Las tendencias de diseño web más populares en 2025
Especialmente en el plano del diseño web, se observan una y otra vez nuevas tendencias que ya están determinando el Internet del mañana. Actualmente, las ideas de diseño más populares incluyen atractivos elementos visuales, como el uso de elementos 3D interactivos y fuentes llamativas, pero también elementos de entretenimiento como los minijuegos en las páginas que muestra un error 404. A continuación, presentamos 15 de estas novedades para que la moda en diseño web no te pille por sorpresa en 2025.
- Creador de páginas web rápido e intuitivo
- Imágenes y textos impactantes, generados en un instante
- Dominio, SSL y buzón de correo electrónico incluidos
Las 15 tendencias del diseño web en 2025
Está claro que 2025 continúa con varias tendencias de diseño web de años anteriores, por lo que el mundo web no cambiará demasiado en lo que a diseño se refiere. Sin embargo, algunas tendencias apuntan a una mejora de la experiencia del usuario en las plataformas, las cuales contribuyen a dar forma al Internet del futuro.
- Diseños web de los 2000
- Elementos web interactivos
- Maximalismo y saturación
- Diseño web para entretenimiento
- Páginas de error 404 creativas
- Material de vídeo breve con valor añadido
- Tipografía individual y llamativa
- Neumorfismo
- Scrolling design: long/infinite scrolling y efecto parallax
- La velocidad y el rendimiento siguen siendo importantes
- Experiencia de usuario personalizada
- Realidad aumentada y realidad virtual con WebXR
- Desarrollo de los chatbots
- Diseño centrado en lo social y en el medio ambiente
- Microinteracciones
Diseños web de los 2000
En el año 2025, podrás viajar atrás en el tiempo al visitar algunas páginas web. Desde imágenes retro y elementos basados en píxeles, hasta estructuras de navegación web que recuerdan al pasado. Debido a la vuelta a los 2000 que se está viviendo en la actualidad, además de los años noventa, son los primeros años del siglo XXI los que sirven como inspiración.
Los cursores personalizados con o sin efecto también son tendencia. Puedes optar por un icono personalizado o por una animación que se muestra en la pantalla cuando se mueve el cursor. En la página web 90’s Cursor Effects puedes ver algunos ejemplos.
Efectos 3D interactivos
Las tendencias de diseño web de 2025 también incluyen efectos 3D, que aportan a los usuarios una experiencia inmersiva. De hecho, “inmersión” es la palabra clave de esta tendencia. Por ejemplo, a los usuarios se les presenta un mundo virtual en el que pueden moverse haciendo clic o desplazándose. Es el caso de la página web de compras Bloomingdale's , en la que se ofrece la posibilidad de comprar en un centro comercial virtual.
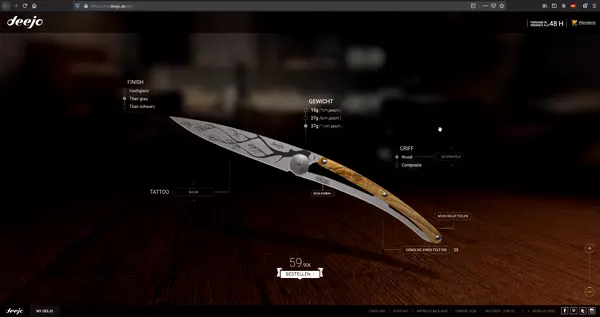
Además, cada vez se pueden encontrar más páginas web que contienen elementos 3D . Para el comercio electrónico en particular, los objetos interactivos de este tipo ofrecen un enorme potencial: de este modo, los clientes pueden ver cómodamente un producto desde todos los ángulos para obtener una impresión óptima del producto. La página web Deejo es un ejemplo de ello.
Maximalismo y saturación
Otro de los estilos que se pueden encontrar entre las tendencias de diseño web de 2025 es el maximalismo. Frente al minimalismo, que sigue el lema “menos es más”, las páginas web que aplican esta tendencia aparecen abarrotadas. De hecho, casi todos sus componentes llaman la atención de alguna manera: pueden encontrarse superficies animadas, clic con efectos especiales, imágenes con colores llamativos, etc.
“MUTANT STAND”; un espacio comunitario de la Web3 es un ejemplo claro. El color verde neón y los objetos e imágenes en movimiento crean un diseño web moderno y llamativo.
