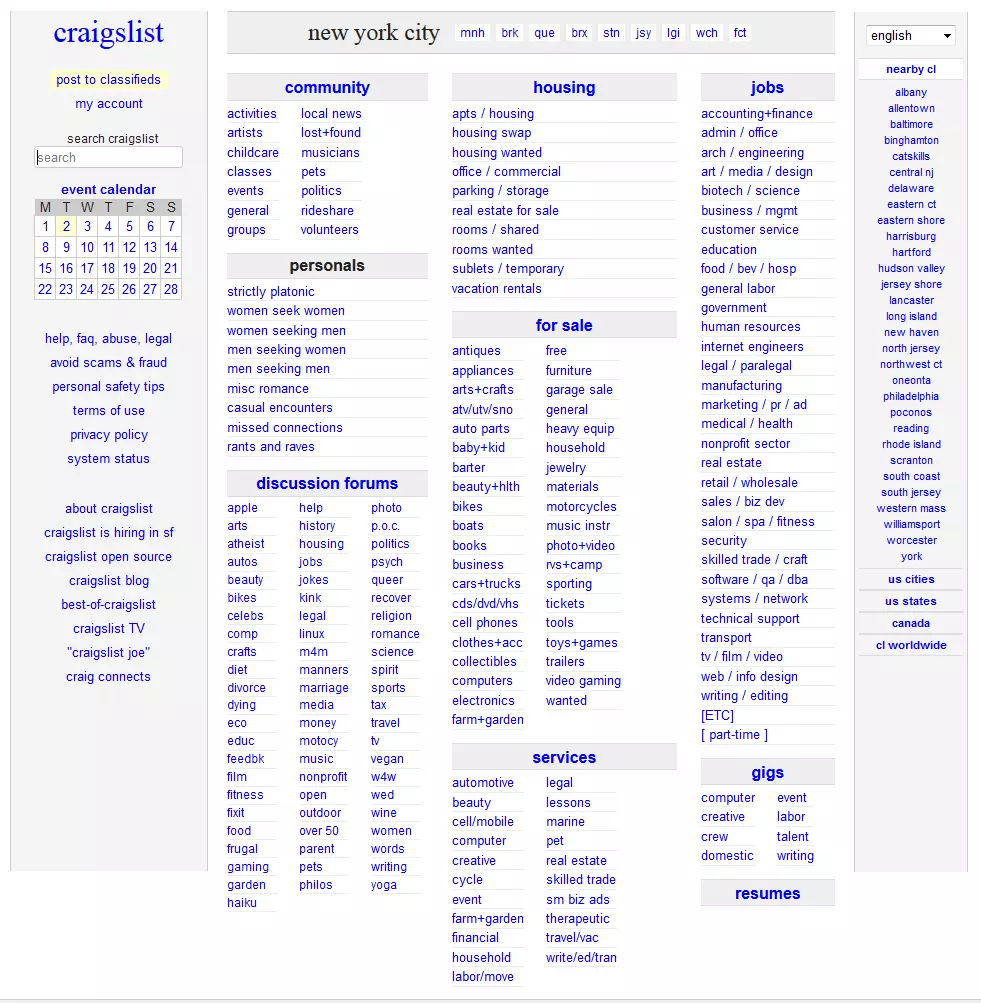
La mejor navegación web posible: ejemplos de la Web
Un aspecto fundamental cuando se trabaja en la estructuración de un proyecto web es una planificación que incluya hasta el más mínimo detalle. Solo cuando se ha analizado en profundidad el propósito, el contenido y el impacto de una web es posible determinar el entramado adecuado de navegación, diseño y contenido. Dado que incluso el mejor contenido pierde valor cuando solo puede accederse a él con muchos problemas, lo primero a considerar en este plan (y a mantener como lema en cada fase) debería ser una ordenación lógica y una arquitectura clara. En ello puede resultar útil ponerse en el lugar del usuario y preguntarse cómo debería ser la estructura de navegación de la página web para que pudiera explorarla casi con los ojos cerrados. A la hora de diseñar las categorías temáticas hay que pensar en una jerarquía clara con la mínima cantidad posible de pasos, que permita al usuario filtrar con precisión y brevedad lo que busca, sobre todo cuando es la primera vez que aterriza en la página. Aquí conviene no olvidar que el margen de atención del usuario suele ser muy corto y la competencia muy elevada, de modo que, si no encuentra lo que busca de inmediato, le es mucho más práctico abandonar la página y recurrir al buscador o a otro servicio. La tasa de rebote (bounce rate) resultante no solo se refleja negativamente en la página como uno más entre los aspectos de SEO, sino también en el negocio en sí. Asimismo, es posible apoyarse en teorías y costumbres establecidas en la Red como el patrón de lectura en F, modelo basado en diversos estudios que designa el itinerario aproximado que sigue el ojo en una página web donde predomina el texto escrito: primero se mueve de forma horizontal a lo largo de la barra superior (donde suele encontrarse el menú), después desciende por la izquierda de la pantalla, lee más abajo algún contenido que le ha llamado la atención y sigue descendiendo por la izquierda para “sobrevolar” el resto de texto, que considera de interés secundario, siguiendo un camino en forma de “F”. Esto demuestra una vez más que para ganarse al cliente es necesario presentar el contenido más relevante cuanto antes y con claridad.