¿No te terminan de convencer los diseños de páginas web coloridos y brillantes? Entonces, quizás te interese optar por el modo oscuro, una tendencia que además de en el diseño web, también se ha extendido al sector del software. Cada vez son más los usuarios que encuentran molestas las interfaces muy luminosas y valoran la posibilidad de disponer de una alternativa. Hay sistemas operativos, como Windows, que ofrecen un modo oscuro. También en los navegadores como Google Chrome, el modo oscuro se puede activar.
Diseño web para entretenimiento
El diseño web de 2025 también apuesta por elementos de entretenimiento que no tienen por qué servir a un propósito concreto. No obstante, también puedes hacer uso de esta tendencia para presentar de forma más atractivas elementos que en el pasado y la actualidad obstaculizan la navegación.
Por ejemplo, en esta tendencia se incluyen las animaciones interactivas que los usuarios pueden mover o activar o las que sustituyen a las barras de carga de una web, que consiguen hacer más ameno el tiempo de espera para los usuarios.
El porfolio del desarrollador de Full Stack Francois Risoud, por ejemplo, está equipado con animaciones hover. Exactamente se trata de elementos que se disipan en cuanto se pasa el cursor por encima de ellos.
Páginas de Error 404 creativas
En el diseño web de 2025, también hay que darles su lugar a las páginas de error 404, que persiguen el objetivo de entretener a los usuarios. Con esta tendencia, la clásica página de error que se muestra cuando no se puede acceder a una URL llama la atención por sus atractivos componentes. De este modo, un callejón sin salida se puede convertir en un pasatiempo curioso. Descubre algunas ideas para crear páginas 404 originales y creativas.
Un ejemplo de esta tendencia es la página de Error 404 de la agencia de diseño Feldman Studio, en la que los usuarios pueden jugar al clásico juego de la serpiente e incluso acabar en la lista de mejores puntuaciones.
Material de vídeo breve con valor añadido
Incorporar vídeos breves es una tendencia de diseño web habitual. Sin embargo, en 2025 se ponen especialmente de moda aquellos vídeos cortos que además de mostrar alta calidad visual, ofrecen un valor añadido. Por ejemplo, puedes usar esta tendencia para presentarte a ti o a tu empresa en tu página web. Del mismo modo, los productos pueden presentarse de forma atractiva mediante vídeos cortos. Si deseas generar más alcance, puedes compartirlos en las redes sociales más utilizadas.
Un ejemplo de esta tendencia se puede encontrar en la página web de Paper by WeTransfer, en la que los usuarios se puede hacer una idea de las principales características del producto a partir de un vídeo:
Evergreens: tendencias de diseño web que siguen estando de actualidad
Tipografía llamativa e individual
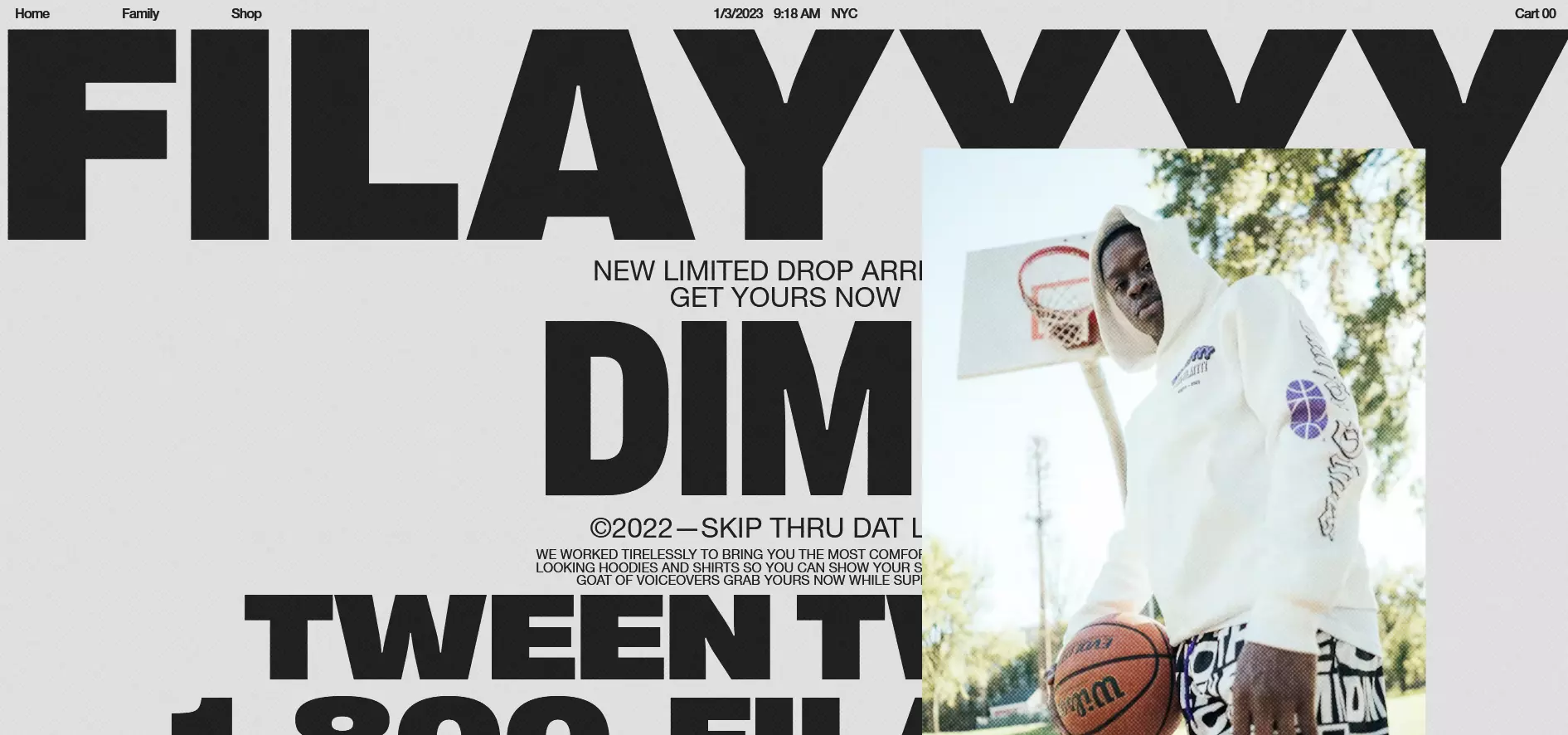
Las letras grandes y las fuentes individuales están en la agenda del diseño web en 2025. Las páginas de inicio dan la bienvenida a los usuarios con palabras y frases que prácticamente ocupan toda la página y, en muchas ocasiones, cubren los elementos (siempre teniendo en cuenta la perspectiva estética). Esta tendencia tipográfica, propia del brutalismo web, nos recuerda que nuestro tipo de letra no solo debe servir para transmitir información, sino que también puede funcionar como un elemento de diseño de apoyo.
Los tipos de letra como webfonts también son una herramienta importante a la hora de dotar a una marca de su propia identidad. Grandes nombres como Coca Cola, Disney o Harry Potter cuentan con tipografías personalizadas que los identifican en todo el mundo. Por lo tanto, vale la pena considerar el uso de una fuente de diseño propio en tu página web. Experimenta con los colores y las formas. También se pueden añadir imágenes y otros medios a las letras.
Neumorfismo
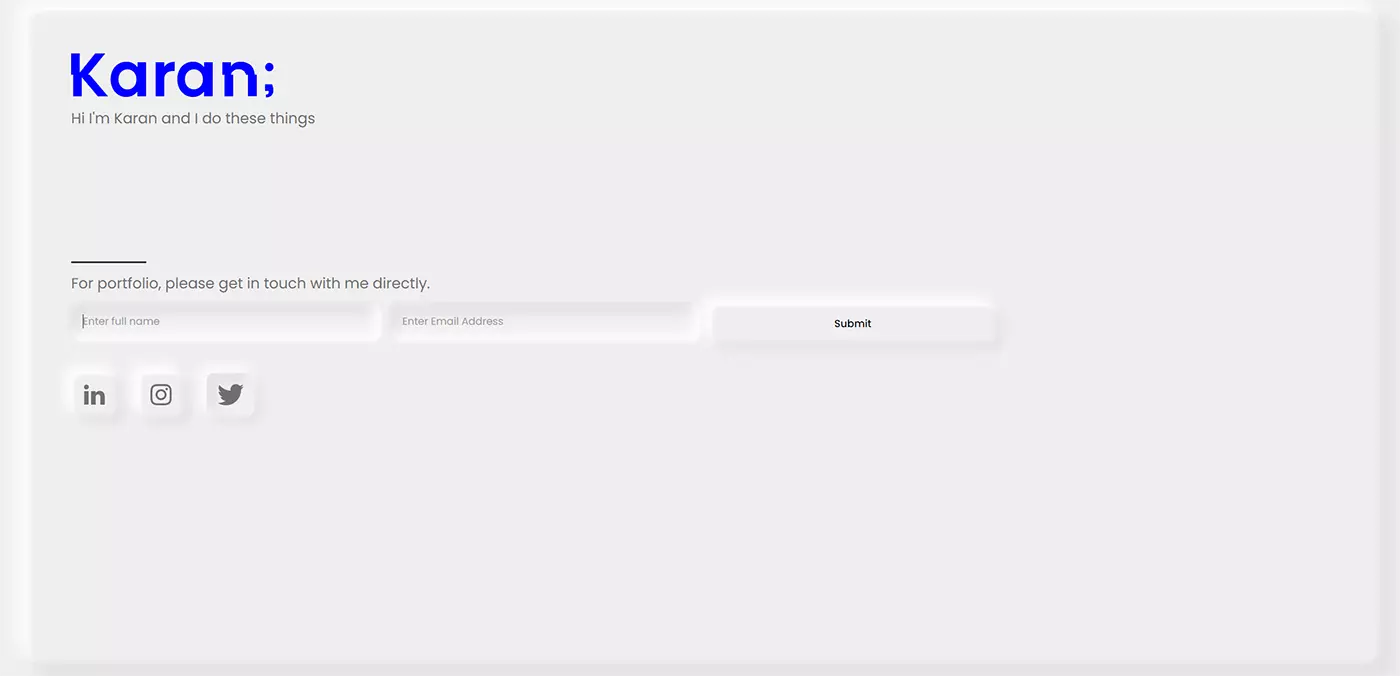
El neumorfismo (también “nuevo skeumorfismo”) aporta más realismo a los diseños web, algunos de los cuales se han vuelto muy abstractos. En particular, los diseños muy planos, basados en tarjetas, van a cobrar más vida con el enfoque moderno. Para ello, los distintos componentes de la interfaz de usuario de las páginas se presentan con un estilo tridimensional gracias al uso de tonos más claros y más oscuros en CSS. Como resultado, los elementos individuales parecen emerger de la pantalla hasta que el usuario los selecciona y así -al menos visualmente- clica sobre ellos, dando una impresión realista.