En la práctica se demuestra que una buena navegación web es el resultado de un orden jerárquico lógico, unos menús sencillos y unas categorías claras. En consecuencia, a la hora de diseñar un menú de navegación conviene limitarse a la cantidad mínima necesaria de categorías, que puede fijarse en torno a los siete puntos principales por página. El menú principal debería colocarse de forma bien visible en la parte superior de la página y con orientación horizontal para que pueda ser “escaneado” con facilidad. A propósito de la elección de los nombres de categorías, cabe evitar aquellos demasiado generales a favor de aquellos por los que el público objetivo muestra más interés en los buscadores, como “moda” o “mujer/hombre” en lugar de solamente “ropa”. De esta manera, los consumidores encuentran fácilmente lo que buscan sin tener que navegar a través de intrincadas secciones “escondidas” o vacías.
En función de la amplitud y la complejidad del contenido, a veces puede convenir una estructura temática plana formada por un menú principal, varios menús secundarios y páginas de destino hasta un máximo de tres niveles (en una secuencia “Información general>Información específica>Detalles con opción para interactuar”). Los puntos del menú principal enlazan a las subpáginas respectivas, pero los menús desplegables muy complejos podrían ocultar secciones importantes o limitar el uso desde el móvil. La última subpágina debería redondear la oferta y animar al usuario a algún tipo de interacción con una llamada a la acción (call to action, CTA). En el “viaje” sensorial del cliente a través de la oferta (customer journey), los botones de CTA constituyen un destino intermedio que, en el mejor de los casos, finaliza con la acción que desea el gestor de la web, que puede ser una compra, una descarga, el registro o la introducción de los datos de contacto para otras acciones de marketing.

Una herramienta que permite mantener la perspectiva es la navegación llamada con el término “migas de pan” o breadcrumbs, un esquema secundario que representa con términos clave la ruta que lleva del menú principal a las distintas subpáginas. Esta ruta permite al usuario saber dónde se encuentra en todo momento y volver sobre sus pasos pinchando en las palabras pertinentes. Las migas de pan se reflejan en el URL de cada subpágina y pueden entenderse como los nombres de las estanterías en un supermercado bien surtido: si quieres encontrar tu pasta favorita debes dirigirte al departamento de alimentación, allí debes buscar la sección de “Pastas” y en esta la de “Espaguetis”. Para facilitar aún más la navegación a tus visitas puedes proveer un buscador interno o una nube de palabras clave que enlacen al contenido.