A pesar de su popularidad, esta tendencia de diseño también tiene sus inconvenientes. Por ejemplo, los usuarios que padecen una visión reducida tienen el problema de que no pueden captar correctamente las finas líneas divisorias al ver los elementos de neomorfismo. Por ello, la tendencia se dirige cada vez más hacia un nuevo morfismo con mayores contrastes.
Los programas gráficos clásicos, como Adobe Illustrator, son los más adecuados para su aplicación. Como alternativa, puedes encontrar ofertas versátiles en la web como Neumorphism.io, que te ayudan a realizar la tendencia del neumorfismo.
Dado que el sombreado es la base del diseño neumográfico, esta tendencia de diseño web no es compatible con las aplicaciones web o app en modo oscuro. Aquí es importante sopesar qué estrategia se adapta mejor a tu proyecto.
Scrolling design: Long/infinite scrolling y efecto parallax
El uso de los dispositivos móviles está favoreciendo el paso del clic al scrolling. Aunque el scrolling es ya un viejo conocido, conceptos de diseño como el infinite scrolling o el efecto parallax siguen cosechando adeptos, de modo que también dará que hablar en 2025.
Infinite scrolling
Gracias al infinite scrolling cuando se alcanza el final de un fragmento, se carga el siguiente a continuación. Los blogs y las redes sociales, como Facebook, Instagram, Reddit o Quora, utilizan este método para presentar al usuario el contenido en un hilo informativo continuo. También en blogs se aplica el scroll infinito desde hace tiempo, y seguirá estando de actualidad en el futuro.
El infinite scrolling es una técnica adecuada sobre todo para páginas con una oferta informativa muy amplia. Normalmente se implementa con elaborados algoritmos que filtran la oferta informativa y presentan al usuario los textos más relevantes en primer lugar.
Pero implementarlo supone también cuidar aspectos de SEO. Pese a que Google tuvo sus problemas iniciales con las páginas que lo aplicaban, hoy su utilización no acarrea ningún riesgo gracias a las recomendaciones que el propio buscador ofrece a los desarrolladores. En cualquier caso, no olvides estos cuatro factores:
- Una URL individual para cada subpágina
- Evitar el solapamiento de contenido
- Los elementos que busca el usuario deben encontrarse fácilmente
- Tiempo de carga adecuado
Como ejemplo de una aplicación de infinite scrolling respetuosa con el buscador, Google remite a la demostración del analista de tendencias en diseño web John Mueller.
Efecto parallax
El efecto parallax no es una de las últimas tendencias de diseño web, pero sí una de las más populares del momento. El efecto de paralaje viene utilizándose en las páginas más modernas desde hace algunos años, proporcionando un efecto de profundidad al hacer que las distintas capas que la conforman se muevan a diferente velocidad. En las mejores implementaciones, este efecto se acompaña de elementos que motivan al usuario a emprender alguna acción. Esto hace que haga tan buena pareja con el storytelling interactivo.
En 2025, los usuarios podrán también encontrar el parallax zoom scrolling. En este caso, el desplazamiento no provoca un movimiento vertical u horizontal, sino que se acerca o aleja. De este modo, los usuarios tienen la sensación de estar viajando. En la página "Wonderland Digitalfashion", se puede ver claramente (también incluye efectos 3D):
La velocidad y el rendimiento siguen siendo importantes
Más que una tendencia, se trata de un principio fundamental de las páginas bien diseñadas: la velocidad crece en importancia. Esto se debe en parte a la revolución móvil porque, al fin y al cabo, cualquier administrador web aspira a que su página sea fácilmente accesible desde terminales móviles. Cuanto más rápido se cargan las páginas, mejor experiencia tienen los usuarios, si bien esto ya era así hace 10 años. Además, puede observarse que en 2025 los diseñadores web continúan trabajando de forma intensiva con lazy loading.
Muchas otras tendencias en diseño web parten de aquí. El minimalismo, por ejemplo, evita los archivos multimedia más pesados a favor de formatos menos exigentes en cuanto a almacenamiento. El éxito de las páginas long scrolling, que presentan la información en una única página que puede deslizarse, se debe a que el usuario solo ha de cargar una página, y no varias subpáginas. En la misma línea, el concepto de white space implica la ausencia de elementos superfluos que podrían ralentizar la velocidad de carga de la página.
Muchas de las tendencias más modernas del diseño web, como las animaciones interactivas, llaman la atención y mejoran, bien aplicadas, la asimilación de la información, aunque con frecuencia repercuten en negativo sobre la performance de la web. Por eso, los diseñadores se ven en la necesidad de sopesar qué efectos ofrecen un valor añadido y qué elementos ralentizan la página gratuitamente. A rasgos generales, la máxima estética del “menos es más” sigue vigente, sin retroceder necesariamente al diseño plano.
Conviene no olvidar que el rendimiento de una página web tiene un efecto directo en la experiencia del usuario. Aquí es necesario diferenciar entre el tiempo de carga tal como se percibe y tal como es en la realidad. Los retrasos se convierten en problemáticos cuando el usuario los percibe como tales. Para evitarlo, se pueden aplicar las siguientes medidas:
Barras de progreso
Si el usuario ha de esperar, debería al menos saber durante cuánto tiempo. La barra de progreso no acorta el tiempo en que se carga la página, pero si está diseñada de una forma atractiva, puede hacer la espera menos aburrida. El objetivo es evitar que el usuario abandone la página cuando se vea obligado a esperar a que se cargue. Es sabido que el margen de tolerancia en Internet ha ido reduciéndose progresivamente a medida que las conexiones mejoraban.
Cargar primero los elementos más importantes
Las páginas deberían programarse de tal forma que el contenido above the fold, el que se muestra al usuario a primera vista sin necesidad de hacer scroll, se cargue en primer lugar. Si se le muestra este contenido, el usuario no dará demasiada importancia a que el contenido below the fold se cargue más tarde.