Mejorar la navegación web con un concepto de diseño y contenido
Pese a todo lo dicho hasta ahora, una buena navegación no depende solamente de la estructura web. El aspecto, el color y el diseño del contenido también son factores decisivos que contribuyen a resultar atrayente para el usuario y a lograr posicionarse en los buscadores.
Navegación web y diseño: no hay una sin el otro
Encontrar el diseño adecuado depende mucho de la orientación del proyecto y de sus gestores. En las páginas comerciales con una oferta diferenciada suelen encontrarse los mejores ejemplos. El aspecto visual de la página debería ser reconocible y coherente con la identidad corporativa (CI, corporate identity) de la empresa. Esta imagen se compone de elementos distintivos como el logo y sus colores, la marca (branding) y la composición visual. Como concepto global, el diseño ha de atraer al usuario, despertar asociaciones positivas y enraizar la oferta en su memoria.
La coloración, matizada y combinada, ha de ser coherente y ajustarse al estilo del sector, a la compañía y al producto sin resultar ni molesta ni monótona. Dentro de un concepto de diseño tiene cabida también una tipografía clara, homogénea y agradable que cumpla con su función primordial, esto es, la de transmitir el mensaje al usuario. La claridad y la buena visibilidad de la página están ganando en relevancia sobre todo en relación con el uso móvil de los dispositivos. El diseño web responsivo, optimizado para dispositivos móviles, no solo tiene como objetivo la usabilidad, sino que también se ha vuelto una obligación en el contexto de SEO.
Contenido y estructura web: imagen y texto
No conviene sobrecargar la web con demasiados elementos de imagen que distraigan la atención. En una buena estructura de navegación los elementos gráficos han de servir de orientación. Así, los símbolos de navegación y los botones de CTA deberían colocarse de forma visible en niveles diferentes para facilitar que el usuario perciba la oferta en cualquier momento de su viaje. En este sentido aquí también cabe preguntarse por la oferta principal de la página y por las acciones que han de llevar al usuario a la consecución de un determinado objetivo. Así, conviene limitarse a un diseño visual eficaz que sea atractivo pero no agresivo. Los espacios en blanco o white spaces contribuyen a proporcionar claridad, orden y comodidad a la página.
Cuando navegan, los internautas suelen buscar temas, términos y respuestas, por ello el buen contenido constituye la esencia de una web. Los textos son los medios de información y orden más importantes dentro de la estructura de navegación, por lo que deberían estar formulados de forma concreta, clara y eficaz: evita frases complejas con muchas oraciones secundarias, un tono inadecuado o lugares comunes que no ofrezcan nada nuevo, porque el usuario, cuando lee un artículo online, una entrada de blog o la descripción de un producto en una tienda online, busca informarse bien, rápido y de forma estructurada. Por ello, a la hora de redactar contenido hay que prestar atención a la relevancia y a elementos estructurales como los títulos, la forma de destacar frases o palabras (negrita, listados, etc.) y a una organización en párrafos coherentes.

El contenido visual (fotos, gráficos, vídeos) temáticamente escogido también fortalece la utilidad de la página, si bien se ha de utilizar con moderación y siempre acompañado de sus metadatos. Una buena combinación de texto, imagen y enlaces externos e internos mejora las opciones de orientación y la calidad de las páginas de destino, en especial desde el punto de vista de SEO. Eso sí, las páginas de destino deben ser fieles al título del enlace (anchor text), porque solo así el cliente recibe lo que espera encontrar al clicar en el enlace.
Navegación web, diseño y contenido: las tres claves de una buena página web
Una estructura de navegación meditada y optimizada constituye la columna vertebral de una página userfriendly, con la ventaja de que puede aplicarse a cualquier proyecto sin grandes esfuerzos y solo teniendo en cuenta unas reglas básicas. Todo comienza con la misma pregunta: ¿qué se quiere ofrecer y cuál es la mejor forma de hacerlo? Persiguiendo paulatinamente una buena estructuración del proyecto con una navegación web clara, un diseño web moderno y atractivo y buen contenido estarás cada vez más cerca de la experiencia de usuario perfecta.