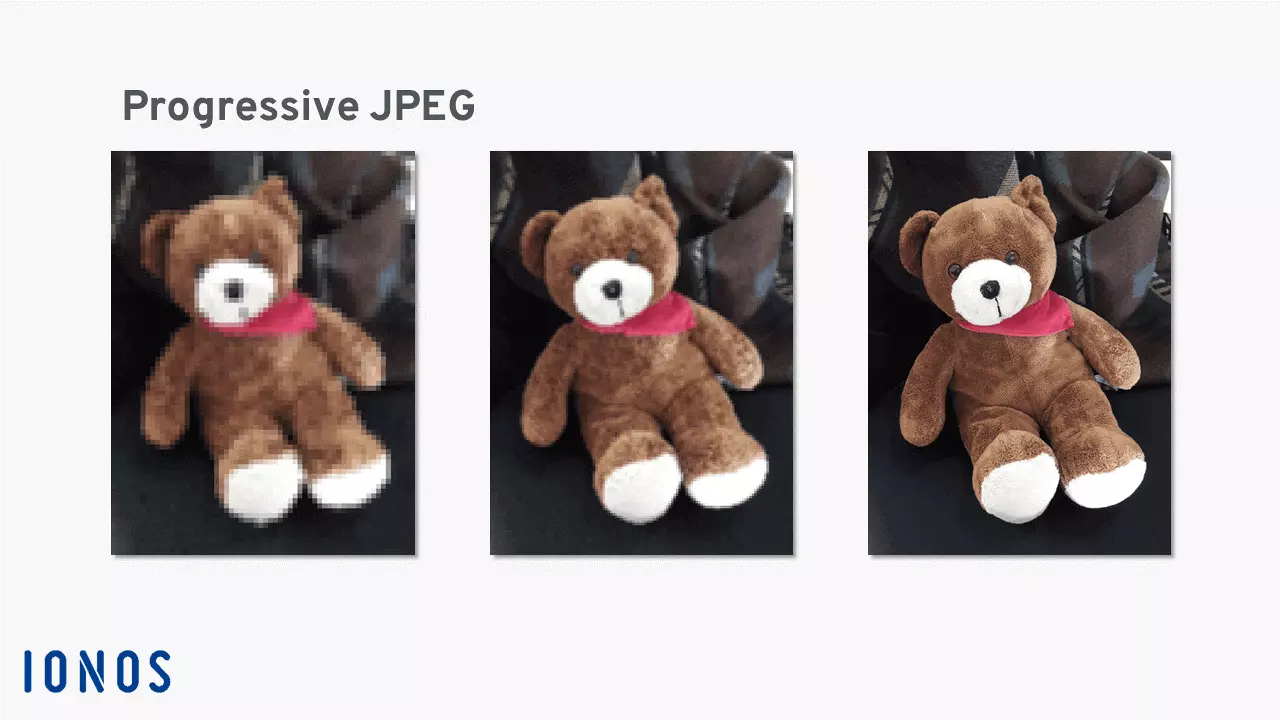
JPEG progresivo
Las imágenes que se integran como JPEG progresivo no se cargan de arriba abajo como las imágenes baseline, sino que, utilizando el llamado escaneado entrelazado, lo primero que se muestra al usuario es una vista previa en menor calidad que va detallándose poco a poco hasta que se cargan todos los datos de la imagen completa.
Si quieres conocer otros trucos con los que mejorar el rendimiento de tu página, no te pierdas nuestro manual informativo sobre la optimización de páginas web.
En definitiva, lo mismo que vale para los textos, vale también para el contenido visual: ha de ser único, de gran calidad y relevante para el usuario. Asimismo, conviene que se cargue solo cuando el usuario lo abra. Son sobre todo los usuarios de terminales móviles o de conexiones débiles los que más beneficio obtienen de los sitios bien estructurados sin carga superflua de datos.
WebAssembly
Las aplicaciones web se han convertido en un elemento esencial de la experiencia de navegación. Si bien con JavaScript se mejora la experiencia de los usuarios porque les permite interactuar con la página web, muchas aplicaciones pueden ver una reducción de su rendimiento. Con WebAssembly (Wasm), se creó no hace mucho un lenguaje que, gracias a la precompilación, se ejecuta rápidamente en el navegador. Si bien el estándar no está todavía tan extendido, los navegadores modernos soportan esta tecnología.
Experiencia de usuario personalizada
La presentación del contenido en función del target se integra en los principios fundamentales del diseño web moderno. Con la vista puesta sobre todo en el comercio electrónico, tanto el contenido que se selecciona como la forma de presentarlo visualmente debería ajustarse a la idiosincrasia de su público objetivo. Si antes se pensaba en grupos abstractos de personas, en 2025 la experiencia individual del usuario pasará a primer plano.
Una tendencia en diseño web en 2025 será la página web personalizada en la cual el usuario obtendría el contenido que se ajusta a sus hábitos. Para determinar los datos sobre los que basar la interfaz de usuario personalizada, se utilizan herramientas de análisis web como Google Analytics o Matomo, que entregan a los proveedores de contenido una imagen muy certera de cómo interactúan los internautas con el contenido web.
¿Utilizas WordPress en tu proyecto web? Con WordPress Hosting de IONOS obtienes, junto al conocido CMS, el alojamiento, la certificación SSL/TLS y hasta tu propio dominio.
Realidad aumentada y realidad virtual con WebXR
La mayoría de los usuarios conocen ya la realidad virtual (RV) en el sector del entretenimiento. Sobre todo, la industria de videojuegos está apostando por esta tecnología, invirtiendo en el desarrollo de gafas de realidad virtual y de los juegos correspondientes. No obstante, en los últimos tiempos han ido también saliendo al mercado aplicaciones en el sector de los smartphones en las que la realidad aumentada (AR) no solo se aplica como concepto de entretenimiento, sino que se utiliza para objetivos prácticos. Así, por ejemplo, se fusiona el entorno real con información digital del dispositivo para planificar el diseño interior de un apartamento o para que el usuario pueda probarse la ropa de forma virtual. Ahora, la World Wide Web también está dando este paso. Con WebXR, W3C ha creado una interfaz que sustituye a la actual tecnología WebVR y permite que los navegadores muestren contenidos con VR y AR.
Con las gafas de RV es posible visitar una página web en tres dimensiones. Como si de un espacio físico se tratara, el usuario puede navegar entre las opciones de menú y el contenido. Para el comercio electrónico, esta tecnología presenta un gran atractivo, pues las tiendas online, por ejemplo, pueden imitar la experiencia de la tienda física. Si tienes las gafas adecuadas, puedes probar el funcionamiento de WebXR en la siguiente página de prueba de Mozilla.
Desarrollo de los chatbots
Los programas que ejecutan tareas de comunicación no son ninguna novedad. Los chatbots han salido del campo de la investigación de la inteligencia artificial para integrarse ya, a día de hoy, en páginas corporativas o tiendas online. Generalmente, se trata de una pequeña ventana emergente que lee las consultas de los usuarios y genera respuestas automáticas.
Los chatbots, que suelen implementarse como asistentes en la venta virtual o como alternativa a las clásicas FAQ, pueden personalizarse empleando algoritmos de aprendizaje automático. Así, es posible dar la impresión al usuario de que se trata de un empleado de carne y hueso el que le está ofreciendo soporte.
Los chatbots no acostumbran a ser intrusivos, sino que normalmente se activan por un elemento interactivo. En la mayoría de los casos, se trata de barras de búsqueda que reaccionan de forma algo más dinámica a las consultas de búsqueda. Será interesante ver hasta qué punto van a evolucionar los chatbots en 2025. Los centros de llamadas y los procesos de pago automatizados son solo dos de las novedades que se esperan.
Diseños centrados en lo social y el medio ambiente
Los temas sociales y ecológicos han ido ganando importancia en los últimos años. Cada vez con más frecuencia este hecho sirve a las empresas para tener un contacto más directo con sus clientes. La importancia y la necesidad de tener una participación activa en la World Wide Web se ha hecho patente, ya sea a través de las redes sociales o en la propia página web.
Los esfuerzos para fomentar un desarrollo sostenible o el compromiso social son temas que tienen en la actualidad una influencia mucho mayor en el diseño de la web que hace unos años. Las imágenes, vídeos ofotos situadas en lugares destacados de la página web están en tendencia si se usan para mostrar la participación de la empresa en una determinada causa.
Las microinteracciones
Las microinteracciones describen una tendencia del diseño UX (user experience) con la que algunas interacciones del usuario en la página se acompañan de pequeños efectos de animación. Puede tratarse de un botón “like”, que recompensa al usuario con un movimiento o una vibración del teléfono cuando hace clic en él. Para expertos en UX como Dan Saffer, son estos detalles los que constituyen la experiencia del usuario.
En Awwwards.com o Dribbble los administradores web encuentran buenos ejemplos de animaciones para realizar microinteracciones.
¿Qué se entiende por diseño web en 2025?
El diseño web en 2025 hace hincapié en la individualidad visual y en el entretenimiento. Las transiciones de color, las tipografías grandes y los componentes interactivos son solo algunos de los elementos que componen las páginas web del futuro.
Además, en los últimos años, se observan desarrollos basados en la adaptación móvil. Por lo tanto, las páginas web deben ser aún más eficientes y fáciles de usar para poder mantenerse en el competitivo mercado online. Los diseños recargados y maximalistas de la década de los 2000 (durante tanto tiempo evitados) vuelven a estar a la última. Los avances técnicos han permitido que su uso no influya en el rendimiento de la página web.
La facilidad de uso, es decir, la usabilidad web, sigue siendo muy importante en 2025. Para esta tendencia es decisivo el diseño web responsivo, tan significativo para el mercado móvil, y que hace hincapié en la flexibilidad técnica teniendo en cuenta el dispositivo final del usuario.
El diseño web moderno implica, pues, que una página web “se adapte” eficazmente al dispositivo del usuario y se presente de la forma adecuada. El diseño web con capacidad de respuesta se diseña deliberadamente con previsión para que las páginas web puedan responder con seguridad a sistemas nuevos o poco conocidos. Además, los diseñadores web ya no solo desarrollan para navegadores: muchos de los proveedores de páginas web más conocidos facilitan el uso móvil a través de sus propias aplicaciones.
Algunas palabras de moda en el diseño web no se irán en 2025. Por un lado, está el Internet de las cosas, que reconoce una creciente digitalización de la vida cotidiana y quiere ofrecer a los usuarios aún más posibilidades de interacción. Por otra parte, los avances significativos en la investigación de la IA hacen que los servicios web automatizados sean cada vez mejores. Además, también se puede esperar un uso más consciente de los efectos interactivos en 3D y los elementos de RV -/RA. Ambas técnicas hacen que los proyectos web sean más interactivos y, al mismo tiempo, establecen importantes puntos de atracción visual.
Tendencias y contratendencias en el diseño web
Las tendencias en el diseño web casi nunca existen solas, sino que tienen contratendencias que llevan un elemento de diseño particular en una dirección diferente o incluso opuesta. A veces, las contratendencias se desarrollan como reacción a ciertas tendencias a medida que van poniendo de moda. A menudo, los diseñadores de páginas web se apoyan en una contratendencia para destacar en el panorama de Internet del mañana.
| Tendencia | Contratendencia |
| Imágenes de stock, es decir, imágenes profesionales de agencias de stock que pueden integrarse en muchas páginas web diferentes; una forma segura de decorar tu web. | Imágenes individuales o auténticas que irradien cercanía y muestren a las personas o empresas tal y como son en realidad para dirigirse a los visitantes de la forma más personal posible. |
| Formas simétricas, formas de caja, “rejilla plana”, por ejemplo, páginas web de diseño estrictamente horizontal-vertical que son muy fáciles de navegar y eficientes de utilizar; estas páginas se adhieren a la probada naturaleza “rectangular” de HTML y CSS. | Formas asimétricas, diseños experimentales, “rejillas rotas”, interfaces web innovadoras que rompen con las convenciones comunes y destacan así por su individualismo y carácter de entretenimiento. |
| Diseño One Page para que toda la información importante se presente agrupada en una sola página y el usuario se ahorre el mayor número posible de clics; el usuario (que hace un uso cada vez mayor de la versión móvil) se desplaza en lugar de hacer clic. Se están estableciendo ciertos diseños estándar, especialmente para las empresas con actividad digital. | Las tendencias de diseño web que miran al pasado quieren volver a los principios de las interfaces de Internet de los años 2000 (“brutalismo web”, minimalismo, basado en el texto) o barras de menú y botones innovadores desde el punto de vista técnico, que siguen siendo necesarios para navegar por la página web, pero que también son prácticos en la versión móvil (menús de hamburguesa, microinteracciones). |
| Esquemas de colores brillantes y colores complementarios fuertes que dan a una página web un cierto estilo; añade a esto un uso deliberado del simbolismo del color o la asociación de colores (azul para los productos digitales, verde para las organizaciones benéficas, rosa para los cosméticos, etc.) para “precolorear” inconscientemente la página para el usuario. | Minimalismo cromático y mucho espacio en blanco para distraer lo menos posible de la información que se comunica. Las páginas web estrictamente bicolores (“duotono”) se centran en la facilidad de uso y prescinden de un diseño cromático complejo. En cambio, la atención suele centrarse en las marcas y los símbolos. |
En resumen. Tendencias de diseño web para el éxito
Las tendencias de diseño web de 2025 son diversas y abarcan desde elementos individuales hasta elegantes elementos interactivos. El mundo del 3D y las tipografías llamativas transforman las páginas web en atractivos digitales, mientras que las animaciones y los efectos de desplazamiento dan nueva vida a un mundo online a veces muy abstracto. Por supuesto, los diseñadores web tampoco deben perder de vista el acceso rápido al contenido y su visualización óptima en todos los dispositivos.
El diseño web moderno ofrece nuevas posibilidades para crear páginas web que inviten a quedarse, sin que resulten recargadas (a menos que se aplique el maximalismo). Al mismo tiempo, nunca hay que olvidar que las tendencias cambian y surgen nuevas técnicas, pero el usuario siempre debe estar en primer plano. Por lo tanto, la presentación debe ajustarse siempre al grupo objetivo y al contenido ofrecido.
Si acabas de crear tu propia página web o quieres actualizar la que ya tienes, deberías inspirarte en algunas de las tendencias para el diseño web en 2025. Así es como puedes hacer que tu página web se adapte hoy a los requisitos y expectativas del mañana.